【Web前端学习笔记】Web前端框架_JQuery
Web前端框架_JQuery
A.JQuery库
1.JavaScript脚本库产生原因
JavaScript给网页添加了很多动态功能:动态交互 实时刷新等
但是语法复杂,代码量大,浏览器不兼容等,造成编码不便,效率低
因此:封装了预定义的对象和函数的JavaScript库诞生了
帮助使用者快速建立交互性强 功能丰富的页面
同时解决了浏览器兼容性问题
2.JQuery库概述
是一个优秀的JavaScript脚本库,是一个轻量级的js库
兼容CSS3,还兼容各种浏览器,其实就是个.js文件,用js外部方式导入
所有js能做的事情,JQuery都可以做,而且操作起来更加方便快捷
Jquery把一些工具方法或对象方法封装在类库中,方便用户使用
3.功能概述
a.取得文档中的元素:获取选择器
b.修改页面的外观:操作css
c.改变文档的内容:追加、修改文档
d.响应用户的交互操作:JQuery事件
e.为页面添加动态效果:JQuery动画
f.无需刷新页面从服务器获取信息:简化Ajax操作
g.简化常见的JavaScript任务:迭代和数组操作等
4.下载JQuery并使用
a.下载
在jquery官网http://jquery.com/download/下载
目前版本3.2.1(截至本篇博客发表时间)
有两个版本的 jQuery 可供下载:
1)Production version:用于实际的网站中,已被精简和压缩
2)Development version:用于测试和开发(未压缩,是可读的代码)
b.安装
1)把下载的js文件修改名字保存在指定目录中
2)在需要的页面标签中引入jquery的js文件(外部方式)
JQuery测试 B.JQuery语法
1.JQuery语法格式
是通过选取HTML元素,并对其执行某些操作$(selector).action()
1)$:jQuery对象别名,$()也可以写为jQuery()
2)选择符(selector):"查询"和"查找" HTML 元素,即构造jQuery对象
3)action(): 执行对元素的操作
2.使用
$(this).hide():隐藏当前元素
$("p").hide():隐藏所有
元素
$(".div1").show():显示所有class="div1"的元素
$("#name").show():显示所有id="name"的元素
3.文档DOM就绪事件
在DOM加载完毕后调用函数,不必等待页面中图像加载
ready与onload区别:JQuery测试 onload只能被注册一次,后注册的被覆盖
ready可以注册多次,均会被执行
onload在dom图片 css等加载完毕才执行
ready则在dom加载完毕就执行,加快网页显示速度
也可以简写为:
$( function(){ alert('hello world'); } );4.Dom对象
在传统JS中都是首先获取 Dom 对象,
如根据id获取元素或根据标签名称获取 Dom 对象集合方法
在事件函数中 , 可在方法中使用 this 引用事件源对象,this也是常见的Dom对象
或使用 event 对象的 target(FF) 或 srcElement获取到引发事件的 Dom 对象
这里获取的都是 Dom 对象 , 有不同的类型比如 input, div, span 等
Dom 对象只有有限的属性和方法
5.JQuery对象
可以说是 Dom 对象的扩充,在 jQuery 的世界中将所有的对象
无论是一个还是一组,都封装成一个 jQuery 对象
比如获取包含一个元素的jQuery对象:var $Object = $("#testDiv");
jQuery对象拥有丰富的属性和方法,都是 jQuery 特有的
建议jQuery对象的变量前加$
6.DOM对象和jQuery对象的相互转换
a.从DOM转换为jQuery对象
1)使用 jQuery 选择器直接构造 jQuery对象:$("#testDiv");
2)var div= document.getElementById("testDiv"); var $Object= $(div);
var div= document.getElementById("testDiv"); var $Object= $(div);b.jQuery对象转换为DOM对象
jQuery对象是一个集合
可以通过索引或get(index)方法访问其中的某一个元素
var domObject= $("#testDiv")[0];
var domObject= $("#testDiv").get[0];
返回的不再是 jQuery 包装集,而是一个 Dom 对象var domObject= $("#testDiv")[0]; var domObject= $("#testDiv").get[0];
jQuery 对象的某些遍历方法,比如 each() 中
可以传递遍历函数,在遍历函数中的this也是 Dom 元素
如果我们要使用 jQuery 的方法操作 Dom 对象,怎么办$("#testDiv").each( function () { alert( this ) })
用上面介绍过的转换方法即可
7.取得文档中的元素
