Appgamekit制作消消乐小游戏(附代码)# 1
Appgamekit制作消消乐小游戏(附代码)# 1
其实作者我也是刚刚才接触的Appgamekit,而且以前我是学C/C++的,所以我学的东西拿来这里就只有代码的结构思路会清晰一点了。(但是思路其实真的是肥肠肥肠重要的啊QAQ)
这个消消乐游戏的话呢我打算分期发布,因为我不想让大家看得眼昏(真的不是懒),这个游戏对于我来说也是比较复杂的一类了,并且呢我的代码是边写边发,所以在下一期我其实还可以修正上一期的一些无用或者错误的代码!这样子等到最后你我都能摸清楚代码的基本结构了。(这个游戏的美工方面的话呢就自己发挥把。)
废话结束,正文开始
软件下载
既然都点进来了,那么我相信你不是来找Appgamekit的下载链接的,(我也没有)如果还没有的话可以去Steam上面去搜索购买。
游戏代码思路
我相信没有人可以在不意淫设计的情况下就作出一幅千古名画,代码也是如此。
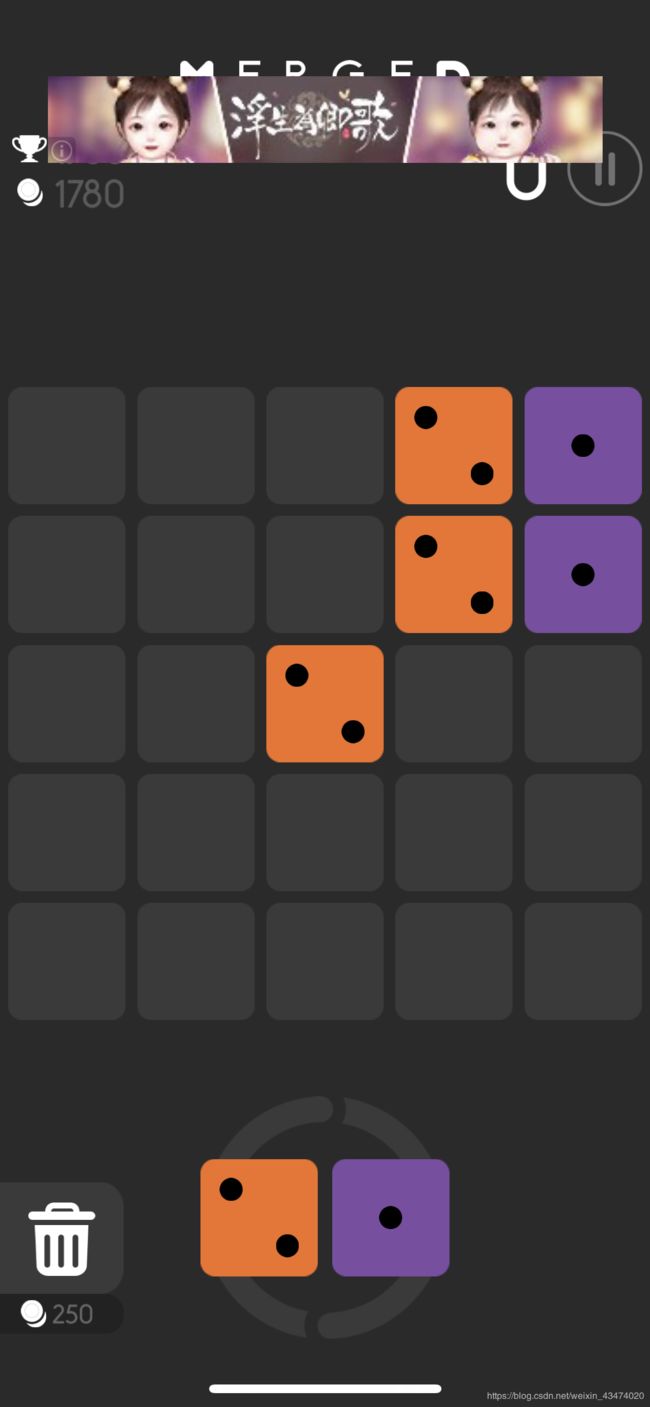
这个游戏和你认识的消消乐游戏可能会不一样——它是一款消除点数的游戏。具体如下方
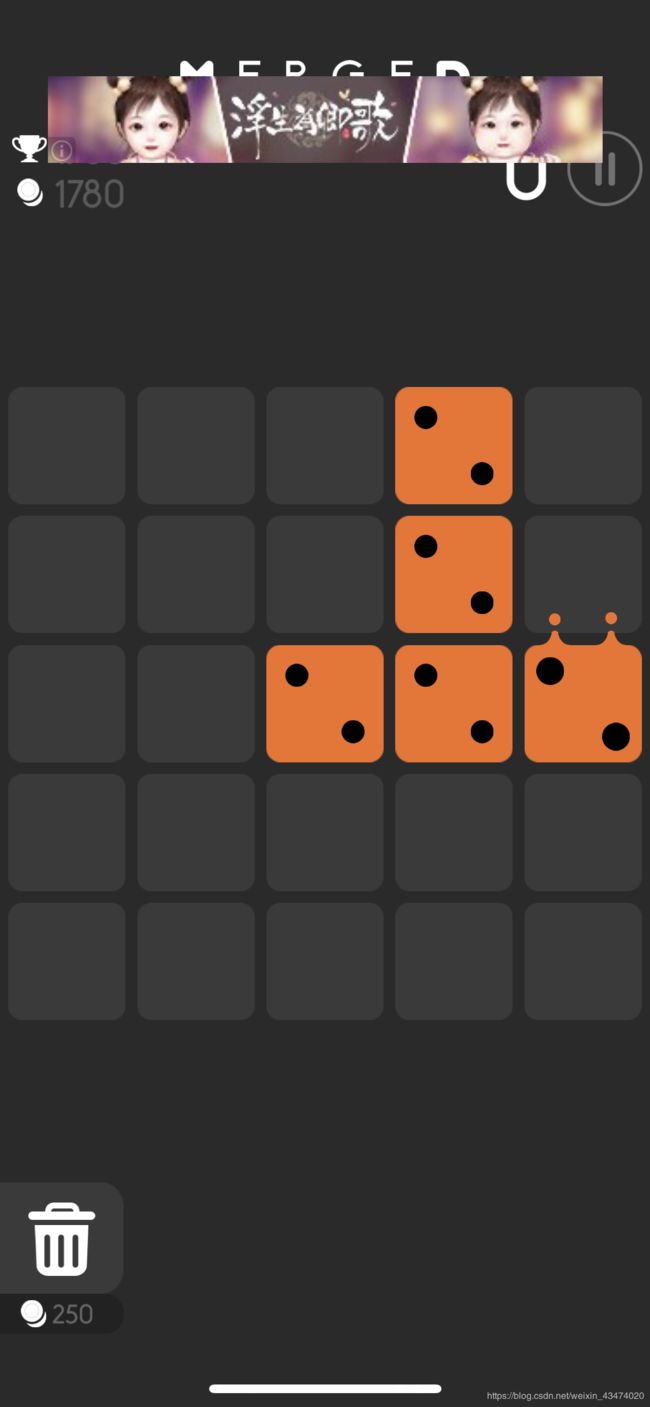
可以看到,这款游戏需要你拖拽一个或两个不同的数字格子,并且放到一个5X5的范围内。出现一个或两个格子的概率是随机的,当集齐三个或以上相同的数字格子或者它们排列成 “L” 型和**“M”型**时,它们便在最后一个数字格子处合成一个比它们大1的数字格子。就像这样

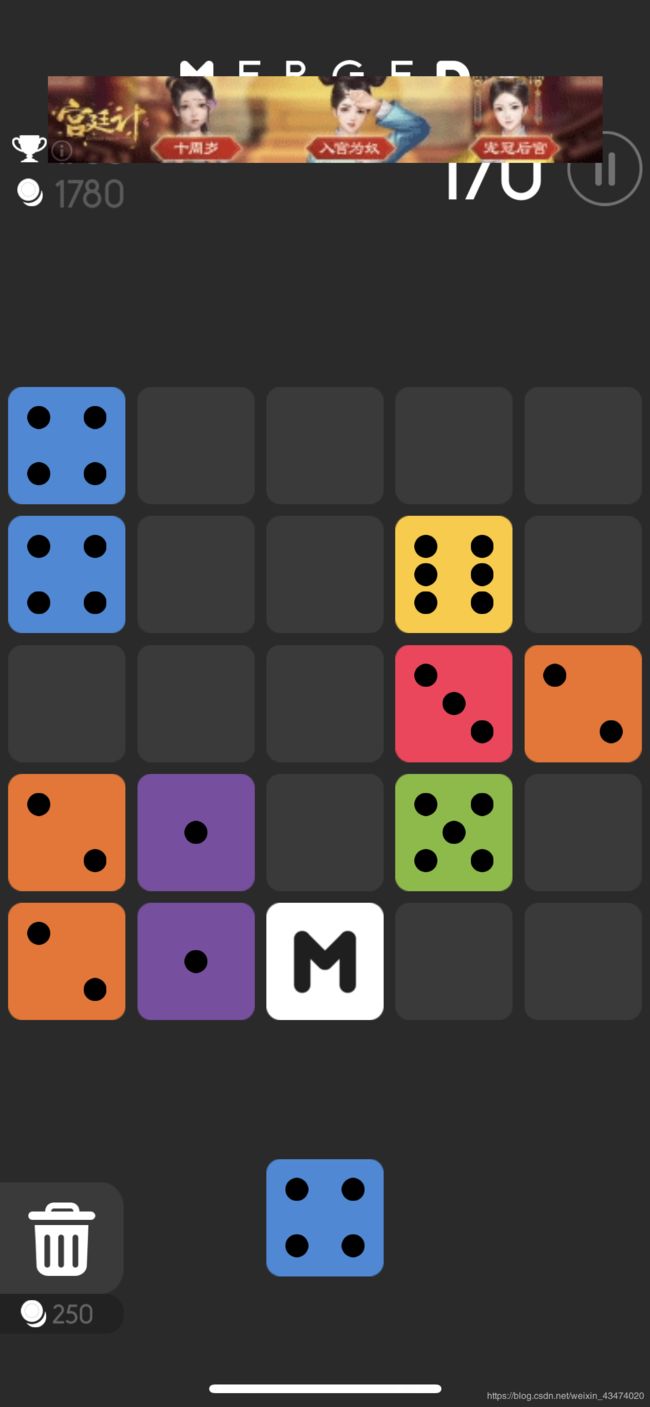
当合成的格子数字增加到7时,(也就是消除了数字六之后)将会出现“M”样式的格子(白色的格子),消除方法相同,只不过它会清理离自己1X1范围的数字格子。如图
