| 这个作业属于哪个课程 | |
|---|---|
| 这个作业要求在哪里 | |
| 这个作业的目标 | 软件工程实践总结&个人技术博客 |
| 作业正文 | |
| 其他参考文献 | 无 |
1、技术概述
XUI是一个简洁而又优雅的Android原生UI框架,这个框架提供了绝大多数我们在开发者常用的功能组件。框架提供了一系列统一的样式,使UI整体看上去美观和谐。各组件提供了丰富的属性和样式API,可以通过设置不同的样式属性,构建不同风格的UI。
2、技术详述
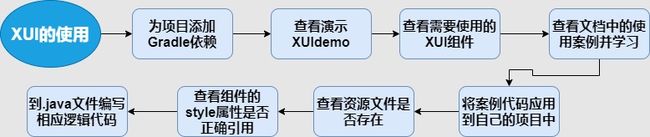
流程图:
一、要使用XUI框架首先要在Android项目中添加Gradle依赖
1.先在项目根目录的 build.gradle 的 repositories 添加:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
2.然后在dependencies添加:
dependencies {
...
//1.0.5版本后只支持androidx
implementation 'com.github.xuexiangjys:XUI:1.1.3'
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'androidx.recyclerview:recyclerview:1.1.0'
implementation 'com.google.android.material:material:1.1.0-beta01'
implementation 'com.github.bumptech.glide:glide:4.11.0'
}
【注意】如果你的项目目前还未使用androidx,请使用如下配置:
dependencies {
...
//support项目
implementation 'com.github.xuexiangjys:XUI:1.0.9-support'
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support:recyclerview-v7:28.0.0'
implementation 'com.android.support:design:28.0.0'
implementation 'com.github.bumptech.glide:glide:4.8.0'
}
二、初始化XUI设置
1.在Application最顶部初始化设置(必须)
XUI.init(this); //初始化UI框架
XUI.debug(true); //开启UI框架调试日志
2.调整应用的基础主题(必须)
基础主题类型:
大平板(10英寸, 240dpi, 1920*1200):XUITheme.Tablet.Big
小平板(7英寸, 320dpi, 1920*1200):XUITheme.Tablet.Small
手机(4.5英寸, 320dpi, 720*1280):XUITheme.Phone
当然也可以在Activity刚开始时调用如下代码动态设置主题
@Override
protected void onCreate(Bundle savedInstanceState) {
XUI.initTheme(this);
super.onCreate(savedInstanceState);
...
}
3.调整字体库(对字体无要求的可省略)
(1)设置你需要修改的字体库路径(assets下)
//设置默认字体为华文行楷,这里写你的字体库
XUI.getInstance().initFontStyle("fonts/hwxk.ttf");
(2)在项目的基础Activity中加入如下代码注入字体
@Override
protected void attachBaseContext(Context newBase) {
//注入字体
super.attachBaseContext(CalligraphyContextWrapper.wrap(newBase));
}
三、只要进行以上添加依赖和初始化设置点击Sync提示成功后就可以开始使用了
例如我要使用XUI提供的圆角按钮RoundButton,现在Android相应界面的xml文件中引入RoundButton:
style="@style/RoundButton.Auto"
android:layout_marginTop="20dp"
android:text="自定义样式"
android:textColor="@color/xui_default_round_btn_white_text"
app:rb_backgroundColor="@color/xui_round_btn_green_bg"
app:rb_borderColor="@color/xui_round_btn_green_bg" /> RoundButton的一些特有的属性可以在文档中查看:
