shader 高斯模糊
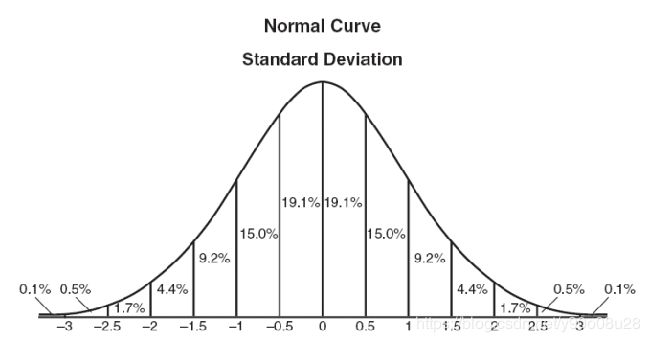
高斯模糊主要用到了正态分布曲线。
我们用到了正态分布矩阵:
static const half4 GaussWeight[7] =
{
half4(0.0205,0.0205,0.0205,0),
half4(0.0855,0.0855,0.0855,0),
half4(0.232,0.232,0.232,0),
half4(0.324,0.324,0.324,1),
half4(0.232,0.232,0.232,0),
half4(0.0855,0.0855,0.0855,0),
half4(0.0205,0.0205,0.0205,0)
};
Shader "Unlit/Gaussian"
{
Properties
{
_MainTex("Main Texture", 2D) = "white" {}
}
SubShader
{
CGINCLUDE
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
static const half4 GaussWeight[7] =
{
half4(0.0205,0.0205,0.0205,0),
half4(0.0855,0.0855,0.0855,0),
half4(0.232,0.232,0.232,0),
half4(0.324,0.324,0.324,1),
half4(0.232,0.232,0.232,0),
half4(0.0855,0.0855,0.0855,0),
half4(0.0205,0.0205,0.0205,0)
};
v2f vert(appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag(v2f i) : SV_TARGET
{
fixed4 col = fixed4(0,0,0,0);
float a = tex2D(_MainTex, i.uv).a;
float bx = i.uv.x - 7 * 0.01 / 2;
float by = i.uv.y - 7 * 0.01 / 2;
bx = saturate(bx);
by = saturate(by);
for (int k = 0; k < 7; k++)
{
for (int j = 0; j < 7; j++)
{
col += tex2D(_MainTex, fixed2(saturate(bx + k * 0.01), saturate(by + j * 0.01)))*GaussWeight[j];
}
}
col = col/7;
return fixed4(col.rgb,a);
}
ENDCG
Pass
{
Name "HORIZONTAL"
ZTest Always
ZWrite Off
Cull Off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
ENDCG
}
}
Fallback Off
}
本人qq:344810449,欢迎探讨研究。
这篇文章原理讲的很好:https://blog.csdn.net/poem_qianmo/article/details/51871531