计算机图形学OpenGL学习笔记一:画三角形,正方形和球形
本笔记参考MOOC课程:华中科技大学 万琳老师的 《计算机图形学》 实验部分内容。
用OpenGL画一个简单三角形
教程连接:
简单教程:
https://github.com/chenandongtime/OpenGL/blob/master/%E5%AE%9E%E9%AA%8C%EF%BC%9A%E7%BB%98%E5%88%B6%E4%B8%89%E8%A7%92%E5%BD%A2%EF%BC%88%E8%AF%A6%E8%A7%A3%EF%BC%89.pdf
官方教程:完整,有一定难度,可以先根据简单教程实现后在反过来看官方教程
总的来说可以分为5个步骤:
- 初始化
- 顶点输入
- 数据处理
3.1 生成VAO,VBO)
3.2 顶点属性 - 顶点着色器和片段着色器
- 渲染
初始化
代码实现
/***
* 例程 绘制三角形 (MAKE后运行时可删除ALL_BUILD,也可以将Task-triangle设为默认启动工程)
* 步骤:
* 1-初始化: GLFW窗口,GLAD。
* 2-数据处理: 给定顶点数据,生成并绑定VAO&VBO(准备在GPU中进行处理),设置顶点属性指针(本质上就是告诉OpenGL如何处理数据)。
* 3-着色器: 给出顶点和片段着色器,然后链接为着色器程序,渲染时使用着色器程序。
* 4-渲染: 清空缓冲,绑定纹理,使用着色器程序,绘制三角形,交换缓冲区检查触发事件后释放资源
*/
#include 从上面代码中可以看出来三角形顶点数据一共给了9个float类型的数据,每三个一组表示一个点的坐标信息。
实现结果
用OpenGL画一个四边形
稍微想一下就知道画四边形和三角形应该差不多,画两个三角形就可以得到一个四边形。
问题是怎么画这两个三角形,如何给定三角形顶点信息。
- 第一种很简单就是按顺序依次给定六个顶点信息,然后依次绘图,绘图代码与第一个三角形代码基本没有变化
// 四边形的顶点数据
const float vertices[] = {
// 第一个三角形
0.5f, 0.5f, 0.0f, // 右上
0.5f, -0.5f, 0.0f, // 右下
-0.5f, -0.5f, 0.0f, // 左下
// 第二个三角形
-0.5f, -0.5f, 0.0f, // 左下
0.5f, 0.5f, 0.0f, // 右上
-0.5f, 0.5f, 0.0f // 左上
};
绘制三角形时有6个顶点数据
glDrawArrays(GL_TRIANGLES, 0, 6);
- 第二种需要方法需要使用索引 indices .indices是一个数据,记录每个顶点数据的位置信息
unsigned int indices[] = {
0, 1, 2, // 第一个三角形
3, 4, 5 // 第二个三角形
};
其中0 1 2 表示第几个顶点。0表示第一个顶点对应的点的应该是(0.5f, 0.5f, 0.0f),为什么0会对应三个数据,我觉得和下面几行代码相关
// 设置顶点属性指针
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
通过索引来绘图应该主要起作用的是以下几行代码,特别注意GL_ELEMENT_ARRAY_BUFFER和GL_ARRAY_BUFFER的不同和关系:
GLuint element_buffer_object; // == EBO
glGenBuffers(1, &element_buffer_object);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, element_buffer_object);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
...
// 用EBO绘制四边形
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
代码实现
/***
* 例程 绘制三角形 (MAKE后运行时可删除ALL_BUILD,也可以将Task-triangle设为默认启动工程)
* 步骤:
* 1-初始化: GLFW窗口,GLAD。
* 2-数据处理: 给定顶点数据,生成并绑定VAO&VBO(准备在GPU中进行处理),设置顶点属性指针(本质上就是告诉OpenGL如何处理数据)。
* 3-着色器: 给出顶点和片段着色器,然后链接为着色器程序,渲染时使用着色器程序。
* 4-渲染: 清空缓冲,绑定纹理,使用着色器程序,绘制三角形,交换缓冲区检查触发事件后释放资源
*/
#include 实现结果
用OpenGL画一个球形
如果理解怎么从画三角形到画四边形,理论上应该也可以推到怎么从一个三角形到一个任意图形,因为任何一个图形都可以划分为很多个小三角形。
教程连接
https://github.com/chenandongtime/OpenGL/blob/master/%E5%AE%9E%E9%AA%8C%EF%BC%9A%E7%90%83%E7%9A%84%E7%BB%98%E5%88%B6.pdf
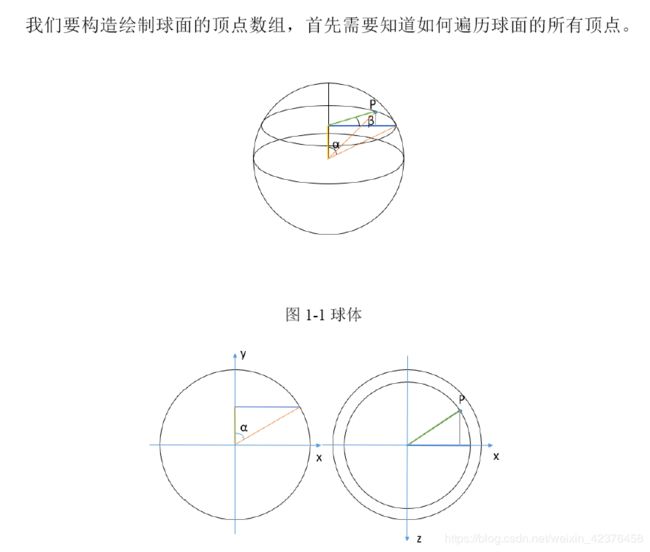
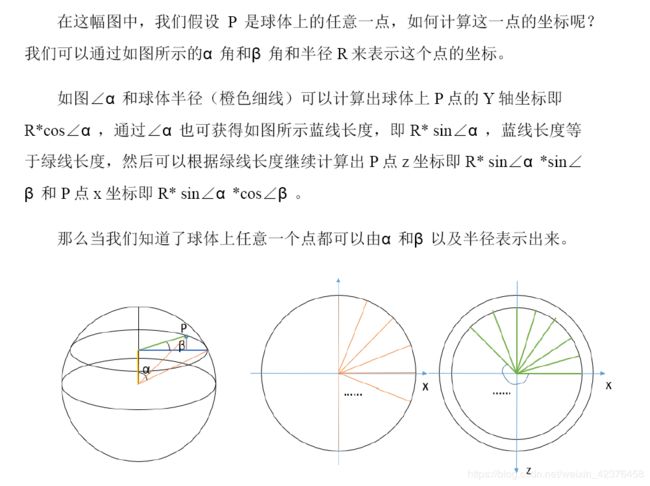
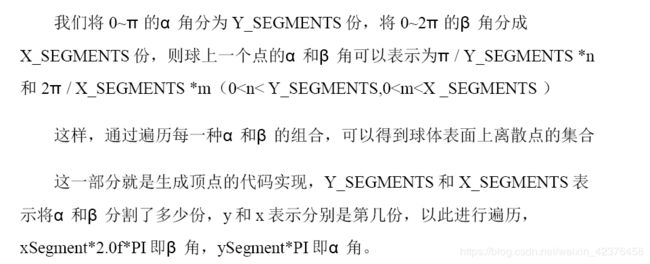
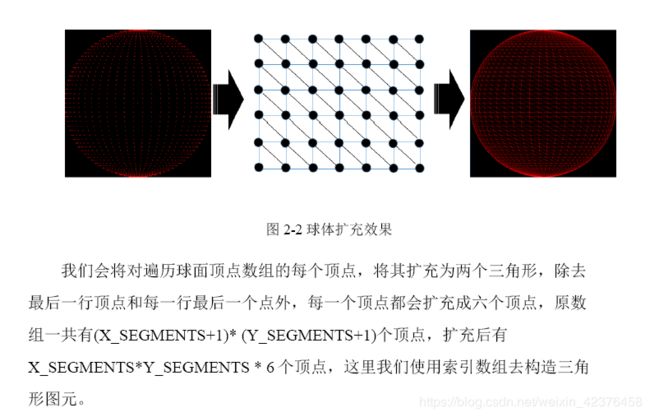
球的绘制的关键是如何用数学方法把一个球分为无数个小三角形。
// 生成球的顶点
for (int y = 0; y <= Y_SEGMENTS; y++)
{
for (int x = 0; x <= X_SEGMENTS; x++)
{
float xSegment = (float)x / (float)X_SEGMENTS;
float ySegment = (float)y / (float)Y_SEGMENTS;
float xPos = std::cos(xSegment * 2.0f * PI) * std::sin(ySegment * PI);
float yPos = std::cos(ySegment * PI);
float zPos = std::sin(xSegment * 2.0f * PI) * std::sin(ySegment * PI);
sphereVertices.push_back(xPos);
sphereVertices.push_back(yPos);
sphereVertices.push_back(zPos);
}
}
- 通过球面顶点构建三角形
// 生成球的Indices
for (int i = 0; i < Y_SEGMENTS; i++)
{
for (int j = 0; j < X_SEGMENTS; j++)
{
sphereIndices.push_back(i * (X_SEGMENTS + 1) + j);
sphereIndices.push_back((i + 1) * (X_SEGMENTS + 1) + j);
sphereIndices.push_back((i + 1) * (X_SEGMENTS + 1) + j + 1);
sphereIndices.push_back(i * (X_SEGMENTS + 1) + j);
sphereIndices.push_back((i + 1) * (X_SEGMENTS + 1) + j + 1);
sphereIndices.push_back(i * (X_SEGMENTS + 1) + j + 1);
}
}
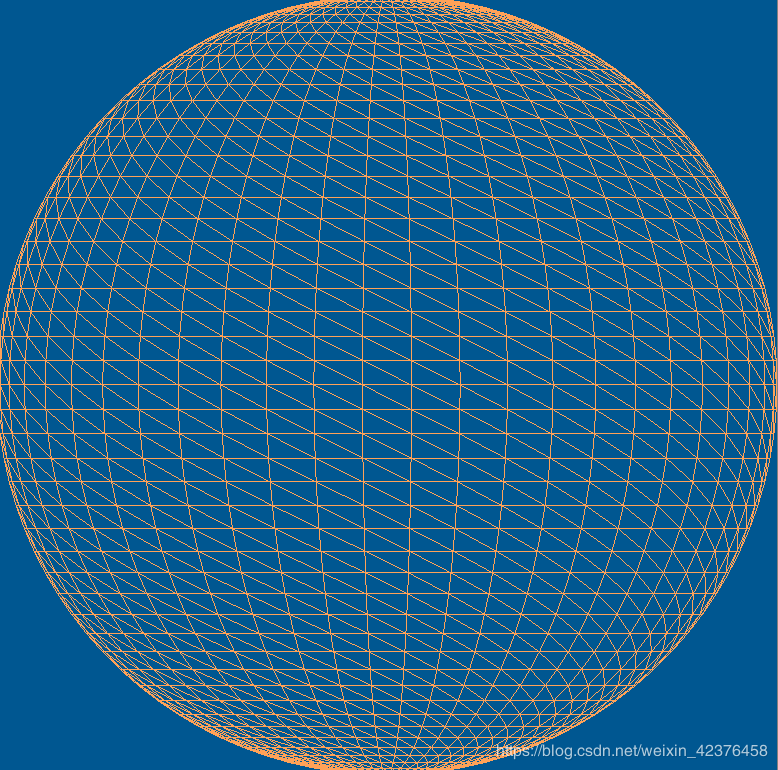
- 像画四边形一样把图形画出来
完整代码
这个代码新增加了几个文件,把着色器代码独立到shader中,还有一个资源文件均附在后面
/***
* 例程 绘制球体 (MAKE后运行时可删除ALL_BUILD,也可以将Task-sphere设为默认启动工程)
* 步骤:
* 1-初始化: GLFW窗口,GLAD。
* 2-计算球体顶点:通过数学方法计算球体的每个顶点坐标
* 2-数据处理: 通过球体顶点坐标构造三角形网格,生成并绑定VAO&VBO&EBO(准备在GPU中进行处理),设置顶点属性指针(本质上就是告诉OpenGL如何处理数据)。
* 3-着色器: 给出顶点和片段着色器,然后链接为着色器程序,渲染时使用着色器程序。
* 4-渲染: 使用画线模式画圆,开启面剔除,剔除背面,使用线框模式画球
* 5-结束: 清空缓冲,交换缓冲区检查触发事件后释放资源
*/
#include #pragma once
#ifndef __SHADER_H__
#define __SHADER_H__
#include #include "Shader.h"
#include "fstream"
#include "sstream"
#include "iostream"
Shader::Shader(const GLchar* vertex_shader_path, const GLchar* fragment_shader_path)
{
std::string vertex_shader_code;
std::string fragment_shader_code;
if (GetShaderFromFile(vertex_shader_path, fragment_shader_path, &vertex_shader_code, &fragment_shader_code))
{
return;
}
if (LinkShader(vertex_shader_code.c_str(), fragment_shader_code.c_str()))
{
return;
}
}
Shader::~Shader()
{
}
void Shader::Use()
{
glUseProgram(ID);
}
void Shader::SetBool(const std::string &name, bool value) const
{
SetInt(name, (int)value);
}
void Shader::SetInt(const std::string &name, int value) const
{
glUniform1i(GetUniform(name), value);
}
void Shader::SetFloat(const std::string &name, float value) const
{
glUniform1f(GetUniform(name), value);
}
void Shader::SetVec2(const std::string &name, float x, float y) const
{
glUniform2f(GetUniform(name), x, y);
}
void Shader::SetVec2(const std::string &name, const glm::vec2 &value) const
{
SetVec2(name, value.x, value.y);
}
void Shader::SetVec3(const std::string &name, float x, float y, float z) const
{
glUniform3f(GetUniform(name), x, y, z);
}
void Shader::SetVec3(const std::string &name, const glm::vec3 &value) const
{
SetVec3(name, value.x, value.y, value.z);
}
void Shader::SetVec4(const std::string &name, float x, float y, float z, float w) const
{
glUniform4f(GetUniform(name), x, y, z, w);
}
void Shader::SetVec4(const std::string &name, const glm::vec4 &value) const
{
SetVec4(name, value.x, value.y, value.z, value.w);
}
void Shader::SetMat2(const std::string &name, const glm::mat2 &value) const
{
glUniformMatrix2fv(GetUniform(name), 1, GL_FALSE, &value[0][0]);
}
void Shader::SetMat3(const std::string &name, const glm::mat3 &value) const
{
glUniformMatrix3fv(GetUniform(name), 1, GL_FALSE, &value[0][0]);
}
void Shader::SetMat4(const std::string &name, const glm::mat4 &value) const
{
glUniformMatrix4fv(GetUniform(name), 1, GL_FALSE, &value[0][0]);
}
int Shader::GetShaderFromFile(const GLchar* vertex_shader_path, const GLchar* fragment_shader_path, std::string *vertex_shader_code, std::string *fragment_shader_code)
{
std::ifstream vertex_shader_file;
std::ifstream fragment_shader_file;
vertex_shader_file.exceptions(std::ifstream::badbit | std::ifstream::failbit);
fragment_shader_file.exceptions(std::ifstream::badbit | std::ifstream::failbit);
try
{
vertex_shader_file.open(vertex_shader_path);
fragment_shader_file.open(fragment_shader_path);
std::stringstream vertex_shader_stream, fragment_shader_stream;
vertex_shader_stream << vertex_shader_file.rdbuf();
fragment_shader_stream << fragment_shader_file.rdbuf();
vertex_shader_file.close();
fragment_shader_file.close();
*vertex_shader_code = vertex_shader_stream.str();
*fragment_shader_code = fragment_shader_stream.str();
}
catch (std::ifstream::failure e)
{
std::cout << "Load Shader File Error!" << std::endl;
return -1;
}
return 0;
}
int Shader::LinkShader(const char* vertex_shader_code, const char* fragment_shader_code)
{
int vertex_shader = glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertex_shader, 1, &vertex_shader_code, NULL);
glCompileShader(vertex_shader);
CheckCompileErrors(vertex_shader, "VERTEX");
int fragment_shader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragment_shader, 1, &fragment_shader_code, NULL);
glCompileShader(fragment_shader);
CheckCompileErrors(fragment_shader, "FRAGMENT");
this->ID = glCreateProgram();
glAttachShader(ID, vertex_shader);
glAttachShader(ID, fragment_shader);
glLinkProgram(ID);
CheckCompileErrors(ID, "PROGRAM");
glDeleteShader(vertex_shader);
glDeleteShader(fragment_shader);
return 0;
}
int Shader::GetUniform(const std::string &name) const
{
int position = glGetUniformLocation(ID, name.c_str());
if (position == -1)
{
std::cout << "uniform " << name << " set failed!" << std::endl;
}
return position;
}
void Shader::CheckCompileErrors(GLuint shader, std::string type)
{
GLint success;
GLchar infoLog[512];
if (type == "PROGRAM")
{
glGetProgramiv(shader, GL_LINK_STATUS, &success);
if (!success)
{
glGetProgramInfoLog(shader, 512, NULL, infoLog);
std::cout << "ERROR::PROGRAM_LINKING_ERROR!\n" << infoLog << std::endl;
}
}
else
{
glGetShaderiv(shader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(shader, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::" << type << "::COMPILATION_FAILED\n" << infoLog << std::endl;
}
}
}
这是task3.fs文件内容
#version 330 core
out vec4 FragColor;
void main()
{
FragColor = vec4(1.0,0.635,0.345,1.0);
}
这是task3.vs文件内容
#version 330 core
layout (location = 0) in vec3 aPos;
void main()
{
gl_Position =vec4(aPos, 1.0);
}