文化运营团队 任务五
参考资料学习笔记
https://www.uisdc.com/color-design-reading-notes-1
色彩设计原理
配色网站
http://www.lolcolors.com
1.2.2 冷色与暖色
色彩学上根据心理感受,把颜色分为暖色调(红、橙、黄)、冷色调(青、蓝)和中性色调(紫、绿、黑、灰、白)。
暖色系的色彩被认为会提高血压以及心跳次数、刺激自律神经系统、增强性欲和食欲;冷色系则有与之相反的作用。因此很多餐饮行业或烹饪书,为了让食物看起来更美味,激发想吃的欲望,比较适合暖色系的配色。
取得协调的配色
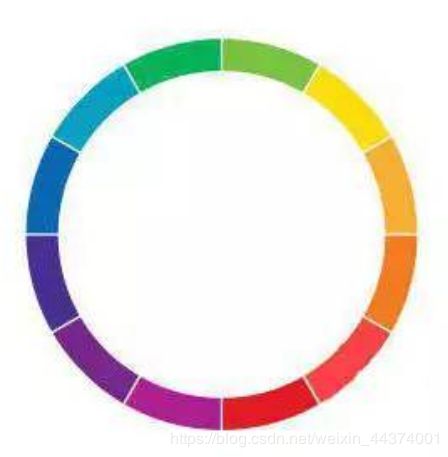
2.1.1 色相一致的配色
同色相配色会营造一种较为梦幻的感觉,但因为朴素不容易引人入目,给人一种单调的感觉
如果想丰富一点,可以采用色环中两侧相近的颜色,这样色彩层次丰富了而统一感也不会变,成为邻近色配色。

2.1.2 明度一致的配色
明度,即表示色彩的明亮程度。
而相比起“纯度”跟“色相”,明度是让眼睛更容易感受到“变化” 的色彩属性,因此不管使用怎样的色彩,只要色彩的明度相合就能表现出统一感。
想要有效地进行明度一致的配色,可以将色彩替换成灰色,利用灰稿间的明度差异来明确元素间的差异。
2.1.3 纯度一致的配色
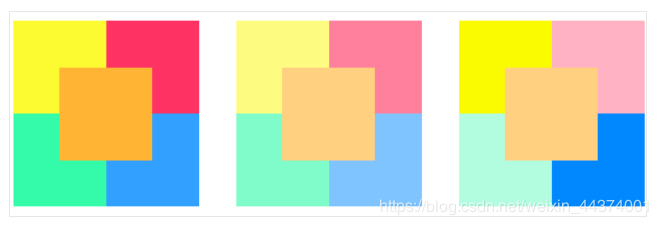
纯度,表示色彩的鲜艳程度。相比“明度”跟“色相”,纯度更容易对人的心理印象造成影响。其中,纯度越高,越是让人感到鲜艳刺激(图1);纯度越低,越是让人感觉平静沉稳(图2);而高低纯度混合的配色是难以统合的(图3)。
 在高纯度的配色中,色彩数量增多,会产生热闹又愉快的印象;色彩数量减少,则会有强而有力的印象。
在高纯度的配色中,色彩数量增多,会产生热闹又愉快的印象;色彩数量减少,则会有强而有力的印象。
在低纯度的配色中,由于色相变化较小,故色彩的数量并不能很有效的影响人的印象。
强调设计的配色
3.1 色彩属性形成的对比
3.1.1 明度对比
3.1.2 纯度对比
高纯度的色彩组合容易形成一种花哨的感觉,因此亮眼的作品需要在使用纯度高的颜色来凸显某一部分的同时压低周边元素的色彩纯度。
3.1.3 色相对比
色相对比,是把不同色相的色彩组合在一起并借助颜色的不同来营造对比效果。
在色环中位置相聚较远的配色组合,效果强烈;反之则越弱。(值得注意的是,在纯度较高的互补色组合时,会由于视觉残像而在色彩边界产生“光晕”现象,会让读者眼镜疲劳,文字难以阅读)。
任务
任务五(是倒数第二个了)
1.写一篇介绍学习群(就是那个发每日一问的群)是什么的推文,独立设计封面、文案(300字左右)和排版。注意整体风格一致,看上去比较舒服。
关于推文怎么写,大家觉得有模糊的地方可以在群里多交流
2.记录整体花费的时间。
文案:花费时间30分钟
为什么学习需要结伴而行?
俗话说“双拳难敌四手,恶虎还怕群狼”,现在这个社会无论做什么事群体才能将效用发挥到最大,学习也是一样,为此Datawhale组建了学习群,旨在为广大学习者提供一个学习环境,大家共同进步。
你在群里能收获什么?
成为群成员,Datawhale会带领大家一同前行,每个群都会安排团队成员打理,目前已有的固定活动就是每日一问,每天都会发布一个问题,涉及经典算法、常见面试试题等等方面,每天也都会精选出优秀回答,定期会将每日一问汇总到公众号,供大家参考学习。
当然在这里你也可以提出你在学习方面的困惑,群里都会有热心朋友为你解答,给你指引方向。
你在群里能贡献什么?
如何能将群的价值发挥到最大,那应该就是乐于将自己所学所知无私的奉献。你可以踊跃的参与每日一问的回答当中,也可以无私的为群里的朋友答疑解惑,只要你乐于分享自己知识,我们都欢迎。表现优秀的朋友,会优先安排Datawhale的福利,不仅仅限于加入团队,和一群优秀的朋友见证Datawhale的成长。
未来还会根据大家的学习需求,拓展更多的学习活动,为学习者提供更好的学习环境。因为Datawhale的愿景就是,for the learner,和学习者一起成长。
排版:花费时间20分钟
