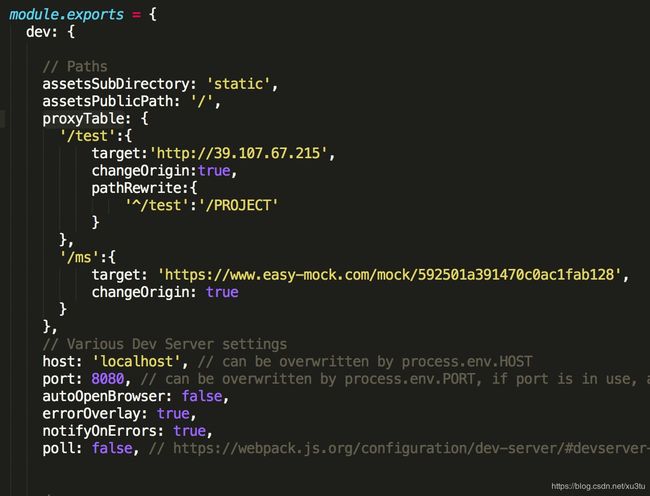
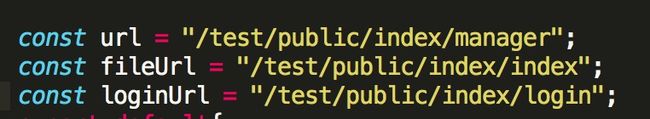
- SpringBoot整合ES搜索引擎 实现网站热搜词及热度计算
码踏云端
springbootElasticsearchspringbootelasticsearch后端热搜词热度计算java
博主简介:历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于
- 2019年的倒数第二天
1991年的Echo
嘿~你好呀!选择在这样的一个日子开通一个写作平台账号,我觉得挺特别的。其实我的初衷是想让自己记录更多生活里的想法,并且可以分享给可能突然想起我,但又不知道我过得如何的人。还有一个小小的又很奇怪的理由,我希望能捡回自己打字时候使用标点符号的习惯,哈哈哈哈。好了,那么现在是自我介绍的时间。我,91年的妹子,潮州人,现居广州。目前在一家互联网上班,做着运营管理类工作,工作经验有7年多啦(想想就很老)。但
- 【每日一词】D33 edge
宠辱不惊的中年少女
1)学习笔记:edge:优势,=advantagebeanabsoluteedge有绝对优势AhasanedgeoverB表示A比B更好maintainone'sedge保持优势loseone'sedge失去优势innovativeedge创新方面的优势2)查字典延伸:A.就工作经验而言,她显然要比我们面试过的其他人都胜出一筹。Intermsofexperience,shedefinitelyha
- [C高手编程] 自增自减/三目运算符/运算符优先级/强制类型转换:表达式与操作全面解析
极客代码
c语言开发语言自增三目运算符强制类型转换自减
⚡️⚡️专栏:C高手编程-面试宝典/技术手册/高手进阶⚡️⚡️「C高手编程」专栏融合了作者十多年的C语言开发经验,汇集了从基础到进阶的关键知识点,是不可多得的知识宝典。如果你是即将毕业的学生,面临C语言的求职面试,本专栏将帮助你扎实地掌握核心概念,轻松应对笔试与面试;如果你已有两三年的工作经验,专栏中的内容将补充你在实践中可能忽略的新技术和技巧;而对于资深的C语言程序员,这里也将是一本实用的技术备
- 先就业 再择业
云说云写
现在找一份工作不容易,要找一份理想的工作更是难上加难。然而,有些年轻人,特别是高校毕业生,却还盲目追求“理想”中的工作,甚至打出“非常某某单位不可”“非公务员不可”“非央企不进”。然而,他们的自身条件却很一般,甚至要特长没特长,要工作经验没有工作经验,还追求不切实际的“高大上”(薪资高、大单位、上升快)的工作。有的为了考到自己心仪的岗位,不惜放弃就业机会,脱产考试,逢公务员就考。结果是年年在考,年
- 冀人教育,工作与学历并不冲突
爱咬人的小仙女
要不要专升本是很多人都在犹豫的一个问题,三年的专科生活过完意味着将要步入社会,专升本是不是在浪费时间?在别人积累工作经验的时候自己还在上学,年龄与经验成反比。但是提升学历进行深造是很多人的梦想。的确在失去本科层次院校录取资格后,专科生能够有机会升入本科甚至更高学历的院校学习,是许多专科生的梦想。统招专升本是指普通高等院校的专科学生结束专科阶段的课程学习之后,根据当年国家教育部和国家发展改革委(发改
- 做主播能轻松月入上万?然而这些陷阱你都知道吗?
麻花直播
走过路过不要错过点击蓝字关注我们找实习、做兼职……一年一度的暑假,很多学生纷纷选择与社会提前接轨,或赚点外快,或积累工作经验。近日,一些公司甚至承诺,大学生做网络主播每天可挣3000元到5000元,吸引了不少大学生参与。大学生兼职“网红”,看起来真的那么“美”吗?2017中国网络直播行业发展报告报告显示,2017年我国网络表演(直播)市场整体营收规模达到304.5亿元,比2016年的218.5亿元
- 白晶0302工作总结
22b708a46330
定金0累计2微信22累计71早起去守了早高峰派出了一些单页,上午店长总结了前一天的工作经验和出现的问题,下午去远出加微信,前一天加微信的时候多是以卖惨为主,今天工作的时候调整一下,讲的多是自己是瑜伽老师可以带给她们的好处,也为以后的工作做了铺垫,今天微信还差3个明天要努力完成任务
- 前端架构师招聘
qq_42801150
前端架构金融
前端架构师(薪酬50-80W)所属部门:医美云事业部级别:T4岗位职责:1.负责事业部前端技术选型、关键技术决策;2.负责为技术VP前端相关技术决策提供建议和支持;3.负责组织实施内部UI库、内部基础研发工具和研发依赖的开发和实施;4.负责制订公司前端研发规范的制订和实施审查;5.负责组织定期内部前端业务培训,协助提升内部员工前端业务技能。任职要求:1.5年以上工作经验,大型互联网公司前端团队技术
- 关于杀死效率七个习惯的总结
进击的小鹿
“杀死”效率的七个习惯一对一总结。第一,只知拼命加班,拿苦劳当功劳。不怎么加班,倒是在公司呆的时间比别人多一些。应该就是蹭顿加班餐。第二,你并没有十年工作经验,只是把一年工作经验重复了十年。还没有十年工作经验,但是年底总结,总不知道干了什么出彩的事情。可能就是在重复以前的工作而已。第三,计划的颗粒度太粗。没有计划,谈不上颗粒度。第四,疯狂“输入”但从不“输出”。没有输出;输出大部分都是copy。第
- 选择比努力更重要?后悔之前的选择怎么办?
帅气的那打
最近一个共事三年多的同事离职了,一方面是对这份工作感到厌倦,觉得回报太低,另一方面是想回家照顾照顾身体不太好的母亲。这个同事A和我们部门的一个领导B是同一学校同一届毕业的,但因为两人在毕业时的选择不同,现在的状态也完全不同。毕业时,同事A选择去国外读书,而那位领导B则选择在大四实习的单位留下来工作。于是待同事A读完研回来工作时,B已经在单位有了两年的工作经验。我们这一行还挺论资排辈的,于是B后面就
- Kafka【问题 03】Connection to node -1 ( IP 9092) could not be established(1)
2401_84265972
2024年程序员学习网络安全web安全面试
还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包!王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,问题不大。对于有1-3年工作经验,想要跳槽的朋友来说,也是很好的温习资料!【完整版领取方式在文末!!】93道网络安全面试题需要体系化学习资料的朋友,可以加我V获取:vip204888(备注网络安全
- 2022-08-07
986d97377850
40王江波《帕夫雷什中学》第1篇前言阅读心得他当拿到一本新书时总是充满了阅读的好奇心和冲动。这本书在很久之前就听说过,一直没有机会拜读。上周拿到这本书内心非常地喜乐,翻开目录的时候。有一种久违的熟悉感,因为这跟我们国家的教育方针非常的契合!读前言部分,这是苏赫姆林斯基对整本书教育理念的。概括和提炼,是书的精华。总结了他33年的教育教学工作经验,阐述了全体教师在培养全面发展的人上所做的努力,它想尽一
- 读《终身成长》,提高职场竞争力
婕希Jessie
最近在网上看到两句话。刘强东说“混日子的不是我的好兄弟。”马云说“从今以后,阿里每年要向社会输出1000名人才,他将带着阿里得到的工作经验,参与社会各行业的建设中来。”是的,不得不相信现在社会内卷的很风波太大了。别人卷你不卷,那就仿佛坐滑梯,现在的社会,竞争如此严重,尤其在科技,互联网公司,员工们顶着巨大压力面临着裁员的风险,不卷就是在等着出局。卷,也要高效有质量的卷,而不是只有想法上的卷。那如何
- 你不是有5年工作经验,而是一个经验用了5年
阅读思人生
“我想跳槽了!”月前朋友略显激动地给我发来一条微信。;我问她:“现在的工作不是挺好的嘛,事少、离家近。”;“好啥呀,我都工作5年了,还是一个月收入不到5k的底层小会计。”;“但是你的工作轻松啊。”;“轻松有啥用,我眼看就要30了,天天干着没有一点挑战的工作,再干下去人都要废了。我总不能一辈子就做个小会计吧。”;我好奇她怎么会突然想跳槽,毕竟她在如今的单位工作5年了。虽然升职的希望不大,但是单位稳定
- 【Java】Base64加密与解密
I'mAlex
#Javajavapython开发语言base64
在Java中,处理Base64编码和解码是非常直观和简便的。Java8引入了java.util.Base64类,使得Base64编码和解码变得简单且高效。下面是使用Java进行Base64编码和解码的详细示例,包括编码和解码字符串以及字节数组。博主简介:现任阿里巴巴嵌入式技术专家,15年工作经验,深耕嵌入式+人工智能领域,精通嵌入式领域开发、技术管理、简历招聘面试。CSDN优质创作者,提供产品测评
- 【Python】成功解决Python报错:ImportError: cannot import name ‘xxx‘ from partially initialized module ‘yyy‘
I'mAlex
python开发语言
成功解决解决Python报错:ImportError:cannotimportname‘xxx‘frompartiallyinitializedmodule‘yyy‘。博主简介:现任阿里巴巴嵌入式技术专家,15年工作经验,深耕嵌入式+人工智能领域,精通嵌入式领域开发、技术管理、简历招聘面试。CSDN优质创作者,提供产品测评、学习辅导、简历面试辅导、毕设辅导、项目开发、C/C++/Java/Pyth
- 机器人仿真常用软件简介
三十度角阳光的问候
机器人
目录1ros-gazebo2agxunity3matlab-robotstudio-simscape4rviz+box2d,2d仿真方案5nvidia-issac-sim/gym6mujaco7pybullet结合工作经验简单介绍下目前比较常用的机器人仿真软件。1ros-gazebo基于ros系统,ros安装包自带的插件,用urdf文件描述刚体属性和连接关系,3d物理引擎,简单易用,上手快可以与r
- Python自动化:Python操作Excel的多种方式Pandas+openpyxl+xlrd
长风清留扬
Pythonexcelpythonpandas自动化Python办公自动化数据分析开发语言
在Python中,操作Excel数据通常可以通过几个流行的库来实现,比如pandas、openpyxl、xlrd等。下面会分别介绍这三个流行库来实现对Excel的操作。博客主页:长风清留扬-CSDN博客每天更新大数据相关方面的技术,分享自己的实战工作经验和学习总结,尽量帮助大家解决更多问题和学习更多新知识,欢迎评论区分享自己的看法感谢大家点赞收藏⭐评论推荐阅读:Python入门最全基础Python
- 【QT开发教程】Qt中的数据绑定与MVVM架构
I'mAlex
QT开发教程qt架构开发语言
在现代应用程序开发中,数据绑定和MVVM(Model-View-ViewModel)架构是非常重要的设计模式。Qt作为一个强大的跨平台C++框架,提供了丰富的工具和类来实现数据绑定和MVVM架构。本文将介绍Qt中的数据绑定与MVVM架构,包括基本概念、实现方法以及实际示例。博主简介:现任阿里巴巴嵌入式技术专家,15年工作经验,深耕嵌入式+人工智能领域,精通嵌入式领域开发、技术管理、简历招聘面试。C
- 《班主任工作思维导图》
孔繁竹
工作室的布置的第二本读书任务是认真阅读《班主任工作思维导图》,因为思维导图可以将思维方式或思考过程简洁、直观地表达出来,是一种颇受欢迎的学习、工作方法。所以,对于我这个工作经验不足,与学生年龄差距又大的老师,改变自己固有的思维方式和工作方法,读这本书,尤其需要用其理论作指导。这本书作者是陈宇老师,知名班主任工作研究专家,著有多本班主任专业著作。接触思维导图是在微信读书里,当我看着张文红老师条理清晰
- 2019年“名师成长提升班”个人成长规划
德惠273赵秀红
作为长春市英语学科骨干教师,我始终能保持一种饱满的激情,不断地学习和反思,积累了一定的教育、教学工作经验。然而,我在不断的学习进步中更加深刻的体会到了提高自己的紧迫感以及所面对的巨大压力。今年暑假有幸参加的互加计划网师学院2019年暑期课程暨第二季兴成长计划中“名师成长提升班”,就像一场及时雨,带给我震撼和收获。陆续观看学习了王菲老师的《多元化的教师成长》,窦继红老师的《如何借助网络平台开展教研》
- 2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐
南河Java
#Java精选毕设java课程设计开发语言
一、前言博主介绍:✌全网粉丝20W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导✌毕业设计选题非常重要!非常重要!非常重要!(一定要收藏起来)选题指导:近期开题的同学越来越多,很多同学不知道怎么
- 2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
花椒coding
毕业设计spring开发语言课程设计java
一、前言博主介绍:✌全网粉丝20W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导✌毕业设计选题非常重要!非常重要!非常重要!(一定要收藏起来)选题指导:近期开题的同学越来越多,很多同学不知道怎么
- 2023-2024年最值得选的Java毕业设计选 题大全:500个热门选题推荐✅
阿光的code小屋
毕业设计java课程设计开发语言
一、前言博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导✌毕业设计选题非常重要!非常重要!非常重要!(一定要收藏起来)选题指导:近期开题的同学越来越多,很多同学不知道怎么
- 甘受人欺,定非懦弱;自谓予智,终是糊涂
行走的星火
《围炉夜话》言:甘受人欺,定非懦弱;自谓予智,终是糊涂。一个甘愿受人欺辱的人,不代表就是懦弱的人,而是一种胸怀和境界,而自认为很聪明的人,实际上并不怎么聪明,反而是非常糊涂。这句话也可以用在职场上,当然甘受人欺辱并不是说要逆来顺受,而是在职场中,要学会豁达的心态,不要因为遇到一些挫折失败,不公的待遇,就选择逃避放弃。职场中的问题很多都是相似的,这和你本身的个人能力,资历,工作经验有很大关系,也就是
- 除了格子衫、秃顶,你和程序员大佬有什么区别?
某某呆
一、你和大佬的区别1、没有编程思想或许很多人觉得很扯,但确实是这样的。高级程序员在看到一个需求的时候,总是能够快速在大脑里生成这个需求在现实生活中的映射。每当产品经理提一个需求的时候,高级程序员首先想到的就是,这个需求需要哪些数据库上的改动,对现有的逻辑有什么影响,需要提供多少接口,存在哪些可能的风险,以及需要多久的开发周期。小编是一个有着6年工作经验的工程师,关于C++,编程,自己有做材料的整合
- 定位分析BUG(一)
nayli
在工作中,想要提高测试能力,就需要掌握问题的定位的能力。常常你向开发反馈一个问题,他会保持怀疑态度,有时候更是表面答应背地里暗骂SB,当你如果确定这个问题导向,开发向你翻白眼,你也能直接将问题明明白白丢给他,直接照脸打,打的他鼻青脸肿。在暗地骂,也是骂自己写的BUG~想想都爽歪歪~O(∩_∩)O哈哈~举例一些比较常见的BUG,后期也会逐渐完善,希望这些工作经验,能帮助自己巩固学习,也能指引你做的更
- 【网站项目】SpringBoot549农事管理系统
卓怡学长
计算机毕业设计javaspringspringboot
作者简介:多年一线开发工作经验,原创团队,分享技术代码帮助学生学习,独立完成自己的网站项目。代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板,帮助书写开题报告。作者完整代码目录供你选择:《Springboot网站项目》400套《ssm网站项目》800套《小程序项目》300套《App项目》500套《Python网站项目
- 职场人生-学历重要还是工作经验重要
哲伦贼稳妥
程序人生职场和发展其他经验分享
又标题党了一次,实际上是都重要,学历除了证明自己的能力外,同时也是一块敲门砖,好多时候,可能能力够了,但是缺少这一块敲门砖,就是没法上去,有些时候,学历只是第一个门槛,如果你没有这个学历,你连门槛都过不去,更别说面试了。不要跟我提什么国外人家咋的咋的,国外能不上学还能成功的哪个不是天才,人家是自己不想念,而不是上不去。我们再来说说工作经验,对于IT这行来说,拼到最后的就是经验,无论你是哪个学校出来
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor