- 基于STM32的智能花盆浇水系统毕业设计
看,是大狗
stm32课程设计嵌入式硬件
目录单片机毕业设计论文前言单片机毕业设计功能介绍设计视频演示单片机毕业设计论文前言随着城市化进程的加快和人们生活水平的提高,越来越多的人开始在家中种植植物,以美化环境、净化空气和陶冶情操。然而,由于工作繁忙或缺乏种植经验,许多人难以对植物进行及时、适量的浇水,导致植物生长不良甚至死亡。传统的花盆浇水方式依赖人工操作,存在效率低下、难以精准控制水量等问题,无法满足现代家庭对植物养护的智能化需求。近年
- 基于STM32的语音播报小项目课程设计程序开源
看,是大狗
stm32开源嵌入式硬件
目录单片机毕业设计论文前言单片机毕业设计功能介绍设计视频演示单片机课程设计设计论文前言随着科技的飞速发展和智能化时代的到来,人们对环境监测的需求日益增加,尤其是在温度监测方面,精准、实时的温度数据对于工业生产、农业生产以及日常生活都具有重要意义。传统的温度监测系统往往功能单一,缺乏实时反馈和智能化处理能力,难以满足现代应用场景的需求。近年来,嵌入式系统、传感器技术和语音交互技术的快速发展,为温度监
- STM32硬件I2C驱动0.96寸OLED屏幕
0.96寸OLED屏幕0.96寸:屏幕对角线长0.96英寸驱动:SSD1306驱动IC,驱动芯片内置128*64的SRAM存储器,用于缓存要显示的数据分辨率:128*64(横128,竖64)供电:3.3V(驱动内部内置升压电路,会将3.3升到7),需要与stm32共地(GND接在stm32上)针脚:4脚(GND、VCC、SCL、SDA)从机地址:0x78指令操作前缀:先发0x00表示后面的内容是对
- 自己开发I2C Bootloader -下位机开发篇
EE工程师
嵌入式系统c语言visualstudiocodestm32单片机
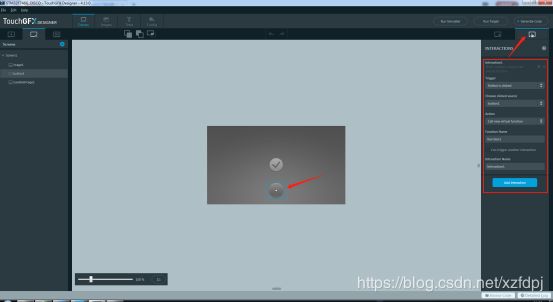
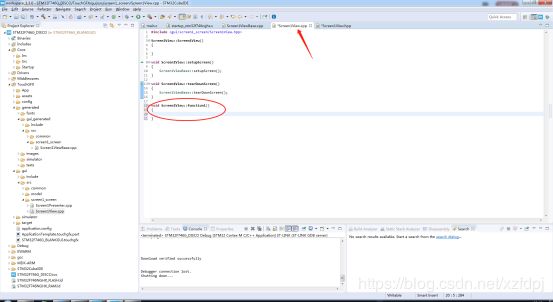
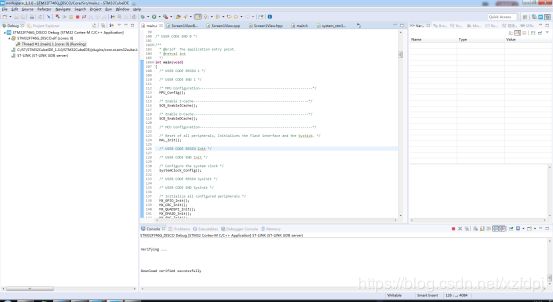
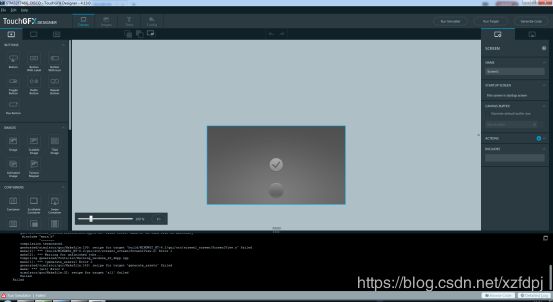
开发前言 下位机开发就裸机编程而言其实就是基于MCU做固件或者说驱动开发,那目前作者接触到的主流的MCU型号国外的就是STM32,国内的就是GD32,至于其它家一般都有其特定的应用领域或者细分市场战略。就本项目的i2cbootloader开发而言,这里的下位机开发要实现的功能主要就包括两点,一是要实现串口转I2C驱动,二是要实现MCU内部Flash读写,具体来讲就是基于STM32F103来实现U
- STM32微控制器的按键短按与长按检测
AI_Guru人工智能
stm32单片机嵌入式硬件
