Python3+flask+mysql+echarts:实现中国地图点击对应的省市链接到该省份的详细数据(2020年2月2日新型冠状病毒肺炎疫情追踪确诊数据)
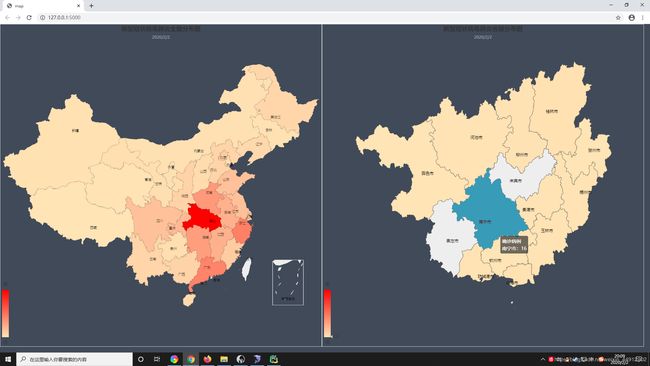
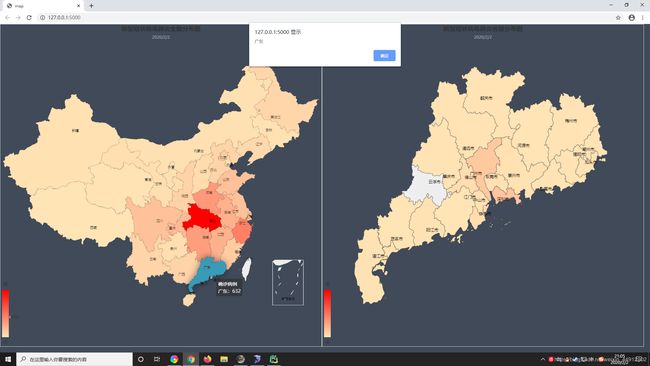
浏览器页面返回的结果视图:
1. 获取数据并存储
这次我获取的数据是在某网站实时更新返回的json数据,然后对json进行处理,给予对应的字段存到数据库中。
import json
import pymysql
import requests
##获取json数据源
url = 'https://ichoice.myweimai.com/activitycenter/api/epidemic/area/list?useJvmCache=true'
data=requests.get(url=url)
#读取json数据
raw_info = json.loads(data.text)
#从json数据中获取想要的内容
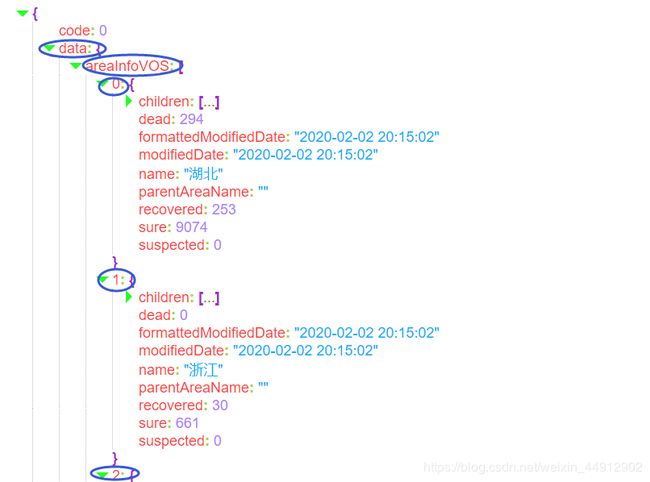
raw_comments = raw_info['data']['areaInfoVOS']
#循环raw_comments的长度 (这里长度是34) 所以循环之后用i来存储,然后定义aa 来进行拼接就可以获取想要的json内容
for i in range(len(raw_comments)):
aa = raw_comments[i]['children']
#得到后循环aa 来进行遍历 分配字段就可以存数据库了!
for j in aa:
area=j['parentAreaName']
city=j['name']
confirm=j['sure']
suspect=j['suspected']
dead=j['dead']
heal=j['recovered']
time=j['formattedModifiedDate']
#连接数据库
conn = pymysql.connect(host="localhost", user="root", password="123456", database="china", charset="utf8")
cursor = conn.cursor()
film_dict = {}
film = []
film_dict['area'] = area
film_dict['city']=city
film_dict['confirm'] = (int)(confirm)
film_dict['suspect'] = (int)(suspect)
film_dict['dead'] = (int)(dead)
film_dict['heal'] = (int)(heal)
film_dict['time'] = time
film.append(film_dict)
#此处value前两个{}{}和最后一个{}需要加上单引号(地区、城市、时间),因为数据源本身自带了‘’
sql = "insert into china(area,city,confirm,suspect,dead,heal,time) value('{}','{}',{},{},{},{},'{}')".format(film_dict['area'],film_dict['city'],film_dict['confirm'], film_dict['suspect'],film_dict['dead'], film_dict['heal'],film_dict['time'])
cursor.execute(sql)
conn.commit()
print(sql) #打印sql执行过程
cursor.close()
conn.close()
print('end')
代码中:
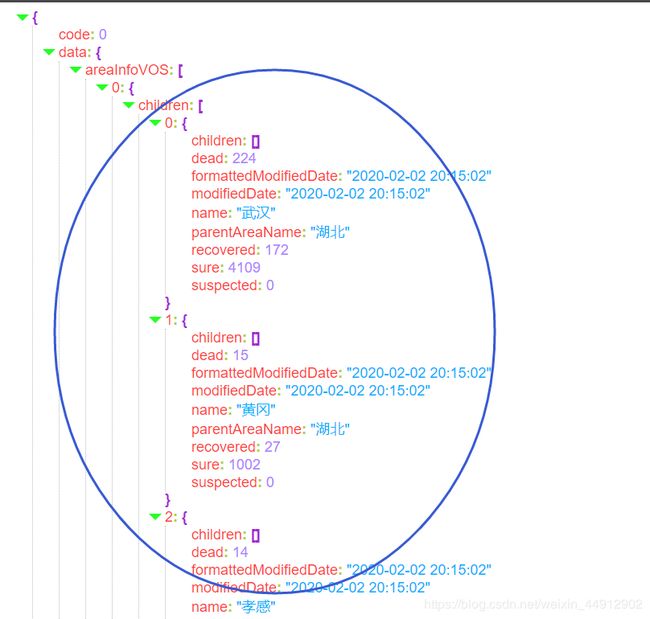
(------------------因为每个省里装有这个省所有的市(或区、自治州)----------------)
#从json数据中获取想要的内容
raw_comments = raw_info['data']['areaInfoVOS']
#循环raw_comments的长度 (这里长度是34) 所以循环之后用i来存储,然后定义aa 来进行拼接就可以获取想要的json内容
for i in range(len(raw_comments)):
aa = raw_comments[i]['children']
2. 数据可视化
(----------这里我用的是Flask框架来传递数据到前端来用echarts进行可视化----------)
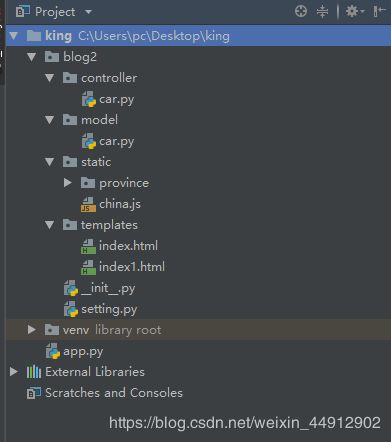
flask项目结构:
from blog2 import app
from flask import render_template
from blog2.model.car import db,China2
from sqlalchemy import func, desc
import json
@app.route('/',methods=['GET'])
def index1():
#使用sqlalchemy语句来把同个地区进行分组,用sum来讲confirm也就是这个地区的确诊病例进行整合并用label重命名创建临时表'China_confirm_sum'
#说明一下,这里重命名创建临时表,后面写前端中国地图显示各省份
china=db.session.query(China2.area,func.sum(China2.confirm).label('China_confirm_sum')).group_by(China2.area).all()
#因为数据源的问题,拿到的数据市级没有市字或者自治州、区(比如广州市,数据拿到的是广州)所有这里我用到concat来拼接一个市字
#我这个方法显然是错误的,因为北京是直辖市,再进一级里面就是每个区,如果想要好的显示最好是拿到对应的数据信息
#这里也创建了命名为'concat'的临时表来存储新的数据信息
a=db.session.query(func.concat(China2.city,'市').label('concat'),China2.confirm).all()
return render_template('index1.html',china=china,a=a)
前端代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>map</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<script src="static/china.js"></script>
<script type="text/javascript" src="static/province/anhui.js"></script>
<script type="text/javascript" src="static/province/aomen.js"></script>
<script type="text/javascript" src="static/province/beijing.js"></script>
<script type="text/javascript" src="static/province/chongqing.js"></script>
<script type="text/javascript" src="static/province/fujian.js"></script>
<script type="text/javascript" src="static/province/gansu.js"></script>
<script type="text/javascript" src="static/province/guangdong.js"></script>
<script type="text/javascript" src="static/province/guangxi.js"></script>
<script type="text/javascript" src="static/province/guizhou.js"></script>
<script type="text/javascript" src="static/province/hainan.js"></script>
<script type="text/javascript" src="static/province/hebei.js"></script>
<script type="text/javascript" src="static/province/heilongjiang.js"></script>
<script type="text/javascript" src="static/province/henan.js"></script>
<script type="text/javascript" src="static/province/hubei.js"></script>
<script type="text/javascript" src="static/province/hunan.js"></script>
<script type="text/javascript" src="static/province/jiangsu.js"></script>
<script type="text/javascript" src="static/province/jiangxi.js"></script>
<script type="text/javascript" src="static/province/jilin.js"></script>
<script type="text/javascript" src="static/province/jquery.min.js"></script>
<script type="text/javascript" src="static/province/liaoning.js"></script>
<script type="text/javascript" src="static/province/neimenggu.js"></script>
<script type="text/javascript" src="static/province/ningxia.js"></script>
<script type="text/javascript" src="static/province/qinghai.js"></script>
<script type="text/javascript" src="static/province/shandong.js"></script>
<script type="text/javascript" src="static/province/shanghai.js"></script>
<script type="text/javascript" src="static/province/shanxi.js"></script>
<script type="text/javascript" src="static/province/shanxi1.js"></script>
<script type="text/javascript" src="static/province/sichuan.js"></script>
<script type="text/javascript" src="static/province/taiwan.js"></script>
<script type="text/javascript" src="static/province/tianjin.js"></script>
<script type="text/javascript" src="static/province/xianggang.js"></script>
<script type="text/javascript" src="static/province/xinjiang.js"></script>
<script type="text/javascript" src="static/province/xizang.js"></script>
<script type="text/javascript" src="static/province/yunnan.js"></script>
<script type="text/javascript" src="static/province/zhejiang.js"></script>
<style>
*{margin:0;padding:0}
html,body{
width:100%;
height:100%;
background-color:#404a59;
}
</style>
</head>
<body>
<div id="ck" style="width: 949px;height: 950px;float: left;border: 1px solid #ddd"></div>
<div id="ckm" style="width: 949px;height: 950px;float: left;border: 1px solid #ddd"></div>
<script type="text/javascript">
var ck=[{% for i in china %}
{name:'{{i.area | safe}}',value:{{i.China_confirm_sum}}},
{% endfor %}
]
//循环后端传过来的china函数
//var ck=[{% for i in china %}
//name:{{传递地区的数据area | 将数据进行过滤 渲染时不转义},value:{{这里要传的数据就是我刚才要你重命名创建临时表的数据}}}
//{name:'{{i.area | safe}}',value:{{i.China_confirm_sum}}},
//{% endfor %}]
//具体说明:
//i.area 是传递地区数据作为name
//safe 是将数据进行过滤 渲染时不转义
//i.China_confirm_sum 是传递确诊病例的数据作为value
//中国地图展示如下!!!
var myChart = echarts.init(document.getElementById('ck'));
option = {
backgroundColor: '#404a59', //背景color
title:{
text:'新型冠状病毒肺炎全国分布图',
subtext:'2020/2/2',
left:'center'
},
tooltip: {
formatter:function(params){
return params.seriesName+'
'+params.name+':'+params.value
}//数据格式化
},
visualMap: {
min: 0,
max: 1500,
left: 'left',
top: 'bottom',
text: ['高','低'],//取值范围的文字
inRange: {
color: ['#FFE4B5', 'red']//取值范围的颜色
},
show:true//图注
},
geo: {
map: 'china',
roam: false,//不开启缩放和平移
zoom:1.23,//视角缩放比例
label: {
normal: {
show: true,
fontSize:'10',
color: 'rgba(0,0,0,0.7)'
}
},
itemStyle: {
normal:{
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis:{
areaColor: '#389BB7',//鼠标选择区域颜色
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
series : [
{
name: '确诊病例',
type: 'map',
geoIndex: 0,
data:ck #调用定义的ck
}
]
};
myChart.setOption(option);
//省级地图展示!!!
//这里定义的ckm跟上面定义的ck意思一样
var ckm=[{% for j in a %}
{name:'{{ j.concat |safe }}',value:{{j.confirm}}},
{% endfor %}
]
function showCity(city){
var ppd = echarts.init(document.getElementById('ckm'));
option1 = {
backgroundColor: '#404a59',
title:{
text:'新型冠状病毒肺炎省级分布图',
subtext:'2020/2/2',
left:'center'
},
tooltip: {
formatter:function(params){
return params.seriesName+'
'+params.name+':'+params.value
}//数据格式化
},
visualMap: {
min: 0,
max: 1500,
left: 'left',
top: 'bottom',
text: ['高','低'],//取值范围的文字
inRange: {
color: ['#FFE4B5', 'red']//取值范围的颜色
},
show:true//图注
},
geo: {
map: 'city',
roam: false,//不开启缩放和平移
zoom:1.23,//视角缩放比例
label: {
normal: {
show: true,
fontSize:'10',
color: 'rgba(0,0,0,0.7)'
}
}
},
series: [
{
name:'确诊病例',
data:ckm, #调用定义的ckm
type: 'map',
mapType: city,
label: {
normal:{ //是否在视图上显示市区名字
show:true
}
},
itemStyle: {
emphasis: {
areaColor: '#389BB7',
borderWidth: 0
}
},
}
]
};
ppd.setOption(option1)
}
showCity('浙江')//打开页面就随着myChart显示
myChart.on('click', function (param) { //myChart点击事件
city = param.name;
alert(city)
showCity(city)
});
</script>
</body>
</html>
------------------------大概就是这个样子就可以完成了------------------------
就这样!!!点击某个省就可以展示出这个省的全部市级信息!!!!!!!
如果想要好看的效果可以对echarts提供的标签组件来进行美化跟优化!!!

最后!!附上china.js和全国各省份的js给你们!!!!!!!!
链接:https://pan.baidu.com/s/1KOD3SM0Sylw0OXV6QgFt7w
提取码:bbtg