| 属性名 | 类型 | 默认值 | 备注 |
|---|---|---|---|
| rb_backgroundColor | reference | / | 背景颜色 |
| rb_borderColor | reference | / | 边框颜色 |
| rb_borderWidth | dimension | 1dp | 边框宽度 |
| rb_radius | dimension | 5dp | 圆角弧度 |
| rb_radiusTopLeft | dimension | 0 | 圆角弧度 |
| rb_radiusTopRight | dimension | 0 | 圆角弧度 |
| rb_radiusBottomLeft | dimension | 0 | 圆角弧度 |
| rb_radiusBottomRight | dimension | 0 | 圆角弧度 |
根据这些属性我们可以调整自己想要的圆角按钮。
接着到界面对应的.java文件中编写相应逻辑,这部分就和普通的java代码没有什么太大差别,只要为其添加自己需要的点击事件即可。
roundButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//获得用户输入的验证码
if (etPhoneNumber.validate()){
String pn = etPhoneNumber.getText().toString().trim().replaceAll("/s", "");
String pw = etVerifyCode.getText().toString().replaceAll("/s", "");
if (etPhoneNumber.validate()) ;
else if (TextUtils.isEmpty(pw)) {//判断密码是否为空
toast("请输入密码");
}
//写登录的账号密码判断语句 和跳转
postLoginRequest(pn, pw);
}
}
});
其他XUI组件也是类似,只需要在文档中查看使用案例,复制案例代码进行修改就可以使用。
XUI涵盖绝大部分的UI组件:TextView、Button、EditText、ImageView、Spinner、Picker、Dialog、PopupWindow、ProgressBar、LoadingView、StateLayout、FlowLayout、Switch、Actionbar、TabBar、Banner、GuideView、BadgeView、MarqueeView、WebView、SearchView等一系列的组件和丰富多彩的样式主题。
3、技术使用中遇到的问题和解决过程。
问题:在刚引入XUI框架的时候,在Sync的过程中出现了问题,总是引入失败。
解决:遇到这种问题首先要尝试换一个网络,因为在使用Grandle这个工具需要在网上下载jar等资源到项目中,可以使用手机热点稳定网络下载直到控制台提示Sync成功。
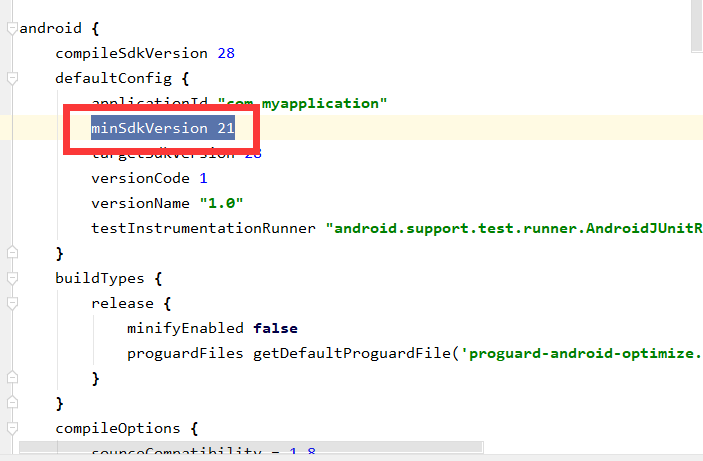
问题:项目在运行的过程中报错ERROR: Manifest merger failed : uses-sdk:minSdkVersion 15 cannot be smaller than version 19 declared in library
解决:这是开发过程中设计到的版本兼容问题,XUI要求的最低兼容版本应该是19,minSdkVersion 是指支持到手机的最低版本。只需要在build.grandle文件中把minSdkVersion调高一点就可以了,为了更稳妥地使用XUI框架,在本次项目中我将minSdkVersion调整到21。
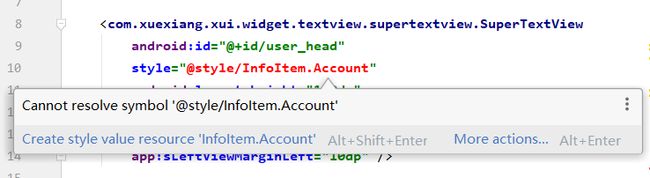
问题:在使用XUI组件的时候会用到style属性,有时候style属性会报错说找不到这个style
解决:需要在目录中的values/styles文件中添加这个style,这个style代码可以在XUIdemo中根据关键字找到,直接复制下来粘贴到项目中即可。
4、进行总结
总的来说,XUI框架简洁而方便,尽可能少得引用资源文件的数量,因此使用的时候出现的问题不大,一般都是些版本兼容或者添加依赖或引用的时候出现的问题。
总体来说XUI框架有一下特点:
-
组件丰富,提供了绝大多数我们在开发者常用的功能组件。
-
使用简单,为方便快速开发,提高开发效率,对api进行了优化,提供一键式接入。
-
样式统一,框架提供了一系列统一的样式,使UI整体看上去美观和谐。
-
兼容性高,框架还提供了3种不同尺寸设备的样式(4.5英寸、7英寸和10英寸),让UI兼容性更强。
-
扩展性强,各组件提供了丰富的属性和样式API,可以通过设置不同的样式属性,构建不同风格的UI。
5、列出参考文献、参考博客(标题、作者、链接)