数据可视化技术Pyecharts柱状图Bar详细代码注释学习笔记2
注意
pyecharts需要联网才能网页文件中显示图表,如果调用js代码中加入一些不符合js语法的代码不会报错,但不会显示图表
本章23个组件使用例子
首先导入通用的python模块
from pyecharts.commons.utils import JsCode # 导入js代码库,可以调用一些js方法
from pyecharts.faker import Faker
from pyecharts import options as opts
from pyecharts.charts import Bar, Grid # 导入网格库
from pyecharts.globals import ThemeType # 导入主题库
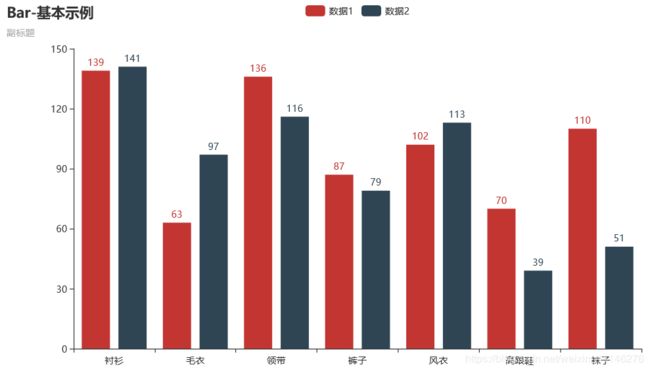
# 例1 基本示例
bar1=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("数据1",Faker.values())
.add_yaxis("数据2",Faker.values())
# 使用副标题属性subtitle
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例",subtitle="副标题"))
)
bar1.render('echarts-bar.html')
# 例2 渐变圆柱
bar2=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("数据1",Faker.values(),category_gap="60%")
# category_gap是同一系列的柱间距离,默认为类目间距的 20%,可设固定值
.set_series_opts(itemstyle_opts={# set_series_opts设置系列配置
"normal":{ # normal代表一般、正常情况
# LinearGradient 设置线性渐变,offset为0是柱子0%处颜色,为1是100%处颜色
"color": JsCode("""new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(0, 233, 245, 1)'
}, {
offset: 1,
color: 'rgba(0, 45, 187, 1)'
}], false)"""),
"barBorderRadius": [30, 30, 30, 30],# 设置柱子4个角为30变成圆柱
"shadowColor": 'red',# 阴影颜色
}})
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-渐变圆柱"))
)
bar2.render('echarts-bar.html')
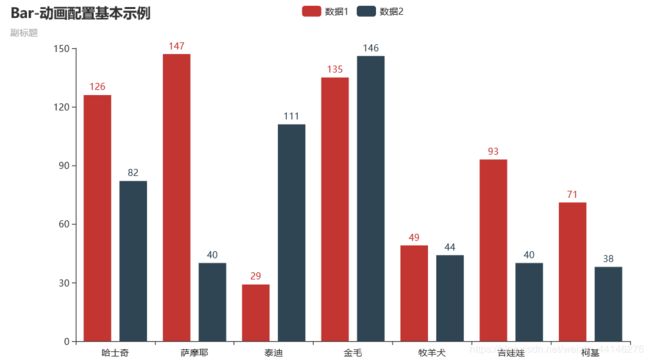
# 例3 动画配置基本示例
bar3=(
Bar( # init_opts是初始化属性设置,animation_delay是初始动画的时长,默认值为 1000。
init_opts=opts.InitOpts(
animation_opts=opts.AnimationOpts(# animation_easing是初始动画的缓动效果
animation_delay=1000,animation_easing="elasticOut",
)
)
)
.add_xaxis(Faker.choose())
.add_yaxis("数据1",Faker.values())