在嵌入式系统开发中,按键是最常见的输入设备之一。STM32微控制器广泛用于各种项目,包括需要按键输入的场合。本文将介绍如何在STM32微控制器上实现按键的短按和长按检测。引言按键检测是嵌入式系统中的基础功能,它允许用户通过物理按键与设备进行交互。STM32微控制器提供了丰富的GPIO(通用输入输出)引脚,可以方便地连接按键并进行检测。短按和长按是两种常见的按键操作模式,短按通常用于触发一个事件或命
- STM32 CAN 通信
STM32CAN通信文章目录STM32CAN通信前言一、硬件连接二、软件配置三、CAN通信流程四、错误处理与调试总结前言控制器局域网(ControllerAreaNetwork,CAN)是一种应用广泛的串行通信协议,特别适用于工业控制和汽车电子领域。STM32微控制器内置了CAN控制器,支持CAN协议2.0A和2.0B,能够实现高效可靠的分布式通信。本文档旨在STM32平台上实现CAN通信功能,内
- 【STM32单片机】STM32单片机按键实现长按、短按处理
森冰
单片机stm32嵌入式硬件
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、为什么要实现一个按键多个功能?二、使用步骤1.开启EXTI中断及NVIC配置2.外部中断处理3.定时器中断处理4.按键处理5.长按处理6.短按处理总结前言如何使用按键完成长按、短按,在本文中使用单片机stm32f103c8t6完成。提示:以下是本篇文章正文内容,下面案例可供参考一、为什么要实现一个按键多个功能?在设计过
- STM32F407学习笔记——HC-SR04模块(基本测距应用)
duoduo study
单片机stm32
STM32F407学习笔记——HC-SR04模块(基本测距应用)一、基本原理:定义stm32的GPIO,给予Trig高电平(大于10us即可这里给予的是20us),再拉低发送超声波,超声波在碰到障碍物时返回被超声波模块接受,Echo输出高电平,通过定时器得出Echo高电平持续时间即可计算与障碍物之间的距离。二、代码功能:通过stm32控制超声波模块将测得的距离反馈在串口上。三、接线:Trig——P
- 正点原子stm32F407学习笔记7——看门狗实验
蜗牛先森i
stm32单片机stm32学习笔记
一、什么是看门狗在由单片机构成的微型计算机系统中,由于单片机的工作常常会受到来自外界电磁场的干扰,造成程序的跑飞,而陷入死循环,程序的正常运行被打断,由单片机控制的系统无法继续工作,会造成整个系统的陷入停滞状态,发生不可预料的后果,所以出于对单片机运行状态进行实时监测的考虑,便产生了一种专门用于监测单片机程序运行状态的模块或者芯片,俗称“看门狗”(watchdog)。就是在程序执行异常情况下系统复
- stm32f407文件该怎么调试编译烧录?
