#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 1.红色的view
UIView *redView = [[UIView alloc] init];
redView.backgroundColor = [UIColor redColor];
redView.frame = CGRectMake(0, 0, 50, 50);
[self.scrollView addSubview:redView];
// 默认scrollView设置该属性为YES
// self.scrollView.clipsToBounds = YES;
// 2.设置内容尺寸(滚动范围)
// 可滚动尺寸:contentSize的尺寸 减去 scrollView的尺寸
// 注意点:contentSize的尺寸小于或者等于scrollView的尺寸也是不可以滚定的
self.scrollView.contentSize = CGSizeMake(325, 225);
// 3.是否能够滚动
// self.scrollView.scrollEnabled = NO;
// 4.是否能够跟用户交互(响应用户的点击等操作)
// 注意点:设置userInteractionEnabled = NO,scrollView以及内部所有的子控件都不能跟用户交互
// self.scrollView.userInteractionEnabled = NO;
/*
UIButton *btn = nil;
btn.enabled = NO;
btn.userInteractionEnabled = NO;
UIControlStateNormal;
UIControlStateHighlighted;
// 注意点:只有设置按钮的enabled = NO才能达到这个状态;
// 设置按钮的userInteractionEnabled = NO 是达不到这个状态
UIControlStateDisabled;
*/
}
@end
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// UIActivityIndicatorView *indicatorView = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleGray];
// indicatorView.center = CGPointMake(100, -40);
// [indicatorView startAnimating];
// [self.scrollView addSubview:indicatorView];
// 1.UIImageView
UIImage *image = [UIImage imageNamed:@"minion"];
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
[self.scrollView addSubview:imageView];
NSLog(@"11-->%@",self.scrollView.subviews);
// 2.设置contentSize
self.scrollView.contentSize = image.size;
// 3.是否有弹簧效果
// self.scrollView.bounces = NO;
// 4.不管有没有设置contentSize,总是有弹簧效果(下拉刷新)
// self.scrollView.alwaysBounceHorizontal = YES;
// self.scrollView.alwaysBounceVertical = YES;
// 5.是否显示滚动条
// self.scrollView.showsHorizontalScrollIndicator = NO;
// self.scrollView.showsVerticalScrollIndicator = NO;
NSLog(@"22--->%@",self.scrollView.subviews);
// 注意点:千万不要通过索引去subviews数组访问scrollView子控件
// [self.scrollView.subviews.firstObject removeFromSuperview];
}
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 1.UIImageView
UIImage *image = [UIImage imageNamed:@"minion"];
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
[self.scrollView addSubview:imageView];
// 2.设置contentSize
self.scrollView.contentSize = image.size;
// 3.内容的偏移量
// 作用1:控制内容滚动的位置
// 作用2:得知内容滚动的位置
self.scrollView.contentOffset = CGPointMake(0, -100);
// 4.内边距
self.scrollView.contentInset = UIEdgeInsetsMake(100, 0, 0, 0);
}
/**
* 点击控制器的view会自动调用这个方法
*/
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
// self.scrollView.contentOffset = CGPointMake(-100, -100);
}
#pragma mark - 按钮的点击
- (IBAction)top {
/*
[UIView animateWithDuration:2.0 animations:^{
// CGPoint offset = self.scrollView.contentOffset;
// offset.y = 0;
// self.scrollView.contentOffset = offset;
self.scrollView.contentOffset = CGPointMake(self.scrollView.contentOffset.x, 0);
}];
*/
[self.scrollView setContentOffset:CGPointMake(self.scrollView.contentOffset.x, 0) animated:YES];
}
- (IBAction)bottom {
CGFloat offsetX = self.scrollView.contentOffset.x;
CGFloat offsetY = self.scrollView.contentSize.height - self.scrollView.frame.size.height;
CGPoint offset = CGPointMake(offsetX, offsetY);
[self.scrollView setContentOffset:offset animated:YES];
}
- (IBAction)left {
[self.scrollView setContentOffset:CGPointMake(0, self.scrollView.contentOffset.y) animated:YES];
}
- (IBAction)right {
CGFloat offsetY = self.scrollView.contentOffset.y;
CGFloat offsetX = self.scrollView.contentSize.width - self.scrollView.frame.size.width;
CGPoint offset = CGPointMake(offsetX, offsetY);
[self.scrollView setContentOffset:offset animated:YES];
}
- (IBAction)rightTop {
}
- (IBAction)leftBottom {
}
@end
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 1.UIScrollView
UIScrollView *scrollView = [[UIScrollView alloc] init];
scrollView.backgroundColor = [UIColor redColor];
scrollView.frame = CGRectMake(0, 20, 300, 200);
[self.view addSubview:scrollView];
// 注意点:通过代码创建scrollView,一开始subviews这个数组为nil
// NSLog(@"%@",scrollView.subviews);
// 1.创建UIImageView
UIImage *image = [UIImage imageNamed:@"minion"];
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
[scrollView addSubview:imageView];
// 2.设置contenSize
scrollView.contentSize = image.size;
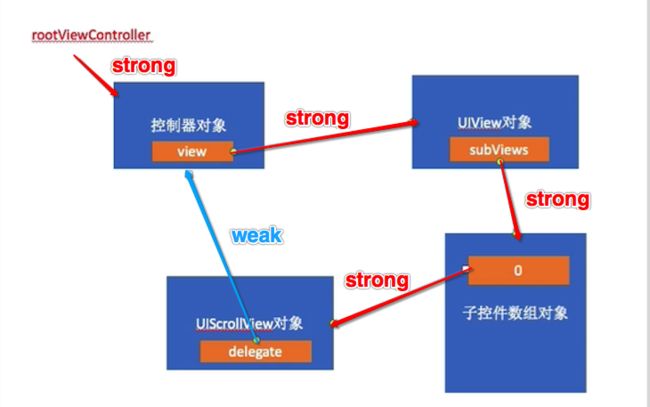
// 3.设置代理
scrollView.delegate = self;
}
#pragma mark - UIScrollViewDelegate 代理方法
/**
* 当scrollView正在滚动的时候就会自动调用这个方法
*/
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
// NSLog(@"scrollViewDidScroll--");
}
/**
* 用户即将开始拖拽scrollView时就会调用这个方法
*/
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
{
NSLog(@"scrollViewWillBeginDragging-");
}
/**
* 用户即将停止拖拽scrollView时就会调用这个方法
*/
- (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset
{
// NSLog(@"scrollViewWillEndDragging");
}
/**
* 用户已经停止拖拽scrollView时就会调用这个方法
*/
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{
if (decelerate == NO) {
NSLog(@"用户已经停止拖拽scrollView,停止滚动");
} else {
NSLog(@"用户已经停止拖拽scrollView,但是scrollView由于惯性会继续滚动,减速");
}
}
/**
* scrollView减速完毕会调用,停止滚动
*/
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
NSLog(@"scrollView减速完毕会调用,停止滚动");
}
@end