.add_yaxis("数据2",Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Bar-动画配置基本示例",subtitle="副标题")
)
)
bar3.render('echarts-bar.html')
# 例4 背景图基本示例
bar4=(
Bar(
init_opts=opts.InitOpts(
bg_color={
"type":"pattern",
"image":JsCode("img"),
"repeat":"no-repeat",
}# bg_color是设置背景颜色,这里image是设置图片背景,repeat设置no-repeat不重复
)
)
.add_xaxis(Faker.choose())
.add_yaxis("数据1",Faker.values())
.add_yaxis("数据2",Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(
title="Bar-背景图基本示例",
subtitle="副标题",
title_textstyle_opts=opts.TextStyleOpts(color='red'),
)
)
)
# 这里添加图片src连接,也可以换其他图片的网址
bar4.add_js_funcs(
'''
var img=new Image();img.src='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1571897969384&di=e417611ecd20f69eee6c549ef44e357e&imgtype=0&src=http%3A%2F%2Fimg8.zol.com.cn%2Fbbs%2Fupload%2F18863%2F18862812.JPG';
'''
)
bar4.render('echarts-bar.html')
# 例5 通过dict进行配置
bar5=(
Bar({"theme":ThemeType.CHALK})# ThemeType这里使用到一个主题CHALK,使用pycharm也可以查看其他主题
.add_xaxis(Faker.choose())
.add_yaxis("数据1",Faker.values())
.add_yaxis("数据2",Faker.values())
.set_global_opts(
title_opts={"text":"Bar-通过dict进行配置标题","subtext":"我是通过dict进行配置副标题"},
)
)
bar5.render('echarts-bar.html')
# 例6 默认取消显示某series
bar6=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("数据1",Faker.values())
.add_yaxis("数据2",Faker.values(),is_selected=False) # 这个系列数据设置默认不选择显示
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-默认取消显示某 series"))
)
bar6.render('echarts-bar.html')
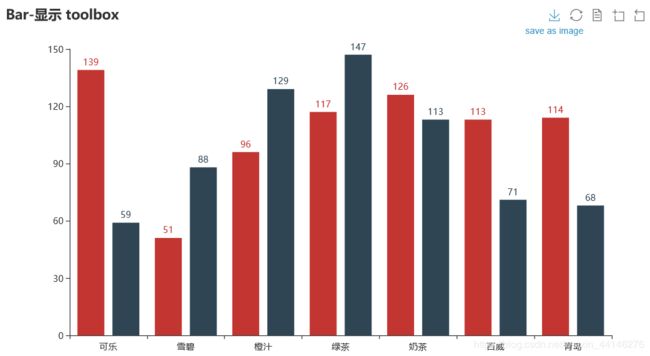
# 例7 显示toolbox
bar7=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("数据1",Faker.values())
.add_yaxis("数据2",Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Bar-显示 toolbox"),
toolbox_opts=opts.ToolboxOpts(),# 这里使用toolbox_optx图表就右上方有一些工具
legend_opts=opts.LegendOpts(is_show=False)# 隐藏图例
)
)
bar7.render('echarts-bar.html')
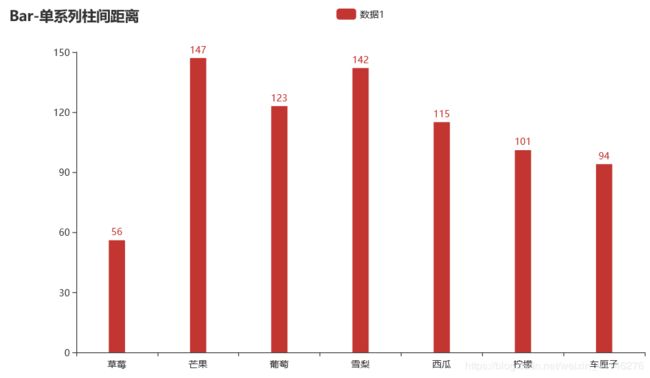
# 例8 单系列柱间距离
bar8=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("数据1",Faker.values(),category_gap="80%")# category_gap设置单系列柱间距离
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-单系列柱间距离"))
)
bar8.render('echarts-bar.html')
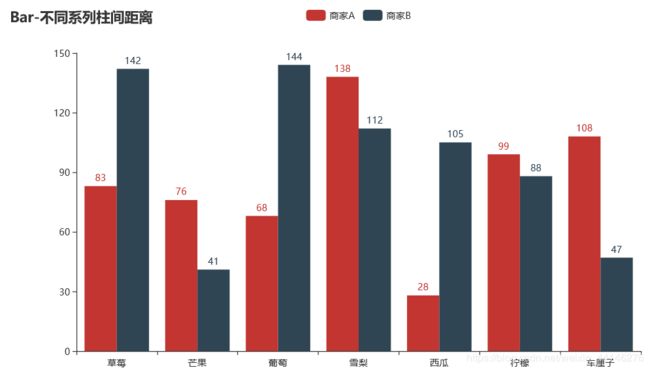
# 例9 不同系列柱间距离
bar9=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A",Faker.values(),gap="0%")# gap设置不同系列柱间距离
.add_yaxis("商家B",Faker.values(),gap="0%")
.set_global_opts(
title_opts=opts.TitleOpts(title='Bar-不同系列柱间距离')
)
)
bar9.render('echarts-bar.html')
# 例10 Y轴 formatter
bar10=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("数据1",Faker.values())
.add_yaxis("数据2",Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Bar-Y 轴 formatter"),
yaxis_opts=opts.AxisOpts(# formatter定义x轴标签格式,{}大括号里面放格式化的y轴标签值
axislabel_opts=opts.LabelOpts(formatter='{value} / 年')
)
)
)
bar10.render('echarts-bar.html')
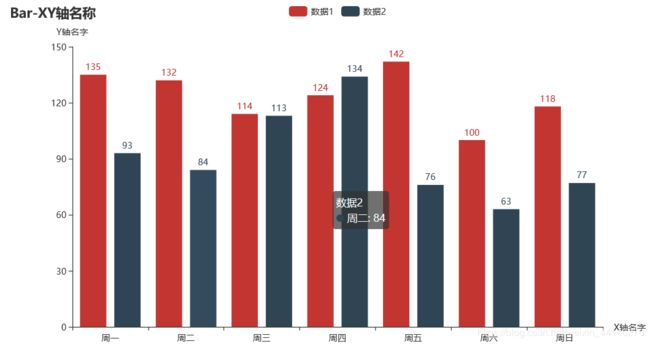
# 例11 XY轴名称
bar11=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("数据1",Faker.values())
.add_yaxis("数据2",Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Bar-XY轴名称"),
yaxis_opts=opts.AxisOpts(name="Y轴名字"),# 设置y轴名字,x轴同理
xaxis_opts=opts.AxisOpts(name="X轴名字")
)
)
bar11.render('echarts-bar.html')
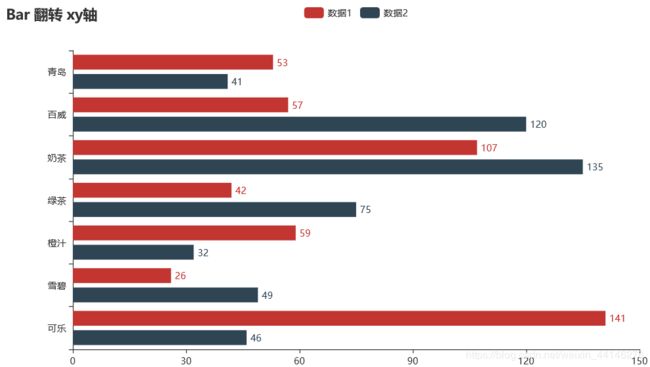
# 例12 翻转XY轴
bar12=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("数据1",Faker.values())
.add_yaxis("数据2",Faker.values())
.reversal_axis()# 倒转x轴与y轴,变成条形图
.set_series_opts(label_opts=opts.LabelOpts(position="right")) # 改变图例位置
.set_global_opts(title_opts=opts.TitleOpts(title="Bar 翻转 xy轴"))
)
bar12.render('echarts-bar.html')
# 例13 堆叠数据(全部)
bar13=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("数据1",Faker.values(),stack='stack1')# 将2个y系列数值stack设置相同名字,变堆叠图
.add_yaxis("数据2",Faker.values(),stack='stack1')
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title='Bar 堆叠数据'))
)
bar13.render('echarts-bar.html')
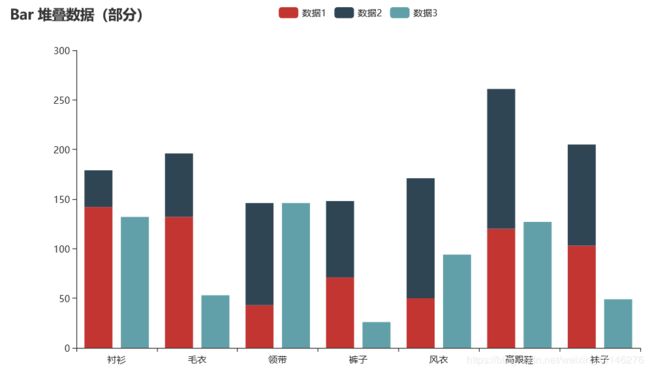
# 例14 堆叠数据(部分)
bar14=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("数据1",Faker.values(),stack='stack1')# 堆叠数据
.add_yaxis('数据2',Faker.values(),stack='stack1')# 堆叠数据
.add_yaxis('数据3',Faker.values())# 不堆叠数据
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title='Bar 堆叠数据(部分)'))
)
bar14.render('echarts-bar.html')
# 例15 MarkPoint (指定类型)
bar15=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("数据1",Faker.values())
.add_yaxis("数据2",Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title='Bar MarkPoint(指定类型)'))
.set_series_opts(
label_opts=opts.LabelOpts(is_show=False),
markpoint_opts=opts.MarkPointOpts(
data=[
opts.MarkPointItem(type_='max',name='最大值'),# 最大值标记点
opts.MarkPointItem(type_='min',name='最小值'),# 最小值标记点
opts.MarkPointItem(type_='average',name='平均值')# 平均值标记点
]
)
)
)
bar15.render('echarts-bar.html')
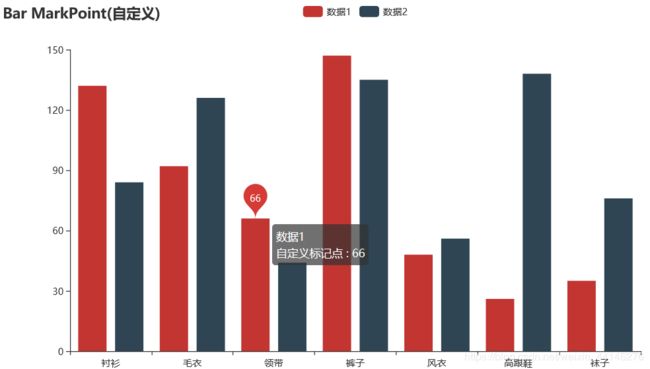
# 例16 MarkPoint(自定义)
x,y=Faker.choose(),Faker.values()
bar16=(
Bar()
.add_xaxis(x)
.add_yaxis(
'数据1',
y,
markpoint_opts=opts.MarkPointOpts(# coord设置自定义标记点数值
data=[opts.MarkPointItem(name='自定义标记点',coord=[x[2],y[2]],value=y[2])]
)
)
.add_yaxis('数据2',Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title='Bar MarkPoint(自定义)'))
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
)
bar16.render('echarts-bar.html')
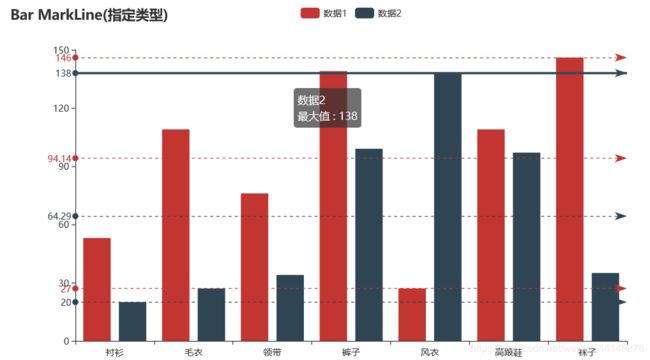
# 例17 MarkLine (指定类型)
bar17=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis('数据1',Faker.values())
.add_yaxis('数据2',Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title='Bar MarkLine(指定类型)'))
.set_series_opts(
label_opts=opts.LabelOpts(is_show=False),
markline_opts=opts.MarkLineOpts(
data=[
opts.MarkLineItem(type_='min',name='最小值'),# 最小值标记线
opts.MarkLineItem(type_='max',name='最大值'),# 最大值标记线
opts.MarkLineItem(type_='average',name='平均值')# 平均值标记线
]
)
)
)
bar17.render('echarts-bar.html')
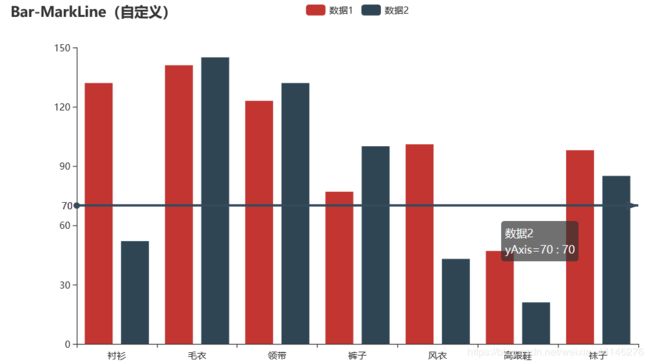
# 例18 MarkLine(自定义)
bar18 = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("数据1", Faker.values())
.add_yaxis("数据2", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-MarkLine(自定义)"))
.set_series_opts(
label_opts=opts.LabelOpts(is_show=False),
markline_opts=opts.MarkLineOpts(
data=[opts.MarkLineItem(y=70, name="yAxis=70")]# 自定义标记线
),
)
)
bar18.render('echarts-bar.html')
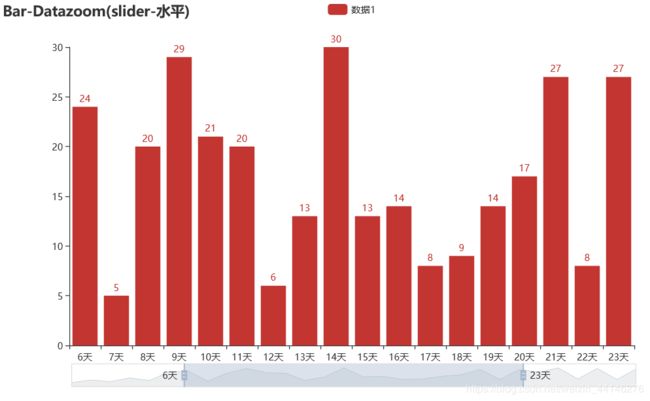
# 例19 Datazoom(slider-水平)
bar19=(
Bar()
.add_xaxis(Faker.days_attrs)
.add_yaxis('数据1',Faker.days_values)
.set_global_opts(
title_opts=opts.TitleOpts(title='Bar-Datazoom(slider-水平)'),
datazoom_opts=opts.DataZoomOpts()# datazoom设置缩放,默认是可以滑动的
)
)
bar19.render('echarts-bar.html')
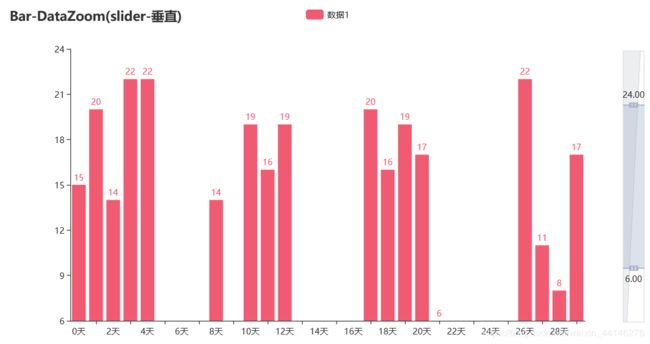
# 例20 DataZoom(slider-垂直)
bar20=(
Bar()
.add_xaxis(Faker.days_attrs)
