前言
从17年毕业一直到现在都在前端搬砖,从小的外包公司到中大型的互联网公司都留下过搬砖的足迹。从业这三年,不管是jquery、react、vue、还是小程序啥的的项目都弄过,项目弄的虽然多了,但是却很杂,也没有一个一直维护并深入优化的项目。为了不让自己做过的项目随时间遗忘下去,特地将项目中遇到的问题或者知识记录在此,达到巩固的作用。
如果其中有一些错误,也恳请发现问题的朋友可以在评论区留下您的建议。
有需要的朋友可以做一下参考,喜欢的可以点波赞,或者关注一下,希望可以帮到大家。
路由传递参数
一、路径传参
路径传参:
// 路由配置
{
path: '/somePage/:id',
name: 'somePage',
component: () => import('somePage')
}
// 跳转前传参
const id = 1;
this.$router.push({
path: `/somePage/${id}`
});
// 接收参数
created() {
console.log(this.$route.params.id); // "1"
}
路径传参传递多个参数
// 路由配置
{
path: '/somePage/:id/:name',
name: 'somePage',
component: () => import('somePage')
}
// 跳转前传参
const id = 1;
const name = '冲爷nb'
this.$router.push({
path: `/somePage/${id}/${name}`
});
// 接收参数
created() {
console.log(this.$route.params); // {id: "1", name: "冲爷nb"}
}
路径传参打乱参数位置
// 路由配置
{
path: '/somePage/:id/path/:name',
name: 'somePage',
component: () => import('somePage')
}
// 跳转前传参
const id = 1;
const name = '冲爷nb'
this.$router.push({
path: `/somePage/${id}/path/${name}`
});
// 接收参数
created() {
console.log(this.$route.params); // {id: "1", name: "冲爷nb"}
}
name+params传递参数
通过路由属性中的name来确定匹配的路由,通过params来传递参数。这种情况下,参数不会显示在地址栏后面
// 路由配置
{
path: '/somePage',
name: 'somePage',
component: () => import('somePage')
}
// 跳转前传参
const id = 1;
const name = "冲哥nb";
this.$router.push({
name: "somePage",
params: {
id,
name
}
});
// 接收参数
created() {
console.log(this.$route.params); // {id: "1", name: "冲爷nb"}
}
path+query传递参数
使用path来匹配路由,然后通过query来传递参数。这种情况下 query传递的参数会显示在url后面
// 路由配置
{
path: '/somePage',
name: 'somePage',
component: () => import('somePage')
}
// 跳转前传参
const id = 1;
const name = "冲哥nb";
this.$router.push({
path: "/somePage",
query: {
id,
name
}
});
// 接收参数
created() {
console.log(this.$route.params); // {id: "1", name: "冲爷nb"}
}
优缺点总结:
- 路径传参:可传递多个参数,参数显示在url中,页面刷新参数还可获取。
- name+parmas:可传递多个参数,参数不会显示在url中,页面刷新参数不可获取。
- path+query:可传递多个参数,参数显示在url中,页面刷新参数还可获取。
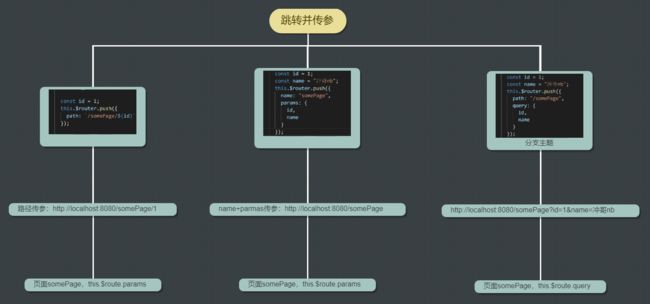
上图: