前言
之前很早就想写写Android 的动画,最近刚好有时间,大概聊一聊安卓动画。
- 【Android自定义View】目录
个人习惯将动画分为:补间动画(透明度、旋转、位移、缩放)、帧动画、和属性动画,这一篇,我们先说说补间动画。
补间动画这个词出于flash,在两个关键帧(可以理解成动画开始和结束)中间需要做“补间动画”,才能实现图画的运动;插入补间动画后两个关键帧之间的插补帧是由计算机自动运算而得到的。
实际上,Android 的补间动画也是由我们指定动画开始、动画结束2个关键点,中间部分的动画由系统完成
基础坐标
在正式开始之前,我们先说下Android 系统的坐标系,屏幕左上角为坐标原点,假如屏幕为1080*1980,那么左上角为(0,0),右上角为(1080,0),左下角为(0,1980),右下角为(1080,1980)
1.公共属性
所有动画有以下公共属性,注释比较详细,这里就不在详述了
//动画持续时间
scaleAnimation.setDuration(2000);
//如果设置为true,控件动画结束时,将保持动画最后时的状态
scaleAnimation.setFillAfter(true);
//如果设置为true,控件动画结束时,还原到开始动画前的状态
scaleAnimation.setFillBefore(false);
//重复次数
scaleAnimation.setRepeatCount(2);
//重复类型,有reverse和restart两个值,reverse表示倒序回放,restart表示重新放一遍,必须与repeatCount一起使用
scaleAnimation.setRepeatMode(Animation.RESTART);
2.缩放动画(ScaleAnimation)
ScaleAnimation有3种构造方法
public ScaleAnimation(float fromX, float toX, float fromY, float toY) {
}
public ScaleAnimation(float fromX, float toX, float fromY, float toY,
float pivotX, float pivotY) {
}
public ScaleAnimation(float fromX, float toX, float fromY, float toY,
int pivotXType, float pivotXValue, int pivotYType, float pivotYValue) {
}
我们先看第一种,其起始比例为0,缩放比例为1.4,即放大到1.4倍
//fromXScale 起始的X方向上相对自身的缩放比例,浮点值,比如1.0代表自身无变化,0.5代表起始时缩小一倍,2.0代表放大一倍;
//toXScale 结尾的X方向上相对自身的缩放比例,浮点值;
//fromYScale 起始的Y方向上相对自身的缩放比例,浮点值
//toYScale 结尾的Y方向上相对自身的缩放比例,浮点值
scaleAnimation = new ScaleAnimation(0, 1.4f, 0, 1.4f);
//动画持续时间
scaleAnimation.setDuration(2000);
tvDemo.startAnimation(scaleAnimation);
效果如下:
第二种,pivotx,pivotY分别代表起始位置的x、y方向的坐标,我们设置为(100,100)
//pivotx,pivotY 动画起始位置+100
scaleAnimation = new ScaleAnimation(0, 1.4f, 0, 1.4f, 100, 100);
scaleAnimation.setDuration(2000);
tvDemo.startAnimation(scaleAnimation);
效果如下:
第三种,pivotXType和pivotYType有2种模式,RELATIVE_TO_SELF(相对于自身)和RELATIVE_TO_PARENT(相对于父布局),如果设置这个,pivotx,pivotY的值就应该是0-1的浮点数,这里分别对应xml中的%(自身)和%p(父布局)
- 1.设置为RELATIVE_TO_SELF
//如果是50%(代码0.5),表示在当前控件的左上角加上自己宽度的50%做为起始点
scaleAnimation = new ScaleAnimation(0, 1.4f, 0, 1.4f, ScaleAnimation.RELATIVE_TO_SELF,
0.5f, ScaleAnimation.RELATIVE_TO_SELF, 0.5f);
scaleAnimation.setDuration(2000);
tvDemo.startAnimation(scaleAnimation);
- 2.设置为RELATIVE_TO_PARENT
//如果是50%p(代码0.5),那么就是表示在当前的左上角加上父控件宽度的50%做为起始点x轴坐标。
scaleAnimation = new ScaleAnimation(0, 1.4f, 0, 1.4f, ScaleAnimation.RELATIVE_TO_PARENT,
0.5f, ScaleAnimation.RELATIVE_TO_PARENT, 0.5f);
scaleAnimation.setDuration(2000);
tvDemo.startAnimation(scaleAnimation);
3.位移动画(TranslateAnimation)
TranslateAnimation有2种构造方法,和ScaleAnimation类似
public TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta) {
}
public TranslateAnimation(int fromXType, float fromXValue, int toXType, float toXValue,
int fromYType, float fromYValue, int toYType, float toYValue) {
}
- 1.fromXDelta为起始点X轴坐标;fromYDelta 为起始点Y轴从标;toXDelta为结束点X轴坐标;toYDelta为 结束点Y轴坐标
//fromXDelta 起始点X轴坐标,可以是数值、百分数、百分数p 三种样式,同scale
//fromYDelta 起始点Y轴从标,可以是数值、百分数、百分数p 三种样式
//toXDelta 结束点X轴坐标
//toYDelta 结束点Y轴坐标
translateAnimation = new TranslateAnimation(0, 100, 0, 100);
translateAnimation.setDuration(2000);
tvDemo.startAnimation(translateAnimation);
效果如下:
- 2.fromYType、toYType同ScaleAnimation,先来看RELATIVE_TO_SELF
translateAnimation = new TranslateAnimation(TranslateAnimation.RELATIVE_TO_SELF, 0, TranslateAnimation.RELATIVE_TO_SELF, 0.5f,
TranslateAnimation.RELATIVE_TO_SELF, 0, TranslateAnimation.RELATIVE_TO_SELF, 0.5f);
translateAnimation.setDuration(2000);
tvDemo.startAnimation(translateAnimation);
效果如下:
RELATIVE_TO_PARENT
translateAnimation = new TranslateAnimation(TranslateAnimation.RELATIVE_TO_PARENT, 0, TranslateAnimation.RELATIVE_TO_PARENT, 0.5f,
TranslateAnimation.RELATIVE_TO_PARENT, 0, TranslateAnimation.RELATIVE_TO_PARENT, 0.5f);
translateAnimation.setDuration(2000);
tvDemo.startAnimation(translateAnimation);
效果如下:
4.旋转动画(RotateAnimation)
RotateAnimation有3种构造方法
public RotateAnimation(float fromDegrees, float toDegrees) {
}
public RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY) {
}
public RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue,
int pivotYType, float pivotYValue) {
}
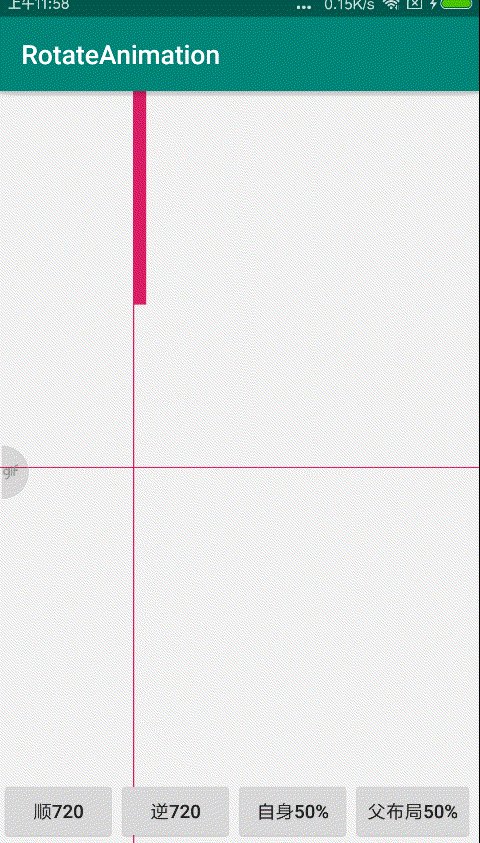
- 1.fromDegrees 为开始旋转的角度,正值代表顺时针方向度数,负值代码逆时针方向度数,toDegrees为结束时旋转角度,取值同fromDegrees
顺时针720度
rotateAnimation = new RotateAnimation(0, 720, 0, 0);
rotateAnimation.setDuration(2000);
tvDemo.startAnimation(rotateAnimation);
效果如下:
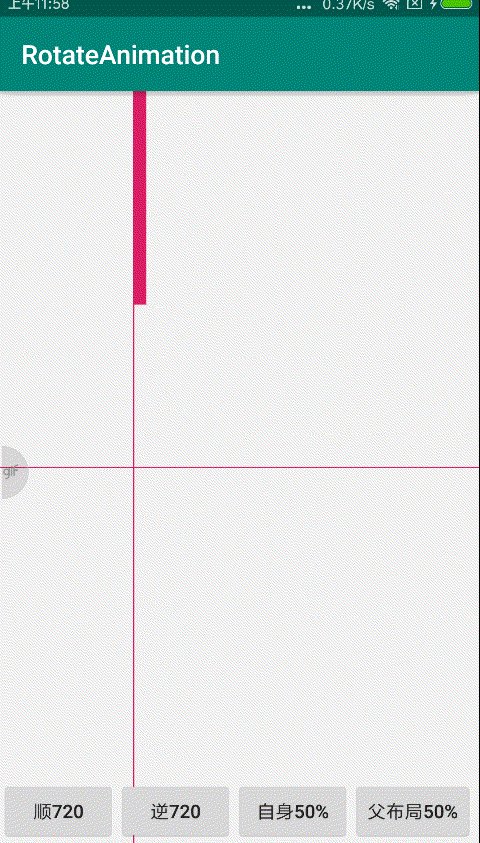
逆时针720度
rotateAnimation = new RotateAnimation(0, -720, 0, 0);
rotateAnimation.setDuration(2000);
tvDemo.startAnimation(rotateAnimation);
效果如下:
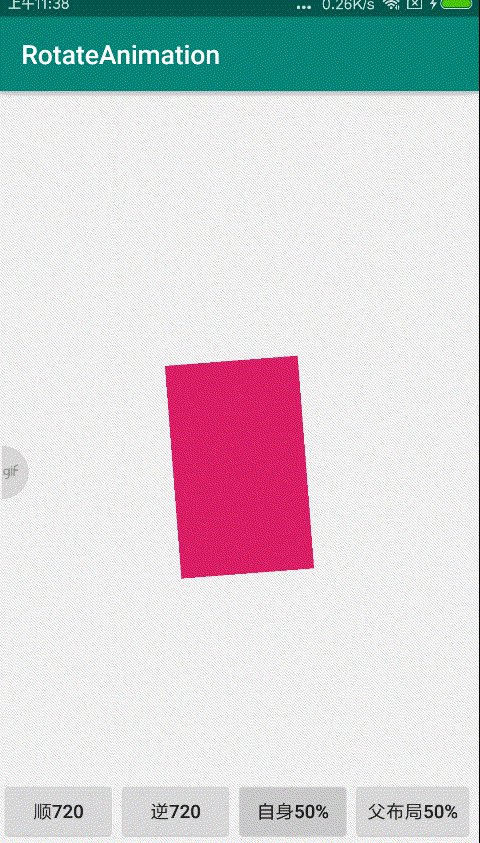
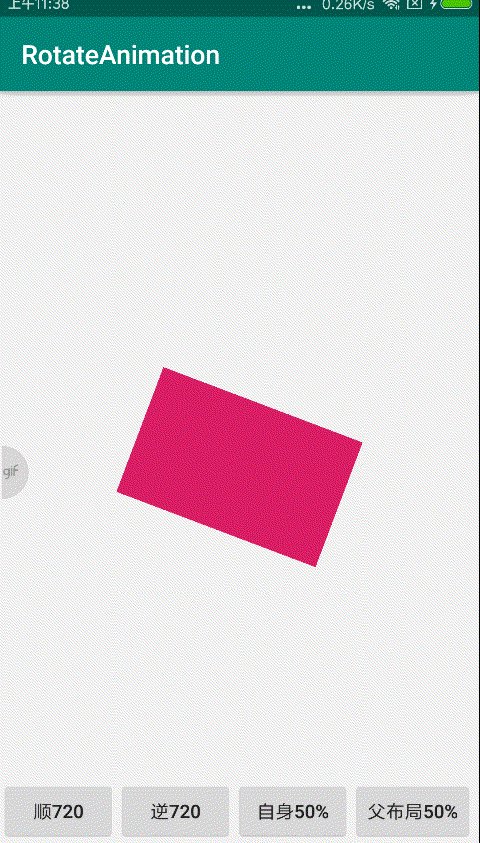
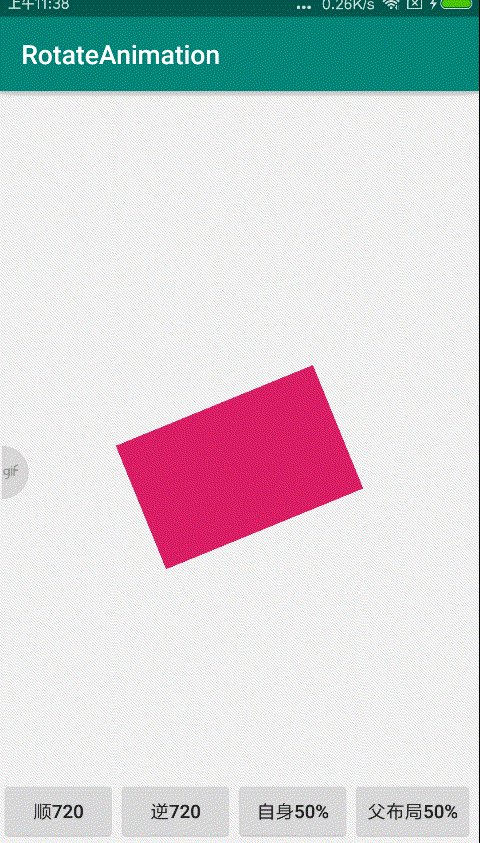
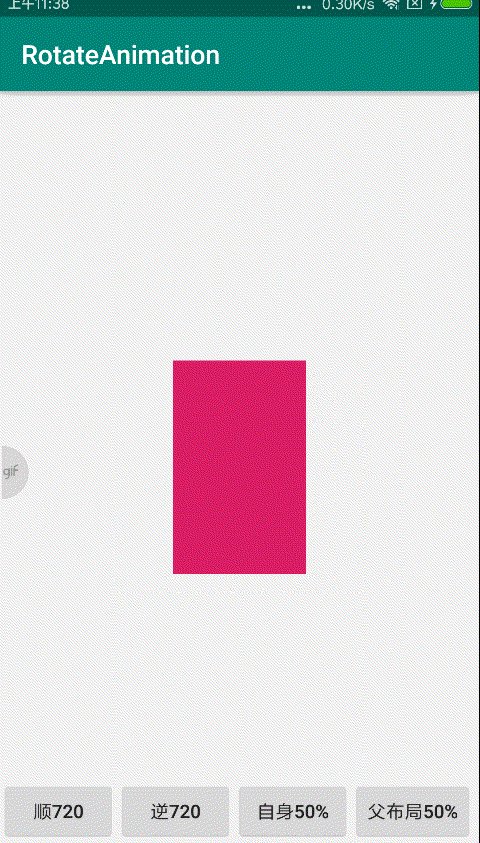
- 2.pivotXType、pivotYType同ScaleAnimation,先看RELATIVE_TO_SELF
rotateAnimation = new RotateAnimation(0, -720, RotateAnimation.RELATIVE_TO_SELF, 0.5f,
RotateAnimation.RELATIVE_TO_SELF, 0.5f);
rotateAnimation.setDuration(2000);
tvDemo.startAnimation(rotateAnimation);
效果如下:
再来RELATIVE_TO_PARENT
rotateAnimation = new RotateAnimation(0, -720, RotateAnimation.RELATIVE_TO_PARENT, 0.5f,
RotateAnimation.RELATIVE_TO_PARENT, 0.5f);
rotateAnimation.setDuration(2000);
tvDemo.startAnimation(rotateAnimation);
效果如下:
这是什么鬼???怎么跑到屏幕外面去了?
原来设置为RELATIVE_TO_PARENT时,旋转中心x方向应该为该空间离左边的边距+父布局宽度/2,y方向同理,而此时,我们布局中红色的Textview为居中状态,所以旋转中心为屏幕右下角。让我们来看个例子
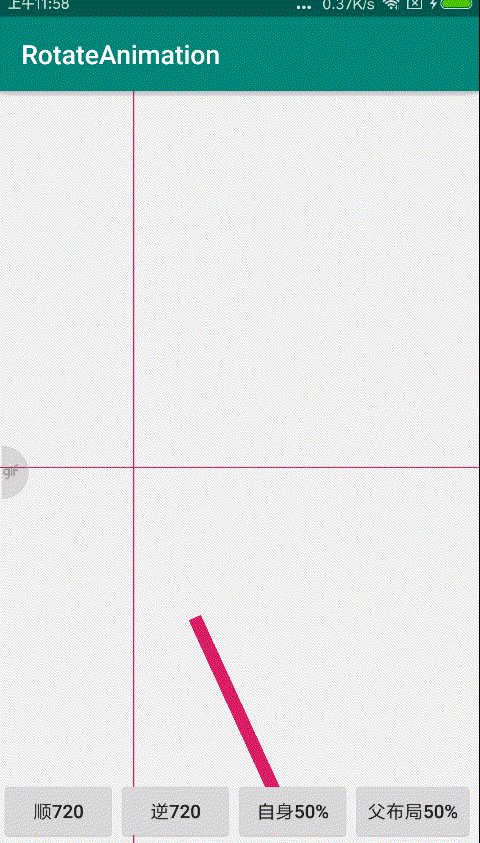
修改布局如下:
rotateAnimation = new RotateAnimation(0, -720, RotateAnimation.RELATIVE_TO_PARENT, 0f,
RotateAnimation.RELATIVE_TO_PARENT, 0.5f);
rotateAnimation.setDuration(2000);
tvDemo.startAnimation(rotateAnimation);
效果如下:
这时,我们看到旋转中心x方向为离左边100dp处
5.透明度动画(AlphaAnimation)
AlphaAnimation只有1种构造方法
public AlphaAnimation(float fromAlpha, float toAlpha) {
}
其中fromAlpha为动画开始的透明度;toAlpha为动画结束的透明度
//fromAlpha 动画开始的透明度,从0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明
//toAlpha 动画结束时的透明度,也是从0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明
alphaAnimation = new AlphaAnimation(0, 1);
alphaAnimation.setDuration(2000);
tvDemo.startAnimation(alphaAnimation);
效果如下:
alphaAnimation = new AlphaAnimation(1, 0);
alphaAnimation.setDuration(2000);
tvDemo.startAnimation(alphaAnimation);
效果如下:
6.动画集合(AnimationSet)
AnimationSet是一个动画的集合,可以按照添加的顺序播放动画,让我们来看个例子,通过组合动画,实现旋转渐入动画
rotateAnimation = new RotateAnimation(0, -720, RotateAnimation.RELATIVE_TO_SELF, 0.5f,
RotateAnimation.RELATIVE_TO_SELF, 0.5f);
rotateAnimation.setDuration(2000);
translateAnimation = new TranslateAnimation(TranslateAnimation.RELATIVE_TO_PARENT, 0, TranslateAnimation.RELATIVE_TO_PARENT, 0.5f,
TranslateAnimation.RELATIVE_TO_PARENT, 0, TranslateAnimation.RELATIVE_TO_PARENT, 0.5f);
translateAnimation.setDuration(2000);
scaleAnimation = new ScaleAnimation(0, 1.4f, 0, 1.4f, ScaleAnimation.RELATIVE_TO_SELF,
0.5f, ScaleAnimation.RELATIVE_TO_SELF, 0.5f);
scaleAnimation.setDuration(2000);
alphaAnimation = new AlphaAnimation(0, 1);
alphaAnimation.setDuration(2000);
animationSet = new AnimationSet(true);
animationSet.addAnimation(rotateAnimation);
animationSet.addAnimation(translateAnimation);
animationSet.addAnimation(scaleAnimation);
animationSet.addAnimation(alphaAnimation);
animationSet.setDuration(4000);
animationSet.setFillAfter(true);
tvDemo.startAnimation(animationSet);
效果如下:
总结
到这里,补间动画就介绍完了
最后献上源码 github
参考资料:自定义控件三部曲之动画篇