opencv-视频处理--画感兴趣区域(ROI)
感兴趣区域的划分,在视频处理中有着重要应用,用OpenCV介绍两种,在视频中标注感兴趣区域的方法:
原视频:
-----------------------------------------------------------------------------------------------------------------------------------
第一种:暂停视频或者在视频流的第一帧中,画出感兴趣区域
#include
#include
#include
using namespace cv;
#include
#include
using namespace std;
/*----定义鼠标事件--画矩形区域:作用当两个车灯----*/
//第一步:全局变量
bool drawing_box = false;
bool gotBox = false;
Rect box;
Point downPoint;
/*
void mouseRectHandler(int event, int x, int y, int flags, void *param)
{
switch (event)
{
case CV_EVENT_MOUSEMOVE:
if (drawing_box)
{
box.width = x - box.x;
box.height = y - box.y;
}
break;
case CV_EVENT_LBUTTONDOWN:
drawing_box = true;
box = Rect(x, y, 0, 0);
break;
case CV_EVENT_LBUTTONUP:
drawing_box = false;
gotBox = true;
if (box.width < 0)
{
box.x += box.width;
box.width *= -1;
}
if( box.height < 0 )
{
box.y += box.height;
box.height *= -1;
}
break;
default:
break;
}
}
*/
void mouseRectHandler(int event, int x, int y, int flags, void *param)
{
switch (event)
{
case CV_EVENT_MOUSEMOVE:
if (drawing_box)
{
//鼠标的移动到downPoint的右下角
if( x >=downPoint.x && y >= downPoint.y)
{
box.x = downPoint.x;
box.y = downPoint.y;
box.width = x - downPoint.x;
box.height = y - downPoint.y;
}
//鼠标的移动到downPoint的右上角
if( x >= downPoint.x && y <= downPoint.y)
{
box.x = downPoint.x;
box.y = y;
box.width = x - downPoint.x;
box.height = downPoint.y - y;
}
//鼠标的移动到downPoint的左上角
if( x <= downPoint.x && y <= downPoint.y)
{
box.x = x;
box.y = y;
box.width = downPoint.x - x;
box.height = downPoint.y - y;
}
//鼠标的移动到downPoint的左下角
if( x <= downPoint.x && y >= downPoint.y)
{
box.x = x;
box.y = downPoint.y;
box.width = downPoint.x -x;
box.height = y - downPoint.y;
}
}
break;
case CV_EVENT_LBUTTONDOWN:
//按下鼠标,代表可以可以开始画矩形
drawing_box = true;
//记录起点
downPoint = Point(x,y);
break;
case CV_EVENT_LBUTTONUP:
//松开鼠标,代表结束画矩形
drawing_box = false;
gotBox = true;
break;
default:
break;
}
}
int main(int argc,char*argv[])
{
//读取视频
VideoCapture video(argv[1]);
//判断视频是否打开
if( !video.isOpened())
return 0;
//视频中的第一帧
Mat firstFrame;
Mat frame;
//读取视频的第一帧
video>>frame;
//复制到firstFrame中
frame.copyTo(firstFrame);
//register
namedWindow("video",1);
setMouseCallback("video",mouseRectHandler,NULL);
//画感兴趣区域
while(!gotBox)
{
firstFrame.copyTo(frame);
rectangle(frame,box,Scalar(255,0,0),2);//画出感兴趣区域
imshow("video",frame);
if(waitKey(50) == 'q')//---------很重要
break;
}
//remove callback
setMouseCallback("video",NULL,NULL);
//视频继续
for(;;)
{
//读取视频
video>>frame;
//判断是否有当前帧
if(!frame.data)
break;
//画出感兴趣区域
rectangle(frame,box,Scalar(255,255,0),2);
imshow("video",frame);
if(waitKey(33) == 'q')
break;
}
return 0;
}
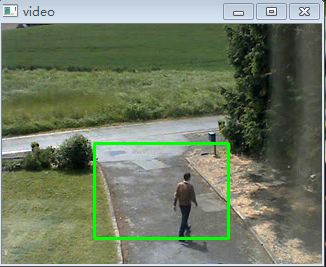
【结果显示】:
第二种情况:不影响视频播放的情况下,画出感兴趣区域
#include
#include
#include
using namespace cv;
#include
#include
using namespace std;
/*----定义鼠标事件--画矩形区域:作用当两个车灯----*/
//第一步:全局变量
bool drawing_box = false;
bool gotBox = false;
Rect box;
Point downPoint;
/*
void mouseRectHandler(int event, int x, int y, int flags, void *param)
{
switch (event)
{
case CV_EVENT_MOUSEMOVE:
if (drawing_box)
{
box.width = x - box.x;
box.height = y - box.y;
}
break;
case CV_EVENT_LBUTTONDOWN:
drawing_box = true;
box = Rect(x, y, 0, 0);
break;
case CV_EVENT_LBUTTONUP:
drawing_box = false;
gotBox = true;
if (box.width < 0)
{
box.x += box.width;
box.width *= -1;
}
if( box.height < 0 )
{
box.y += box.height;
box.height *= -1;
}
break;
default:
break;
}
}
*/
void mouseRectHandler(int event, int x, int y, int flags, void *param)
{
switch (event)
{
case CV_EVENT_MOUSEMOVE:
if (drawing_box)
{
//鼠标的移动到downPoint的右下角
if( x >=downPoint.x && y >= downPoint.y)
{
box.x = downPoint.x;
box.y = downPoint.y;
box.width = x - downPoint.x;
box.height = y - downPoint.y;
}
//鼠标的移动到downPoint的右上角
if( x >= downPoint.x && y <= downPoint.y)
{
box.x = downPoint.x;
box.y = y;
box.width = x - downPoint.x;
box.height = downPoint.y - y;
}
//鼠标的移动到downPoint的左上角
if( x <= downPoint.x && y <= downPoint.y)
{
box.x = x;
box.y = y;
box.width = downPoint.x - x;
box.height = downPoint.y - y;
}
//鼠标的移动到downPoint的左下角
if( x <= downPoint.x && y >= downPoint.y)
{
box.x = x;
box.y = downPoint.y;
box.width = downPoint.x -x;
box.height = y - downPoint.y;
}
}
break;
case CV_EVENT_LBUTTONDOWN:
//按下鼠标,代表可以可以开始画矩形
drawing_box = true;
//记录起点
downPoint = Point(x,y);
break;
case CV_EVENT_LBUTTONUP:
//松开鼠标,代表结束画矩形
drawing_box = false;
gotBox = true;
break;
default:
break;
}
}
int main(int argc,char*argv[])
{
//读取视频
VideoCapture video(argv[1]);
//判断视频是否打开
if( !video.isOpened())
return 0;
//视频帧
Mat frame;
//register
namedWindow("video",1);
setMouseCallback("video",mouseRectHandler,NULL);
//画感兴趣区域
for(;;)
{
//读取视频的第一帧
video>>frame;
if(!frame.data)
break;
rectangle(frame,box,Scalar(255,255,0),2);//画出感兴趣区域
imshow("video",frame);
if(gotBox)
break;
if(waitKey(50) == 'q')//---------很重要
break;
}
//remove callback
setMouseCallback("video",NULL,NULL);
//视频继续
for(;;)
{
//读取视频
video>>frame;
//判断是否有当前帧
if(!frame.data)
break;
//画出感兴趣区域
rectangle(frame,box,Scalar(0,255,0),2);
imshow("video",frame);
if(waitKey(33) == 'q')
break;
}
return 0;
}
【结果】
至于上述两者的区别,试一下就会发现!