利用Ajax进行前后端之间的数据交互(HTML、jQuery&Flask)
项目描述
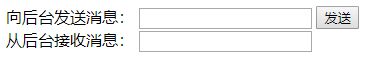
利用Flask构建一个前后端分离的项目,项目架构为:HTML(jQuery) + Ajax、Json + Python(Flask)三层架构。效果是前端发送数据,后台接收并处理成json格式,再返回到前端页面显示,效果如下:
 其实Flask项目对于前后端数据的交互提供一种方法就是利用jinja2模板,但这种方法并没有做到前后端分离,耦合比较严重。个人浅显认为目前主流的开发模式应该还是前后端分离的开发模式吧,虽然麻烦了点,但是前后端可以分开开发,互不影响。
其实Flask项目对于前后端数据的交互提供一种方法就是利用jinja2模板,但这种方法并没有做到前后端分离,耦合比较严重。个人浅显认为目前主流的开发模式应该还是前后端分离的开发模式吧,虽然麻烦了点,但是前后端可以分开开发,互不影响。
代码描述
前期准备
HTML:
<div>
<label for="send_content">向后台发送消息:label>
<input id="send_content" type="text" name="send_content">
<input id="send" type="button" value="发送">
div>
<div>
<label for="recv_content">从后台接收消息:label>
<input id="recv_content" type="text" name="recv_content">
div>
这部分没啥好说的,两个input框,一个是发送消息的输入框,一个是接收消息的输出框,还有一个按钮,点击可发送消息。
前端向后端发数据,后端接收
前端在按钮按下后,调用ajax,向对应URL发送GET请求,后台接收到前端传来的GET请求,并在命令提示行输出接收到的数据。
js(前端)——发送:
$("#send").click(function () {
var message = $("#send_content").val()
$.ajax({
url:"http://127.0.0.1:5000/send_message",
type:"GET",
data:{
message:message
},
success:function (data) {
alert(data)
},
error:function () {
alert("接收失败")
}
})
})
Python(后端)——接收:
@app.route('/send_message', methods=['GET'])
def send_message():
global message_get
message_get = ""
message_get = request.args['message']
print("收到前端发过来的信息:%s" % message_get)
print("收到数据的类型为:" + str(type(message_get)))
return "收到消息"
后端处理数据,前端接收处理后数据
后端将接收到的数据处理成json格式(转换成URL数据源),前端接收对应的URL获得json数据并显示在前端页面中。
Python(后端)——处理并发送:
@app.route('/change_to_json', methods=['GET'])
def change_to_json():
global message_get
message_json = {
"message": message_get
}
return jsonify(message_json)
js(前端)——接收:
$("#send").click(function () {
$.getJSON("http://127.0.0.1:5000/change_to_json",function (data) {
$("#recv_content").val(data.message) //将后端数据显示在前端
console.log("传到前端的数据的类型:" + typeof (data.message))
$("#send_content").val("")//发送的输入框清空
})
})
整体代码
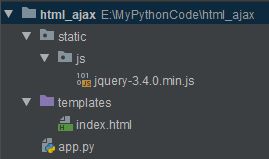
项目结构:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div>
<label for="send_content">向后台发送消息:label>
<input id="send_content" type="text" name="send_content">
<input id="send" type="button" value="发送">
div>
<div>
<label for="recv_content">从后台接收消息:label>
<input id="recv_content" type="text" name="recv_content">
div>
<script src="/static/js/jquery-3.4.0.min.js">script>
<script type="text/javascript">
$("#send").click(function () {
var message = $("#send_content").val()
$.ajax({
url:"http://127.0.0.1:5000/send_message",
type:"GET",
data:{
message:message
},
success:function (data) {
alert(data)
},
error:function () {
alert("接收失败")
}
})
})
script>
<script type="text/javascript">
$("#send").click(function () {
$.getJSON("http://127.0.0.1:5000/change_to_json",function (data) {
$("#recv_content").val(data.message) //将后端数据显示在前端
console.log("传到前端的数据的类型:" + typeof (data.message))
$("#send_content").val("")//发送的输入框清空
})
})
script>
body>
html>
后端(app.py)
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def index():
return render_template("index.html")
@app.route('/send_message', methods=['GET'])
def send_message():
global message_get
message_get = ""
message_get = request.args['message']
print("收到前端发过来的信息:%s" % message_get)
print("收到数据的类型为:" + str(type(message_get)))
return "收到消息"
@app.route('/change_to_json', methods=['GET'])
def change_to_json():
global message_get
message_json = {
"message": message_get
}
return jsonify(message_json)
if __name__ == '__main__':
app.run()
注意
经测试,后端接收到的数据和前端得到的数据,其类型都是String(字符串)类型,如果需要数据计算的话,记得转换成数字类型。
本人原创,转载请标明出处,谢谢!