两行css如下:
.waterfall-container {
/*分几列*/
column-count: 2;
/*列间距,可有可无,默认30px*/
/*column-gap: 0;*/
}
.waterfall-item {
/*不留白,不知道什么意思可以取消这个样式试试*/
break-inside: avoid;
}
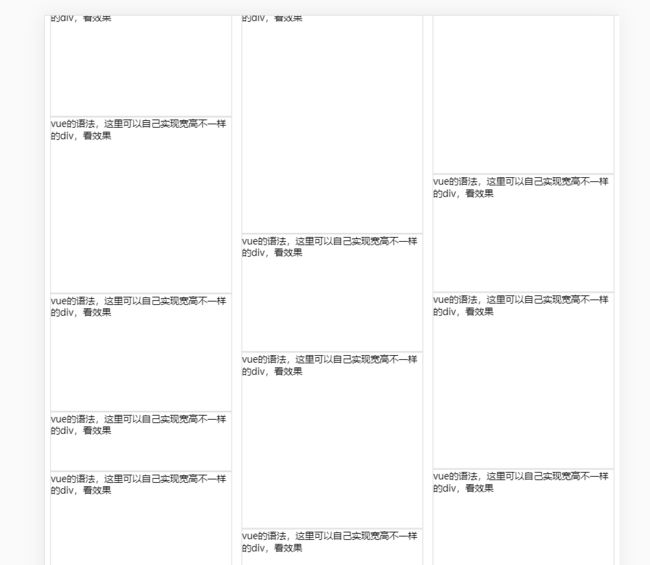
效果如下:
说明:不存在一边列表过长问题,很均匀,没有缺点
抱歉:有坑!!! 但可以一链代码解决
这个列表显示顺序是 左边 123右边456,不符合正常展示逻辑;然后可以使用js对数据进行预处理;大致逻辑如下:
const oldList = [1, 2, 3, 4, 5, 6, 7]
// 使用reduce函数接受一个初始值{ 0: [], 1: [], length: 2 },
// 初始值包含两个空数组,和一个数组长度(Array.from方法要求将对象转数组时对象内要有这个属性)
// 在reduce函数内根据索引做余2判断,因为分两,余0的加入第一个数组,余1的加入第二个数组
// 最后reduce返回遍历完的对象 {0:[1,3,5,7],1:[2,4,6],length:2}
// 使用Array.from({0:[1,3,5,7],1:[2,4,6],length:2}) 得到 数组 [[1,3,5,7],[2,4,6]]
// 解构数组 使用concat合并,完事
const newList = [].concat(...(Array.from(oldList.reduce((total, cur, index) => {
total[index % 2].push(cur)
return total
}, { 0: [], 1: [], length: 2 }))))
console.log(newList)
输出[1, 3, 5, 7, 2, 4, 6],这样处理一下就可以让列表展示顺序变为 左边 1, 3, 5, 7 右边 2, 4, 6
以上代码没有问题,如果你用的老版浏览器可能存在兼容问题,就再多加几个重复的兼容浏览器的属性就行了,如下:
-moz-column-count:3; /* Firefox */、
-webkit-column-count:3; /* Safari 和 Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari 和 Chrome */
column-gap:40px;