在右下角有一个垃圾箱的选项,按下后可以实现替换现在需要拖拽的数字格子。上方有计分榜和金币。
由这些信息就可以列出该游戏需要实现的功能列表(基于PC端,也就是用鼠标玩):
- 使用鼠标拖动图片。
- 限定可拖动的范围,并给范围画上肉眼可见的边框。(好像是句废话)
- 使用图片或色
狼块在限定的范围内有序加载出25个可放置的区块来。(要求自动换行,后面到了实际代码编程的时候会解释) - 实现随机生成1个或者2个可拖动的数字格子来。
- 实现使用鼠标同时拖动两个数字格子。
- 实现转动两个数字格子
- 实现数字格子靠近可放置区块时会自动修正(也就是自动与区块重合)
- 设置检测区块(最难的一部分,同时也是最复杂的一部分)
- 规定什么形状下相同的数字格子会消除(同上)
- 自动检测消除方位(也就是消除之后合并在哪个格子里)
- 设置六之后得到的白色M格子的消除结果(消除自己1X1范围内的数字格子)
- 游戏基本成型
- 设置积分榜
- 设置金币奖励
- 设置垃圾桶,可以重新生成一个或两个可拖动数字格子
- PLAY WITH IT
啊~所以这个游戏只要分步骤一项一项地完成就可以了。肥肠简单的!
在设定了游戏需要实现的功能之后,就可以着手进行开发了!接下来就是真正使用代码艺术的时候了!
编程部分
打开Appgamekit之后,选择新建,

新建一个新的项目
![]()
(保存路径最好是全英文的,否则可能会引起一些不必要的BUG)。
然后在新建好的文件里会有一个main.agc文件,里面通常会有一些初始代码,是用来设置窗口大小和帧数等等的代码,依照Appgamekit版本的不同这里的代码会有所不同,不过大体都一致。不过在这里需要添加一点代码,也就是定义一个名为sprite1的值
//Project1 -- Gaming Exercise1
SetErrorMode(2)
SetWindowTitle( "Killing game" )//设置窗口标题
SetWindowSize( 1680, 1050, 0 )//设置窗口大小
SetWindowAllowResize( 1 )
SetVirtualResolution( 1024, 768 )
SetOrientationAllowed( 1, 1, 1, 1 )
SetSyncRate( 144, 0 )//设置帧数
SetScissor( 0,0,0,0 )
SetRawMouseVisible(1)
UseNewDefaultFonts( 1 )
EnableClearColor(1)//这是我加的代码,用来消除颜色,在以后会解释
sprite1 = 1//定义一个值,接下来会用到
do
Print(ScreenFPS())//显示帧数
sync()//刷新屏幕(让东西按帧显示出来)
loop得到这样的代码,点击RUN开始运行之后什么都没有,除了一个黑色的窗口,显示着帧数…
代码 1.鼠标拖动图片
鉴于篇幅问题,这篇文章的代码部分只涉及到第一项了。
既然鼠标要拖动图片,那么就得先有图片。在Appgamekit里按Crtl+N新建两个文件,两个分别命名为“Load.agc”和“Movesprite.agc”。
![]()
开始写代码。
在Load.agc里需要先加载出一张图片来,这里先直接用色块来代替,到后期美工时再替换成数字格子,现在在这里先创建一个色块。在main.agc文件里我曾定义了一个sprite1的值,在这里便可以直接使用它作为创建的色块的名字。
Load:
CreateImageColor(1,0,255,255,255)//创建一个名字为“1”的色块(具体是什么颜色我说不清....)