bug菌¹
全栈Bug调优(实战版)stm32嵌入式硬件单片机stm32f407
本文收录于《全栈Bug调优(实战版)》专栏,致力于分享我在项目实战过程中遇到的各类Bug及其原因,并提供切实有效的解决方案。无论你是初学者还是经验丰富的开发者,本文将为你指引出一条更高效的Bug修复之路,助你早日登顶,迈向财富自由的梦想!同时,欢迎大家关注、收藏、订阅本专栏,更多精彩内容正在持续更新中。让我们一起进步,Up!Up!Up! 备注:部分问题/难题源自互联网,经过精心筛选和整理,结合数
- stm32不定长数据接收,不管多少位,接受帧头帧尾
a2488220557
stm32嵌入式硬件单片机
uint8_tTX_Packet[12]={0x55,0xaa,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x0d,0x0a};//串口2发送uint8_tRX_Packet[256]={0x00,0x00,0x00,0x00,0x00,0x00};//串口2接收uint8_tRX_Packet2[256]={0x00,0x00,0x00,0x00,0x00,
- 基于STM32单片机车牌识别系统摄像头图像处理设计的论文
weixin_112233
单片机单片机stm32图像处理
摘要本设计提出了一种基于32单片机的车牌识别系统摄像头图像处理方案。该系统主要由STM32F103RCT6单片机核心板、2.8寸TFT液晶屏显示、摄像头图像采集OV7670、蜂鸣器以及LED电路组成。在车牌识别过程中,STM32F103RCT6单片机核心板发挥着关键的控制作用。摄像头图像采集OV7670负责获取车辆的图像信息,能够清晰地捕捉车牌区域。采集到的图像数据传输至单片机进行处理,通过一系列
- 基于STM32的ONENET物联网远程智能家居控制系统
QQ2193276455
单片机单片机嵌入式硬件
**单片机设计介绍,基于STM32的ONENET物联网远程智能家居控制系统文章目录一概要二、功能设计设计思路三、软件设计原理图五、程序六、文章目录一概要 基于STM32的ONENET物联网远程智能家居控制系统是一个结合了STM32微控制器和中国移动OneNET物联网平台的智能家居解决方案。以下是该系统的概要:系统核心:该系统以STM32系列微控制器(如STM32F103C8T6)作为核心控制单元
- 基于STM32无线WIFI智能家居实时控制系统设计
**单片机设计介绍,基于STM32无线WIFI智能家居实时控制系统设计文章目录一概要二、功能设计设计思路三、软件设计原理图五、程序六、文章目录一概要 基于STM32无线WiFi智能家居实时控制系统设计概要如下:一、项目概述本项目旨在设计一个基于STM32微控制器和无线WiFi技术的智能家居实时控制系统。该系统能够连接并控制各种智能家居设备,如灯光、窗帘、安防监控设备等,同时支持远程控制、环境监测
- 基于单片机宠物喂食器/智能宠物窝/智能饲养
传送门其他作品题目速选一览表其他作品题目功能速览概述深夜加班时,你是否担心家中宠物饿肚子?出差旅途中,是否焦虑宠物无人照看?这些养宠族的共同痛点,正被一枚小小的单片机悄然化解。作为智慧宠物家居的核心设备,智能喂食器已从“定时撒粮”的机械玩具,进化成融合嵌入式控制、物联网通信、健康管理的科技终端。本文将深入拆解基于单片机的喂食器设计:从STM32主控芯片的选型,到0.5g精度的闭环投喂算法;从ESP
- STM32+w5500+TcpClient学习笔记
结城明日奈是我老婆
嵌入式stm32学习笔记
文章目录参考文章本地和远程IP连接的配置(重点)TCP发送参考文章注意:SPI的CSRST脚这些都是通过cubeMX自定义的可以自行修改。用的是SPI1项目地址//MyTcpClient.h#ifndefMYTCPCLIENT_H#defineMYTCPCLIENT_H#include"main.h"#include"w5500.h"#include"socket.h"#include"wizch
- STM32F103R6的Keil和Protues仿真-点亮LED灯
怎么就重名了
stm32嵌入式硬件单片机
STM32F103R6的Keil和Protues仿真-点亮LED灯STM32F103R6的Keil和Protues仿真-点亮LED灯1、效果1.1、低电平点亮1.2、高电平点亮2、代码2.1、Keil2.2、protueshttps://gitee.com/xiaolixi/l-stm32/tree/master/STM32Protues/diandeng-lowhttps://gitee.com
- USB (四)基于 STM32 USB的开发
文章目录官网demo基于官网demo考虑的事情usb代码的架构及接口USB数据流程USB中断枚举复位挂起唤醒usbdevice收数据以MSC为例usbdevice发数据以MSC为例应用处理流程其他描述符官网demo软件代码在官网是存在的:STSW-STM32046开发板对应的是:en.stm32_f105-07_f2_f4_usb-host-device_lib\Project\USB_Devic
- STM32之TB6612电机驱动模块
如愿小李单片机设计
stm32嵌入式硬件单片机
目录一、模块概述二、模块简介2.1模块特点2.2电气特性2.3模块接口说明2.4结构与工作原理2.5原理图设计2.6实际应用注意事项三、硬件设计3.1硬件组成3.2硬件连接四、软件设计4.1开发环境配置4.2关键代码实现4.2.1PWM初始化(PWM_Init)4.2.2GPIO初始化4.2.3电机控制函数4.2.4主函数五、功能实现与优化5.1基础功能实现5.2高级功能扩展5.3性能优化建议六、
- STM32精确控制步进电机
目的:学习使用STM32+电机驱动器+步进电机,进行电机运动精确控制。测试环境:MCU主控芯片STM32F103RCT6;A4988步进电机驱动器模块;微型2相4线步进电机10mm丝杆滑台,金属丝杆安装有滑块。10mm二相四线微型步进电机电机的输入接线是4个引脚,需要自己焊线,相电阻53欧,步进角度估计18度,丝杆滑块行程32mm,丝杆转一圈铜滑块大约移动行程0.4mm。步进电机重约7.3g。主要
- STM32 驱动 步进电机代码
pollotui
stm32嵌入式硬件单片机
本文采用了28BYJ48步进电机,其中末尾的48表示4相8拍的驱动方式。ULN2003驱动模块接受来自控制器的脉冲信号,并将其转换为步进电机的相位信号,从而驱动电机按预定的步进角度转动,由于本文采用四相八拍的步进电机,四相表示电机的绕组组数为四组。拍则表示通电状态的改变次数,因此可得在四相八拍工作模式下驱动器各引脚通电状态如下表:表1四相八拍引脚电平状态变化表引脚12345678IN1000IN2
- stm32继电器使用方法
会编程的小孩
stm32嵌入式硬件单片机
介绍部分继电器:这里是一个5v的一共有6个接口:左边DC+和DC-和IN接口右边NOCOMNCDC+:注意接5vDC-:接地gnd记得和5v电源形成回路IN:接stm32信号口我这里接的是A0口(后面代码)NO:这是一个常开端:意思就是和com一直是断开,直到IN接高电平才连接,低电平就还是断开COM:公共端和NO,NC都有接口NC:常闭端:意思就是和com一直是连接,直到IN接高电平才断开,低电
- 嵌入式单片机开发实战指南: 从RISC-V到TinyML全栈技术
CodeMicro
单片机单片机risc-v嵌入式硬件
前言:嵌入式单片机的2025年技术浪潮2025年,嵌入式系统正经历开源架构与边缘智能的双重革命。RISC-V指令集打破ARM垄断,国产芯片如兆易创新GD32VF103、先楫HPM6750实现工业级可靠性;TinyML技术让STM32L4系列在1MB内存下运行神经网络;低功耗设计使物联网节点电池寿命突破10年。本文将从架构选型→开发环境→核心技术→实战项目,全方位拆解嵌入式开发的热门技术,带你从入门
- STM32 USB开发详解:CDC虚拟串口与HID键盘鼠标(基于CubeUSB库)
景彡先生
STM32stm32计算机外设嵌入式硬件
前言:STM32的USB功能为何重要?在嵌入式开发中,设备与外界通信的方式多种多样(UART、SPI、I2C等),但USB凭借"即插即用"、"高速传输"和"供电能力"三大优势,成为设备与PC/手机通信的首选方案。STM32大部分中高端型号(如F103C8T6、F407IGH6、L431RCT6等)都集成了USB外设,支持从机、主机或OTG模式,可实现虚拟串口、键盘、鼠标等多种功能。本文聚焦STM3
- stm32驱动双步进电机
会编程的小孩
stm32单片机嵌入式硬件
连线看我上一个文章,这里只是补充上一个文章的代码部分,上一个是单步进电机的,这个是双步进电机。这里外加一个32的引脚定义表:具体接线看我上一个文章。PWM.C文件:#include"stm32f10x.h"#include"math.h"//步进电机参数配置#defineSTEPS_PER_REVOLUTION200//每转步数(1.8°/步)#defineMICROSTEPS16//微步细分#d
- stm32--软件模拟IIC
GPL_6083
stm32嵌入式硬件单片机
一、IIC基于stm32F103软件模拟IIC。IIC_SCL和IIC_SDA分别复用PB6和PB7IO口。二、具体代码1.头文件#ifndef__IIC_SW_H#define__IIC_SW_H//GPIOxODR和IDR寄存器地址映射#defineGPIOA_ODR_Addr(GPIOA_BASE+0x0C)//0x4001080C#defineGPIOB_ODR_Addr(GPIOB_BA
- 【第三十二天】STM32 平台全景解析与型号选择实战指南
观熵
每日一练:嵌入式C++开发365天stm32嵌入式硬件单片机学习C++
STM32平台全景解析与型号选择实战指南关键词:STM32、MCU选型、STM32F1、STM32G4、STM32H7、Flash/RAM、外设资源、封装选型、低功耗方案、嵌入式平台摘要:STM32系列是目前嵌入式开发中应用最广泛的ARMCortex-M微控制器平台之一,覆盖从入门级控制器到高性能边缘处理器的多种应用场景。本文从STM32的平台分类、架构演进、性能指标、外设组合、功耗管理等角度展开
- STM32 HAL库详解:跨系列兼容、CubeMX自动生成与回调机制全解析
景彡先生
STM32stm32嵌入式硬件单片机
前言:为什么HAL库成为STM32开发的主流?如果你接触过STM32开发,一定听说过“库”的概念。早期开发者需要直接操作寄存器,一行行写配置代码(如RCC->CR|=RCC_CR_HSEON),不仅效率低,还容易出错。后来ST推出了标准外设库(SPL),封装了寄存器操作,但存在一个致命问题:不跨系列——STM32F1的代码无法直接在STM32F4上运行,换芯片意味着重写大量代码。2014年,ST推
- 【Freertos实战】零基础制作基于stm32的物联网温湿度检测(教程非常简易)持续更新中.........
熬夜的猪仔
stm32物联网嵌入式硬件
本次记录采用Freertos的第二个DIY作品,基于Onenet的物联网温湿度检测系统,此次代码依然是全部开源。通过网盘分享的文件:物联网温湿度检测.rar链接:https://pan.baidu.com/s/1uj9UURVtGE6ZB6OsL2W8lw?pwd=qm2e提取码:qm2e大家也可以看看我上个的开源项目【Freertos实战】零基础制作基于stm32智能小车(教程非常简易)实物演示
- STM32 ADC详解
月入鱼饵
stm32嵌入式硬件单片机
本文介绍stm32ADC的使用,本文较长,可以配合目录跳转到需要的地方阅读。ADC转换原理本文重点在于STM32的ADC的使用,介绍ADC转换原理是为了更好理解STM32中关于ADC的配置,所以这里只是简单介绍一下ADC的转换原理,想详细了解ADC的转换原理可以看看看完这篇文章,终于搞懂了ADC原理及分类!和ADC基本工作原理-CSDN。简单来说,模拟信号输入进来,经过低通滤波操作预处理信号之后,
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号