element-ui的table动态生成列,在相应的列中添加按钮,点击出现el-dialog弹框
element-ui的table动态生成列,在相应的列中添加按钮,点击出现el-dialog弹框
动态渲染表格列
<el-table
:data="tableData.data"
stripe
border
empty-text="No data"
max-height="400"
style="width: 100%"
>
<el-table-column
v-for="(item, index) in tableData.formThead"
:key="index"
align="center"
:label="item"
min-width="100"
>
<template slot-scope="scope">
{{ scope.row[tableData.formTheadEn[index]] }}
</template>
</el-table-column>
</el-table>
利用v-for动态生成列以及表头内容,利用模板字符串渲染表格内容
了解一下tableData数据,有助于理解(涉及国际化)
tableData有父组件传值而来,
父组件中代码

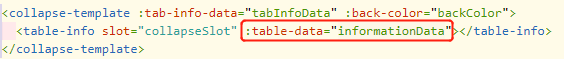
子组件中引用

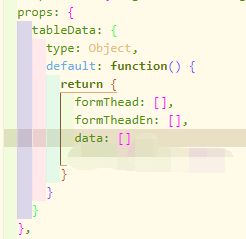
源数据informationData:
informationData: {
formTranslate: ['贷款编号', '审批记录', '催收日志', '产品名称', '申请时间', '手机号', '证件号码', '贷款金额', '贷款类型', '期限', '状态', '子贷款状态', '逾期天数'], // 该数组无用,注释对比
formThead: [this.$t('customer.loanNumber'), this.$t('application.approvalRecord'), this.$t('application.collectionLog'), this.$t('operation.productName'), this.$t('application.applicationTime'), this.$t('customer.telephoneNumber'), this.$t('customer.IDNumber'),
this.$t('application.loanamount'), this.$t('application.loanType'), this.$t('application.deadline'), this.$t('customer.status'), this.$t('application.sub_loanStatus'), this.$t('operation.daysOverdue')],
formTheadEn: ['loan_number', 'approve_record', 'collection_record', 'product_name', 'created_at', 'mobile', 'id_card', 'amount_of_loans', 'type', 'loan_time', 'status', 'subclass_loan_status', 'overdue_days'],
data: []
}
实现相应列中的展开按钮
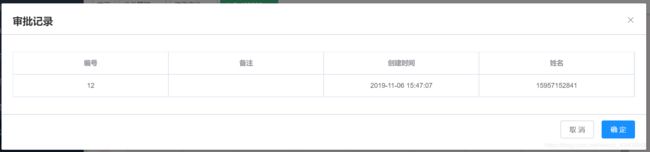
在模板字符串中利用v-if实现,以防表格相应字段内后台有数据返回,影响按钮显示,对相应字段需要赋值空 (以防下图情况)

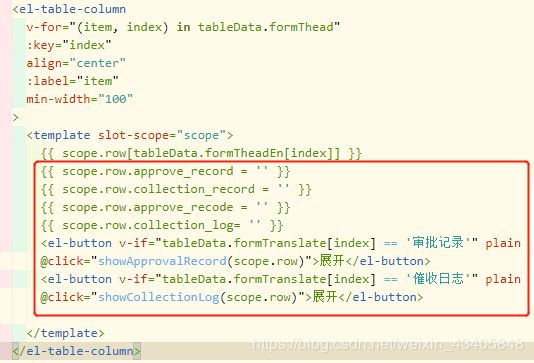
代码图(红框内代码实现):

源代码:
<el-table
:data="tableData.data"
stripe
border
empty-text="No data"
max-height="400"
style="width: 100%"
>
<el-table-column
v-for="(item, index) in tableData.formThead"
:key="index"
align="center"
:label="item"
min-width="100"
>
<template slot-scope="scope">
{{ scope.row[tableData.formTheadEn[index]] }}
{{ scope.row.approve_record = '' }}
{{ scope.row.collection_record = '' }}
{{ scope.row.approve_recode = '' }}
{{ scope.row.collection_log= '' }}
<el-button v-if="tableData.formTranslate[index] == '审批记录'" plain @click="showApprovalRecord(scope.row)">展开</el-button>
<el-button v-if="tableData.formTranslate[index] == '催收日志'" plain @click="showCollectionLog(scope.row)">展开</el-button>
</template>
</el-table-column>
</el-table>
弹框代码忽略,主要是组件间的传值