CreateSprite(sprite1,1)//这个可以创建一个新的精灵(sprite),精灵是游戏里能看到的东西的基本单位
SetSpriteSize(sprite1,50,50)//设置大小
setspriteposition(sprite1,1024/2,768/2)//这只是暂时的位置,后期会修改
return//千万不要忘记return,一般都是要加上return的好了,这里便是在Load.agc里要添加的代码了,保存一下,来到main.agc,在do-loop前面添加如下代码
.
.
.
sprite1 = 1
gosub Load//这句代码的意思是跳转到Load.agc里的Load处,运行Load里的代码,完成之后返回
do
.
.
loop
这里要注意sprite1的定义必须在gosub的前面,否则会报错提示sprite1不存在(因为也没有创建嘛)
编译运行,如果画面上什么都没有或者画面一闪而过,检查一下在do-loop循环里有没有sync()。一定要添加上!
运行成功后来到MoveSprite.agc文件里,这里主要处理移动事件,接下来就在这里面添加一系列的代码。
MoveSprites:
mouseX as float
mouseY as float//定义色块的XY坐标
if getrawmouseleftstate() = 1//如果鼠标左键按住(注意是按住)
if GetRawMouseX()>=getspriteX(sprite1)-20 and GetRawMouseX()<=GetSpriteX(sprite1)+GetSpriteWidth(sprite1)+20
//如果鼠标在色块的横轴限定范围内(这里的范围是左边20,右边20)
if GetRawMouseY()>=GetSpriteY(sprite1)-20 and getrawmousey()<=GetSpriteY(sprite1)+GetSpriteHeight(sprite1)+20
//如果鼠标在色块的纵轴限定范围内(这里的范围是上边20,下边20)
mouseX = getrawmouseX() - GetSpriteWidth(sprite1)/2//将鼠标移到色块中间,也就是移动色块的坐标
mouseY = getrawmouseY() - GetSpriteHeight(sprite1)/2
SetSpritePosition(sprite1,mouseX,mouseY) //这里是更新了色块的坐标
sync()//刷新屏幕,在拖动色块的时候会流畅
endif
endif
endif
return
这边的代码有点复杂,如果其中有函数看不懂的话,可以把函数选中,按F11,有官方文档的。
好我来解释一下,在鼠标左键按下的时候,如果鼠标在限定的范围内,那么则通过简单的运算使得色块在跟随鼠标移动的时候鼠标总是在色块中间。通过不断更新色块的坐标使得实现鼠标拖动色块。
以下是这段代码用到的大部分函数
getrawmouseX() //得到鼠标X坐标
getrawmouseY() //得到鼠标Y坐标
getrawmouseleftstate() //检测鼠标左键是否按下
getspriteX() //得到精灵的X坐标
getspriteY() //得到精灵的Y坐标
getspritewidth() //得到精灵的宽
getspriteheight() //得到精灵的高
在完成了Movesprite.agc的代码之后,回到main.agc把一切串联起来。
在main.agc里添加如下代码
.
.
.
sprite1 = 1
gosub Load
do
print(GetrawmouseX())
print(getrawmouseY())
print(getspriteX(sprite1))
print(getspriteY(sprite1))//显示出鼠标和色块的坐标,在调试时很有用
print(ScreenFPS())
gosub MoveSprites //跳转到MoveSprite.agc里执行MoveSprites的代码
sync()
loop
好了,那就是所有的内容了。点击编译运行,如果没有错误的话那么将出现一个窗口,上边有一个小正方块,鼠标移过去可以拖动它。
如果你的小方块可以拖动的话,那么恭喜你,你成功地完成了第一步!
结语
这篇文章我感jio篇幅很长了,然鹅这才完成了一点点内容啊。希望我的肝不要费掉…下一篇我会尽快肝出来的!我是XresKing!