CocosCreator游戏开发框架(二):怎么用
上篇文章CocosCreator游戏开发框架(一):是什么 && 为什么主要介绍了游戏框架的内容。
这篇文章会在框架的基础上开发一个简单的客户端登陆系统,帮助大家快速上手。
需求
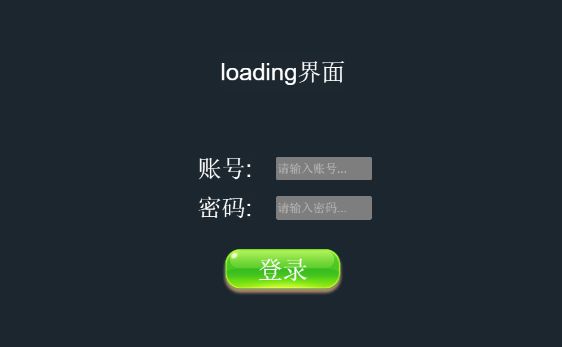
界面
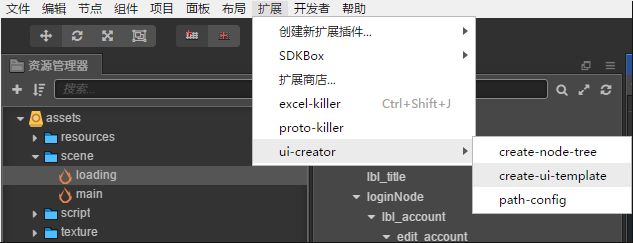
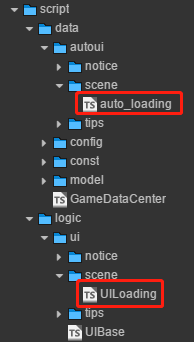
1、选中拼好的scene/prefab,主菜单 -> 扩展 -> ui-creator -> create-ui-template,插件会在对应的目录生成脚本文件