.add_yaxis('数据1',Faker.days_values,color=Faker.rand_color())
.set_global_opts(
title_opts=opts.TitleOpts(title='Bar-DataZoom(slider-垂直)'),
datazoom_opts=opts.DataZoomOpts(orient='vertical')# vertical将缩放设为垂直
)
)
bar20.render('echarts-bar.html')
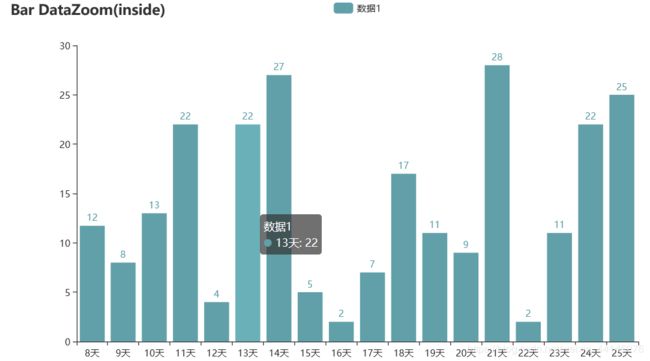
# 例21 DataZoom(inside)
bar21=(
Bar()
.add_xaxis(Faker.days_attrs)
.add_yaxis('数据1',Faker.days_values,color=Faker.rand_color())
.set_global_opts(
title_opts=opts.TitleOpts(title='Bar DataZoom(inside)'),
datazoom_opts=opts.DataZoomOpts(type_='inside')# 这个是在图表里面的缩放
)
)
bar21.render('echarts-bar.html')
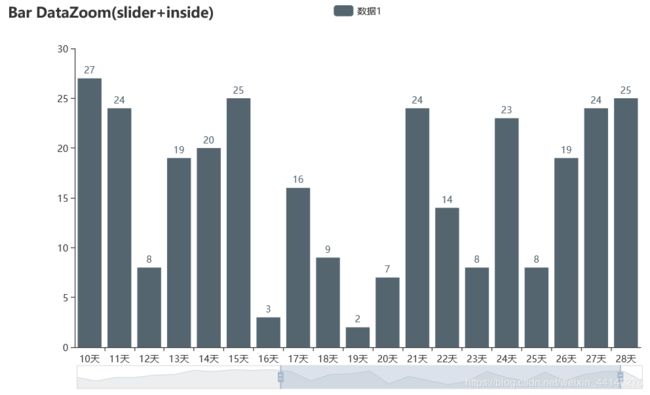
# 例22 DataZoom(slide+inside)
bar22=(
Bar()
.add_xaxis(Faker.days_attrs)
.add_yaxis('数据1',Faker.days_values,color=Faker.rand_color())
.set_global_opts(
title_opts=opts.TitleOpts(title='Bar DataZoom(slider+inside)'),
datazoom_opts=[opts.DataZoomOpts(),opts.DataZoomOpts(type_='inside')]
# 缩放要滑动加里面需调用2次缩放方法,用中括号[]括起来
)
)
bar22.render('echarts-bar.html')
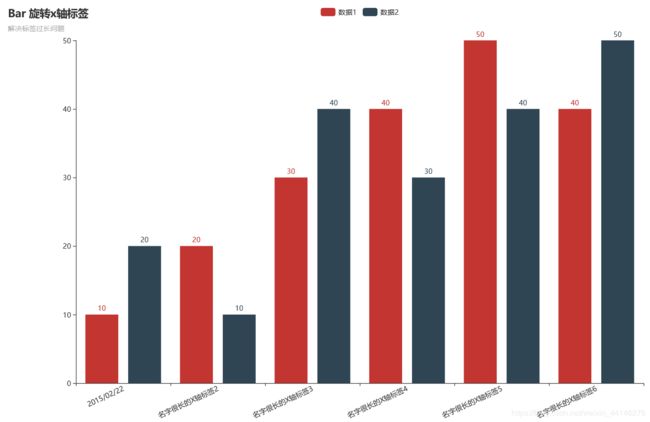
# 例23 旋转X轴标签
bar23=(
Bar(init_opts=opts.InitOpts(width='1200px',height='700px'))
.add_xaxis(
[
"2015/02/22",
"名字很长的X轴标签2",# 标签定义长点看效果
"名字很长的X轴标签3",
"名字很长的X轴标签4",
"名字很长的X轴标签5",
"名字很长的X轴标签6",
]
)
.add_yaxis("数据1", [10, 20, 30, 40, 50, 40])
.add_yaxis("数据2", [20, 10, 40, 30, 40, 50])
.set_global_opts(
xaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(rotate=25),),# rotate设置x轴标签旋转度数,按坐标轴正方向开始
title_opts=opts.TitleOpts(title='Bar 旋转x轴标签',subtitle='解决标签过长问题')
)
)
bar23.render('echarts-bar.html')
官方y轴配置项说明
def add_yaxis(
# 系列名称,用于 tooltip 的显示,legend 的图例筛选。
series_name: str,
# 系列数据
y_axis: Sequence,
# 是否选中图例
is_selected: bool = True,
# 是否连接空数据,空数据使用 `None` 填充
is_connect_nones: bool = False,
# 使用的 x 轴的 index,在单个图表实例中存在多个 x 轴的时候有用。
xaxis_index: Optional[Numeric] = None,
# 使用的 y 轴的 index,在单个图表实例中存在多个 y 轴的时候有用。
yaxis_index: Optional[Numeric] = None,
# 系列 label 颜色
color: Optional[str] = None,
# 是否显示 symbol, 如果 false 则只有在 tooltip hover 的时候显示。
is_symbol_show: bool = True,
# 标记的图形。
# ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle',
# 'diamond', 'pin', 'arrow', 'none'
# 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
symbol: Optional[str] = None,
# 标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示宽和高,
# 例如 [20, 10] 表示标记宽为 20,高为 10。
symbol_size: Union[Numeric, Sequence] = 4,
# 数据堆叠,同个类目轴上系列配置相同的 stack 值可以堆叠放置。
stack: Optional[str] = None,
# 是否平滑曲线
is_smooth: bool = False,
# 是否显示成阶梯图
is_step: bool = False,
# 是否开启 hover 在拐点标志上的提示动画效果。
is_hover_animation: bool = True,
# 标记点配置项,参考 `series_options.MarkPointOpts`
markpoint_opts: Union[opts.MarkPointOpts, dict, None] = None,
# 标记线配置项,参考 `series_options.MarkLineOpts`
markline_opts: Union[opts.MarkLineOpts, dict, None] = None,
# 提示框组件配置项,参考 `series_options.TooltipOpts`
tooltip_opts: Union[opts.TooltipOpts, dict, None] = None,
# 标签配置项,参考 `series_options.LabelOpts`
label_opts: Union[opts.LabelOpts, dict] = opts.LabelOpts(),
# 线样式配置项,参考 `series_options.LineStyleOpts`
linestyle_opts: Union[opts.LineStyleOpts, dict] = opts.LineStyleOpts(),
# 填充区域配置项,参考 `series_options.AreaStyleOpts`
areastyle_opts: Union[opts.AreaStyleOpts, dict] = opts.AreaStyleOpts(),
# 图元样式配置项,参考 `series_options.ItemStyleOpts`
itemstyle_opts: Union[opts.ItemStyleOpts, dict, None] = None,
)