在Dom编程中我们只能使用有限的函数根据id或者TagName获取Dom对象
在jQuery中则完全不同,jQuery提供了异常强大的选择器
用来帮助我们获取页面上的对象,,并且将对象以jQuery对象的形式返回
根据ID获取jQuery包装对象
var $Object = $("#testDiv");8.核心方法:$( selector, context )
在context范围内,根据选择器选取匹配的对象,以jQuery包装集的形式返回
context可以是Dom对象集合或jQuery包装集
传入则表示要从context中选择匹配的对象
不传入则表示范围为文档对象(即页面全部对象)
9.selector选择器
Selector选择器就是"一个表示特殊语意的字符串"
只要把选择器字符串传入上面的核心方法中
就能够选择不同的Dom对象并且以jQuery包装对象的形式返回
jQuery的选择器支持CSS3选择器标准
基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素
10.选择器分类
a.概述
按照功能主要分为"选择"和"过滤",并且是配合使用的
可以同时使用组合成一个选择器字符串
b.区别:
"过滤"作用的选择器是指定条件从前面匹配的内容中筛选
"过滤"选择器也可以单独使用, 表示从全部"*"中筛选
"选择"功能的选择器则不会有默认的范围,
因为作用是"选择"而不是"过滤"
c.基础选择器 Basic
#id:根据元素id选择,$("#id");
element:根据元素的名称选择,$("a");
.class:根据元素的css类选择,$(".class");
*:选择所有的元素,$("*");
多选:可以将多个选择器用“,”隔开,$("#id, a, .class");
d.层次选择器 Hierarchy
1)ancestor descendant
使用"form input"的形式选中form中所有form元素
即ancestor(祖先)为form,descendant(子孙)为input
$(".bgRed div");选择CSS类为bgRed的元素中所有
元素
2)parent > child
选择parent的直接子节点child
child必须包含在parent中并且父类是parent元素
$(".myList > li");选择CSS类为myList元素中的直接子节点
对象 3)prev + next
prev和next是两个同级别的元素,选中在prev元素后面的next元素
$("#idDiv + img");选在id为#idDIv元素后面的img对象
4)prv ~ siblings
选择prev后面的根据siblings过滤的元素 siblings是过滤器
$("#idDiv ~ [title]");
选择id为#idDiv的对象后面所有带title属性的元素
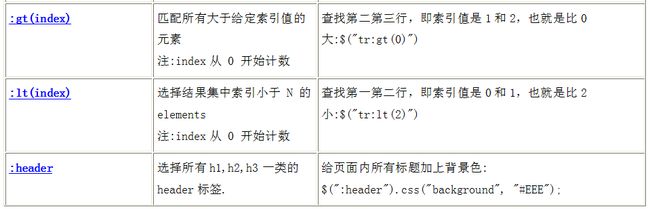
e.基本过滤器
C.DOM操作
1.正确的创建元素的方式
a.使用HTML DOM创建元素
对 HTML 元素进行添加、移动、改变或移除的方法和属性
都是通过文档对象模型来获得的(DOM)
b.使用JQuery函数创建元素节点
使用jQuery核心类库中方法:JQuery( html, ownerDoc)
根据HTML原始字符串动态创建Dom元素
$("").appendTo("#test2");注意:动态创建的节点不会被自动添加到文档中,需要调用jQuery对象的添加方法。同时html标签闭合要正确
c.创建属性节点和文本节点
在创建元素节点时候一并创建
$("你好,这是测试动态添加属性节点和文本节点
").appendTo("#test2");2.添加DOM节点
a.append() - 在被选元素的结尾插入内容
b.prepend() - 在被选元素的开头插入内容
c.after() - 在被选元素之后插入内容,内容后换行
d.before() - 在被选元素之前插入内容,内容前换行
e.appendTo() - 内容添加到被选元素的结尾
3.获取或设置DOM元素内容或属性节点属性节点
a.text() - 设置或返回所选元素的文本内容
b.html() - 设置或返回所选元素的内容(含 HTML 标记)
c.val() - 设置或返回表单字段的值
d.设置属性节点name的值:$("#test").attr("name","admin");
e.获取属性节点name的值: $("#test").attr("name");
4.获取并设置CSS类
通过 jQuery,可以很容易地对 CSS 元素进行操作
拥有若干进行 CSS 操作的方法
a. addClass() - 向被选元素添加一个或多个类
b.removeClass() - 从被选元素删除一个或多个类
c.toggleClass() - 对被选元素进行添加/删除类的切换
d.css() - 设置或返回样式属性
JQuery测试 第一段文字
第二段文字
第三段文字
第四段文字
5.jQuery事件
大多数 DOM 事件都有一个等效的 jQuery 方法
a.优点:
1).添加的是多播事件委托,就是为元素的指定事件可以添加多个处理函数,不会覆盖指定事件原有的处理函数.
2).统一了事件名称,不用添加on
3).可以将对象行为全部用脚本控制,可以避免在HTML标签上直接添加事件
b.on()给组件绑定事件
绑定多个事件$("#btn1").on("click", function() { $("#p1").addClass("bgColor"); });on("事件1 事件2", function)
c.off()移除事件
与on()用法相同
d.one()
on()绑定事件后都不是自动移除事件的,需要通过off()来手工移除
jQuery 提供了.one()方法,绑定元素执行完毕后自动移除事件
方法仅触发一次的事件(再触发无效)
6.event事件对象
jQuery在封装时候解决了浏览器兼容问题,并且还创建了一些非常好用的属性和方法
处理函数的e就是event事件对象(JS中需做兼容处理),有很多可用的属性和方法
$(document).ready(function() { $("#btn1").bind("click", function(e){ alert(e.type); }) });打印出click,处理事件的类型
第一段文字
第二段文字
第三段文字
第四段文字
D.JQuery动画
1.概述
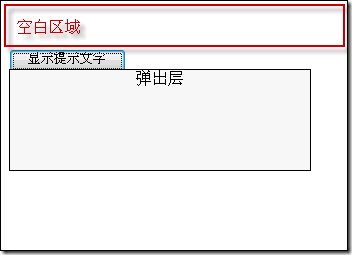
做web程序经常要使用弹出层
比如单击文字或按钮显示一段提示文字等
假设有如下需求:
a.单击图中的"显示提示文字"按钮, 在按钮的下方显示一个弹出层
b.单击任何空白区域,或者弹出层,弹出层消失
2.使用JQuery实现注意事项
为document绑定了关闭函数后
需要在显示函数中取消事件冒泡,
否则弹出层将显示后立刻关闭
提示信息3.jQuery的动画函数
a.基本动画函数: 既有透明度渐变, 又有滑动效果. 最常用.
1)hide(speed,callback)
2)show(speed,callback)
3)toggle(speed,callback)
可选的 speed 参数规定隐藏/显示的速度
可以取以下值:"slow"、"fast" 或毫秒
可选的 callback 参数是隐藏或显示完成后所执行的函数名称
b.滑动动画函数: 仅使用滑动渐变效果
a.slideDown(speed,callback);:show的滑动效果版本
b.slideUp(speed,callback);:hide的滑动效果版本
c.slideToggle(speed,callback);:toggle的滑动效果版本
提示信息c.淡入淡出动画函数: 仅使用透明度渐变效果
a.fadeIn(speed,callback);show的滑动效果版本
b.fadeOut(speed,callback);hide的滑动效果版本
c.fadeToggle(speed,callback);toggle的滑动效果版本
d.fadeTo(speed,opacity,callback);
speed:fadeTo必须有
opacity:必须有,透明度0-1.0之间
提示信息d.自定义动画函数
animate() 方法用于创建自定义动画
animate({params},speed,callback);
必需的 params 参数定义形成动画的 CSS 属性
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒
可选的 callback 参数是动画完成后所执行的函数名称
使用 animate() 时,必须使用 Camel 标记法书写所有的属性名
比如,必须使用 paddingLeft 而不是 padding-left
使用 marginRight 而不是 margin-right
默认地,所有 HTML 元素都有一个静态位置,且无法移动
如需对位置进行操作,要记得首先把元素的 CSS position 属性
设置为 relative、fixed 或 absolute
a.把
元素往右边移动 250 像素
b.多参数
4.停止动画
stop(stopAll,goToEnd);
可选的 stopAll 参数规定是否应该清除动画队列
默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行
可选的 goToEnd 参数规定是否立即完成当前动画,默认是 false