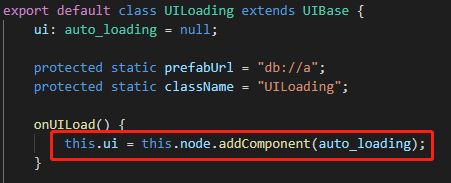
其中,auto_loading会作为一个组件添加到UILoading中,如下

这样,以后我们要访问节点是,直接this.ui.就会有代码提示了

是不是很方便呢。
2、将UILoading.ts作为脚本组件挂载到loading.fire根节点Canvas下(编辑器直接拉就行了)
3、在UILoading.ts中处理监听按钮事件,UIBase已经封装好了onRegisterEvent和unRegisterEvent
onShow() {
// 监听btn_login点击事件
this.onRegisterEvent(this.ui.btn_login, this.onLogin, this);
}
onHide() {
// 取消btn_login点击事件
this.unRegisterEvent(this.ui.btn_login, this.onLogin, this);
}
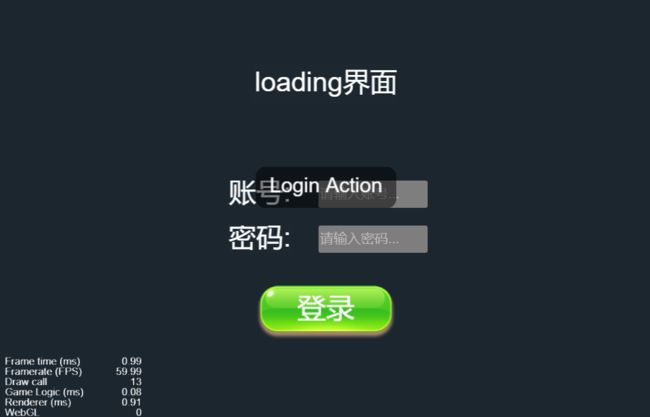
onLogin() {
UIHelp.ShowTips('Login Action');
}
其他的界面都是这样,不多说。
网络和proto
1、新建一个login.proto
syntax = "proto3";
import "base.proto";
//@comment("登录",10000,"C2G_Login")
message C2G_Login {
string cmd = 1;
//登录名
string name = 2;
// 密码
string pw = 3;
}
//@comment("登录返回",10001,"G2C_Login")
message G2C_Login {
string msg = 1;
}
2、运行proto插件(扩展 -> proto-killer),生成ProtoMessage.ts
3、在GameController处理游戏初始化
import { Network } from "./network/Network";
import { SingletonFactory } from "./utils/SingletonFactory";
import GameDataCenter from "./data/GameDataCenter";
import ProtoLoader from "./network/ProtoLoader";
class GameController {
network: Network = null;
constructor() {
}
init() {
// 新建一个网络单例
this.network = SingletonFactory.getInstance(Network);
// 初始化数据模块
GameDataCenter.initModule();
// proto文件加载
ProtoLoader.load();
}
}
export default new GameController();
4、用VSCode打开服务端工程(hello-ws),主菜单 -> 调试 -> 启动调试,运行服务端工程
5、在UILoading.onStart()中进行游戏初始化,网络连接成功后会显示login节点
onStart() {
// 游戏初始化
GameController.init();
// 连接网络
GameController.network.connect();
}
数据model
每加一个大功能/大模块,就在assets\script\data\model目录下新建一个文件夹,里面用于存放该模块的相关数据类。
1、新建AccountModel.ts继承IDataModel
import { G2C_Login, C2G_Login } from "../../../ProtoMessage";
import IDataModel from "../IDataModel";
import UIHelp from "../../../utils/UIHelp";
import EventMng from "../../../manager/EventMng";
import { GameEvent } from "../../const/EventConst";
const KEY_ACCOUNT = 'account';
export default class AccountModel extends IDataModel {
constructor() {
super('account');
}
/**缓存账号到本地 */
saveAccount(account: string) {
this.Set(KEY_ACCOUNT, account);
this.Save();
}
/**从本地读取缓存账号 */
getAccount() {
return this.Query(KEY_ACCOUNT, '');
}
/**需要重写 */
getMessageListeners() {
return {
// key为消息名,value为触发函数
['G2C_Login']: (msg) => { this.G2C_LoginSuccess(msg) },
}
}
/**请求登录 */
Login(account: string, password: string) {
let login = new C2G_Login();
login.cmd = 'login';
login.name = account;
login.pw = password;
this.sendProtocolMsg(login);
this.saveAccount(account);
}
/**登录成功 */
G2C_LoginSuccess(msg: G2C_Login) {
UIHelp.ShowTips('登录成功!' + msg.msg);
EventMng.emit(GameEvent.LOGIN_SUCCESS);
}
}
2、在GameDataCenter.initModule()方法中注册该数据模块,initModule在GameController.init()方法中调用
// GameDataCenter.ts
initModule() {
this.account = this.newModel(AccountModel);
}
3、UILoading.ts中处理登录逻辑
import auto_loading from "../../../Data/AutoUI/scene/auto_loading";
import UIBase from "../UIBase";
import UIHelp from "../../../utils/UIHelp";
import GameController from "../../../GameController";
import EventMng from "../../../manager/EventMng";
import { SocketEvent, GameEvent } from "../../../data/const/EventConst";
import GameDataCenter from "../../../data/GameDataCenter";
const { ccclass, menu, property } = cc._decorator;
@ccclass
@menu("UI/scene/UILoading")
export default class UILoading extends UIBase {
ui: auto_loading = null;
protected static prefabUrl = "db://a";
protected static className = "UILoading";
onUILoad() {
this.ui = this.node.addComponent(auto_loading);
this.ui.loginNode.active = false;
}
onShow() {
// 监听btn_login点击事件
this.onRegisterEvent(this.ui.btn_login, this.onLogin, this);
// 监听事件
EventMng.on(SocketEvent.SOCKET_OPEN, this.onSocketOpen, this);
EventMng.on(GameEvent.LOGIN_SUCCESS, this.onLoginSuccess, this);
}
onHide() {
// 取消监听btn_login点击事件
this.unRegisterEvent(this.ui.btn_login, this.onLogin, this);
// 取消监听事件
EventMng.off(SocketEvent.SOCKET_OPEN, this.onSocketOpen, this);
EventMng.off(GameEvent.LOGIN_SUCCESS, this.onLoginSuccess, this);
}
onStart() {
// 游戏初始化
GameController.init();
// 连接网络
GameController.network.connect();
}
onSocketOpen() {
this.ui.loginNode.active = true;
// 读取缓存账号
let account = GameDataCenter.account.getAccount();
if (account != '') {
this.ui.edit_account.getComponent(cc.EditBox).string = account;
}
}
onLogin() {
let account = this.ui.edit_account.getComponent(cc.EditBox).string;
let password = this.ui.edit_password.getComponent(cc.EditBox).string;
GameDataCenter.account.Login(account, password);
}
onLoginSuccess() {
// 登录成功,切换到主界面
cc.director.loadScene('main');
}
}
最后
运行loading场景就可以跑起来了。
github地址:点这里