使用vue时遇到的错误( 持续更新局 )
1、报错:
[Vue warn]: Failed to generate render function:
ReferenceError: Invalid left-hand side in assignment in
with(this){return _c('div',{attrs:{"id":"app"}},[_c('div',{staticClass:"page-group"},[_c('div',{staticClass:"page page-current"},[_c('header',{staticClass:"bar bar-nav"},[_c('a',{staticClass:"icon icon-star pull-left"}),_v(" "),_c('a',{staticClass:"icon icon-edit pull-right",on:{"click":function($event){inputFlag = !inputFlag}}}),_v(" "),_c('h1',{staticClass:"title"},[_v("叶飞飞_todolist")])]),_v(" "),_c('div',{attrs:{"id":"main"}},[_c('div',{staticClass:"input-marsk-box"},[_c('div',{staticClass:"marsk-bg"}),_v(" "),_c('div',{staticClass:"input-cont"},[_c('input',{directives:[{name:"model",rawName:"v-model",value:(inputMarskVal),expression:"inputMarskVal"}],staticClass:"marsk-input-title",attrs:{"type":"text","placeholder":"请输入标题"},domProps:{"value":(inputMarskVal)},on:{"input":function($event){if($event.target.composing)return;inputMarskVal=$event.target.value}}}),_v(" "),_c('input',{directives:[{name:"model",rawName:"v-model",value:(input-marsk-val),expression:"input-marsk-val"}],staticClass:"marsk-input-cont",attrs:{"type":"text","placeholder":"请输入内容"},domProps:{"value":(input-marsk-val)},on:{"input":function($event){if($event.target.composing)return;input-marsk-val=$event.target.value}}}),_v(" "),_c('button',[_v("保存")])])]),_v(" "),_l((todos),function(todo,index){return _c('div',{key:todo.id,staticClass:"card"},[_m(0,true),_v(" "),_m(1,true),_v(" "),_m(2,true)])})],2),_v(" "),_c('div',{directives:[{name:"show",rawName:"v-show",value:(marskFlag),expression:"marskFlag"}],staticClass:"marsk-box"},[_c('div',{staticClass:"marsk-bg"}),_v(" "),_m(3)])])])])}
(found in )
解决方案:后来发现是html中变量名写错了。多写了个’ - ’
2、用脚手架搭建之后无法在src目录下创建文件或文件夹
解决方案:
- 由于我用的是Mac,不知道为什么总是会有权限问题。这个时候设置一下文件夹的权限就好了。
- 设置方法:
- 到外面打开文件夹,右击(两指点击)根目录;
- 然后点击“显示简介”

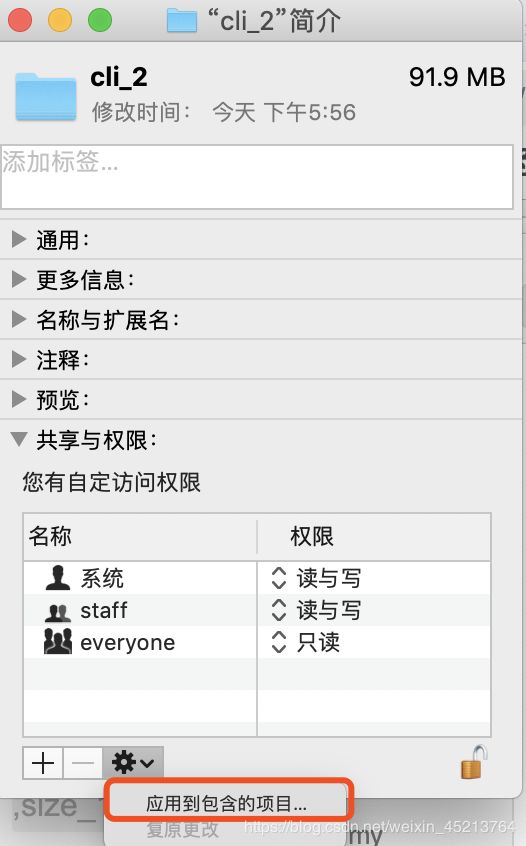
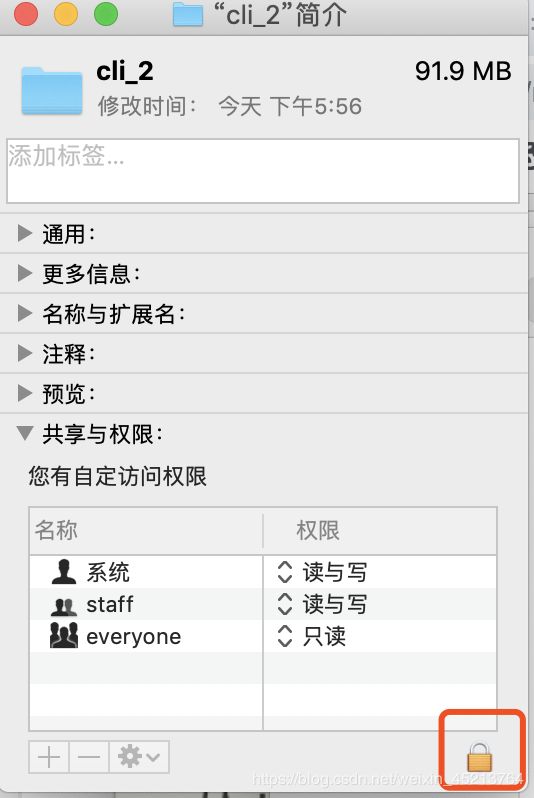
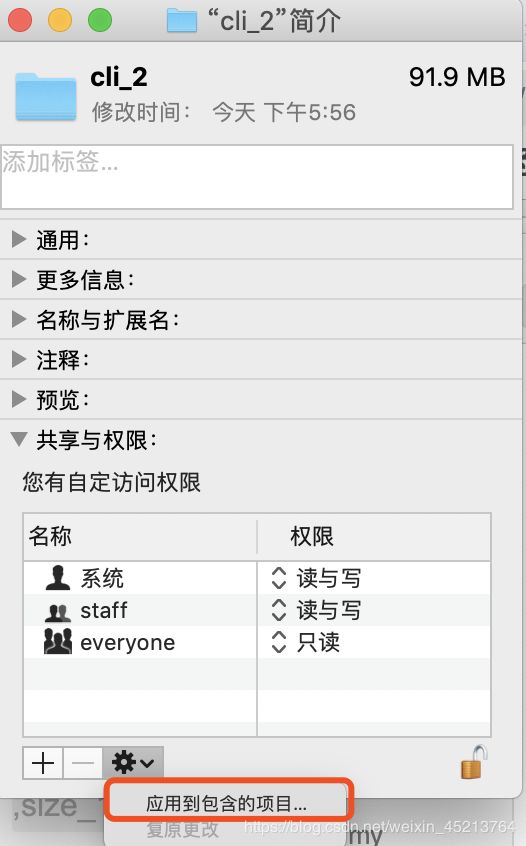
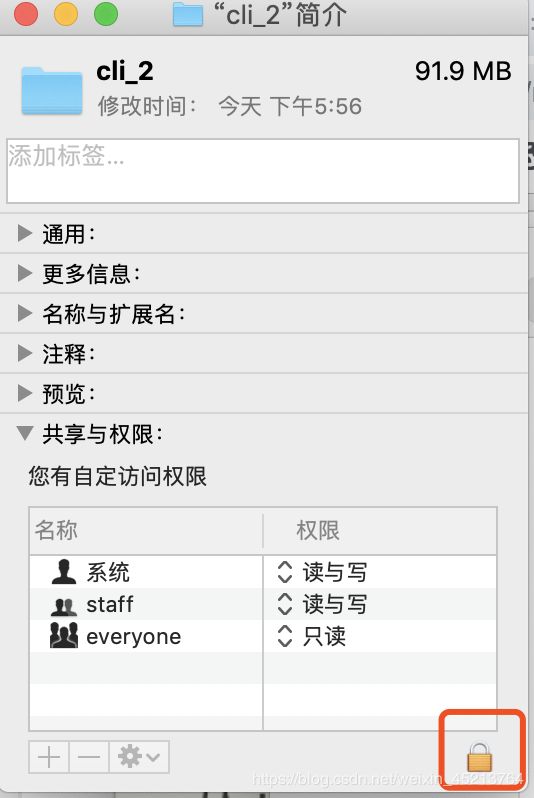
- 点击右下角的锁,使其解锁

- 然后在共享与权限下找到staff,将他的权限改成读与写

- 最后点击最下面的设置(齿轮);点击“应用到包含项目” 这步一定要做,不然修改是不成功的