Python 图像处理 OpenCV,这个东西是神技!
图像缩放
图像缩放只是调整图像的大小,为此, OpenCV 为我们提供了一个函数 cv.resize() ,原函数如下:
resize(src, dsize, dst=None, fx=None, fy=None, interpolation=None)
src 表示的是输入图像,而 dsize 代表的是输出图像的大小,如果为 0 ,则:
$$\texttt{dsize = Size(round(fx src.cols), round(fy src.rows))}$$
dsize 和 fx 、 fy 不能同时为 0 。
fx 、 fy 是沿 x 轴和 y 轴的缩放系数,默认取 0 时,算法如下:
$$\texttt{fx=(double)dsize.width/src.cols}$$
$$\texttt{fy=(double)dsize.height/src.rows}$$
最后一个参数 interpolation 表示插值方式:
- INTER_NEAREST - 最近邻插值
- INTER_LINEAR - 线性插值(默认)
- INTER_AREA - 区域插值
- INTER_CUBIC - 三次样条插值
- INTER_LANCZOS4 - Lanczos插值
看一个简单的示例:
import cv2 as cv
#读取图片
src = cv.imread('maliao.jpg')
print(src.shape)
#图像缩放
result = cv.resize(src, (300, 150))
print(result.shape)
#显示图像
cv.imshow("src", src)
cv.imshow("result", result)
#等待显示
cv.waitKey()
cv.destroyAllWindows()
结果如下:
需要注意的是,这里的 (300, 150) 设置的是 dsize 的列数为 300 ,行数为 150 。
同理,我们可以通过设定一个比例进行缩放,可以是等比例缩放,也可以是不等比例缩放,下面是等比例缩放的示例:
import cv2 as cv
# 设定比例
scale = 0.5
#读取图片
src = cv.imread('maliao.jpg')
rows, cols = src.shape[:2]
#图像缩放
result = cv.resize(src, ((int(cols * scale), int(rows * scale))))
print(result.shape)
#显示图像
cv.imshow("src", src)
cv.imshow("result", result)
#等待显示
cv.waitKey()
cv.destroyAllWindows()
结果如下:
除了可通过设定 dszie 对图像进行缩放,我们还可以通过设定 fx 和 fy 对图像进行缩放:
import cv2 as cv
#读取图片
src = cv.imread('maliao.jpg')
print(src.shape)
#图像缩放
result = cv.resize(src, None, fx=0.5, fy=0.5)
print(result.shape)
#显示图像
cv.imshow("src", src)
cv.imshow("result", result)
#等待显示
cv.waitKey()
cv.destroyAllWindows()
结果如下:
图像平移
图像平移是通过仿射函数 warpAffine() 来实现的,原函数如下:
warpAffine(src, M, dsize, dst=None, flags=None, borderMode=None, borderValue=None)
在图像平移中我们会用到前三个参数:
- 需要变换的原始图像
- 移动矩阵M
- 变换的图像大小(如果这个大小不和原始图像大小相同,那么函数会自动通过插值来调整像素间的关系)。
图像的平移是沿着 x 方向移动 tx 距离, y 方向移动 ty 距离,那么需要构造移动矩阵:
$$ M = [\begin{matrix} 1 & 0 & tx \ 0 & 1 & ty \end{matrix}] $$
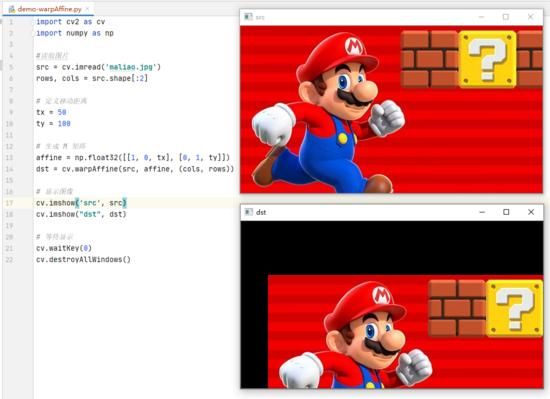
我们通过 Numpy 来产生这个矩阵(必须是float类型的),并将其赋值给仿射函数 warpAffine() ,下面来看个示例:
import cv2 as cv
import numpy as np
#读取图片
src = cv.imread('maliao.jpg')
rows, cols = src.shape[:2]
# 定义移动距离
tx = 50
ty = 100
# 生成 M 矩阵
affine = np.float32([[1, 0, tx], [0, 1, ty]])
dst = cv.warpAffine(src, affine, (cols, rows))
# 显示图像
cv.imshow('src', src)
cv.imshow("dst", dst)
# 等待显示
cv.waitKey(0)
cv.destroyAllWindows()
结果如下:
注意: warpAffine 函数的第三个参数是输出图像的大小,我这里设置的大小是原图片的大小,所以结果会有部分遮挡。
图像旋转
图像旋转主要调用 getRotationMatrix2D() 函数和 warpAffine() 函数实现,绕图像的某一个中心点旋转,具体如下:
- M = cv2.getRotationMatrix2D((cols/2, rows/2), 30, 1)参数分别为:旋转中心、旋转度数、scale
- rotated = cv2.warpAffine(src, M, (cols, rows))参数分别为:原始图像、旋转参数、原始图像宽高
图像旋转:设( x0 , y0 )是旋转后的坐标,( x , y )是旋转前的坐标,( m , n )是旋转中心, a 是旋转的角度(顺时针),( left , top )是旋转后图像的左上角坐标,则公式如下:
$$ \begin{bmatrix}x0 & y0 & 1\end{bmatrix} = \begin{bmatrix}x & y & 1\end{bmatrix} \begin{bmatrix}1 & 0 & 0 \ 0 & -1 & 0 \ -m & n & 1\end{bmatrix} \begin{bmatrix}\cos a & -\sin a & 0 \ \sin a & \cos a & 0 \ 0 & 0 & 1 \end{bmatrix} \begin{bmatrix} 1 & 0 & 0 \ 0 & -1 & 0 \ left & top & 1 \end{bmatrix}$$
上面这个公式具体的推导过程可以参考这篇文章: https://www.cnblogs.com/xuanyuyt/p/7112876.html 。
示例如下:
import cv2 as cv
#读取图片
src = cv.imread('maliao.jpg')
# 原图的高、宽
rows, cols = src.shape[:2]
# 绕图像的中心旋转
# 参数:旋转中心 旋转度数 scale
M = cv.getRotationMatrix2D((cols/2, rows/2), 90, 1)
#
dst = cv.warpAffine(src, M, (cols, rows))
# 显示图像
cv.imshow("src", src)
cv.imshow("dst", dst)
# 等待显示
cv.waitKey()
cv.destroyAllWindows()
结果如下:
图像翻转
第一个图像翻转,这个可是制作表情包的利器。
图像翻转在 OpenCV 中调用函数 flip() 实现,原函数如下:
flip(src, flipCode, dst=None)
- src:原始图像。
- flipCode:翻转方向,如果 flipCode 为 0 ,则以 X 轴为对称轴翻转,如果 fliipCode > 0 则以 Y 轴为对称轴翻转,如果 flipCode < 0 则在 X 轴、 Y 轴方向同时翻转。
示例如下:
import cv2 as cv
import matplotlib.pyplot as plt
# 读取图片 由 GBR 转 RGB
img = cv.imread('maliao.jpg')
src = cv.cvtColor(img, cv.COLOR_BGR2RGB)
# 图像翻转
# flipCode 为 0 ,则以 X 轴为对称轴翻转,如果 fliipCode > 0 则以 Y 轴为对称轴翻转,如果 flipCode < 0 则在 X 轴、 Y 轴方向同时翻转。
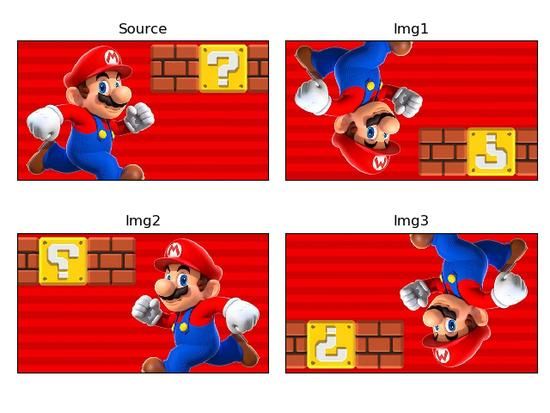
img1 = cv.flip(src, 0)
img2 = cv.flip(src, 1)
img3 = cv.flip(src, -1)
# plt 显示图形
titles = ['Source', 'Ima1', 'Ima2', 'Ima3']
images = [src, img1, img2, img3]
for i in range(4):
plt.subplot(2, 2, i + 1)
plt.imshow(images[i])
plt.title(titles[i])
plt.xticks([])
plt.yticks([])
plt.show()
结果如下:
示例代码
如果有需要获取源码的同学可以在后台回复「01」进行获取。