echarts——地图map加引导线、labelLine效果
echarts地图map有时因数据较密集,label会叠加在一起,只有饼图pie有labelLine引导线,如下两种方法可以实现地图map添加引导线。
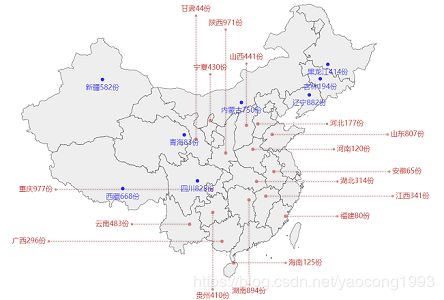
实现效果如下,可以直接在echarts编辑器运行看效果https://www.echartsjs.com/gallery/editor.html。
方法一:引导线用lines实现 ,其它用scatter实现(也可以用map中的label实现)。
优点是引导线随地图放大缩小,较灵活;缺点是需要为每个数据指定引导线位置。
const geoCoordMap = {
江西: [115.892151,28.676493],
河南: [113.665412,34.757975],
四川: [104.065735,30.659462],
重庆: [106.504962,29.533155],
西藏: [91.132212,29.660361],
贵州: [106.713478,26.578343],
辽宁: [123.429096,41.796767],
新疆: [87.617733,43.792818],
山东: [117.000923,36.675807],
上海: [121.472644,31.231706],
澳門: [113.54909,22.198951],
山西: [112.549248,37.857014],
浙江: [120.153576,30.287459],
海南: [110.33119,20.031971],
福建: [119.306239,26.075302],
青海: [101.778916,36.623178],
宁夏: [106.278179,38.46637],
湖北: [114.298572,30.584355],
甘肃: [103.823557,36.058039],
安徽: [117.283042,31.86119],
台湾: [121.509062,25.044332],
陕西: [108.948024,34.263161],
广西: [108.320004,22.82402],
天津: [117.190182,39.125596],
云南: [102.712251,25.040609],
黑龙江: [126.642464,45.756967],
广东: [113.280637,23.125178],
湖南: [112.982279,28.19409],
河北: [114.502461,38.045474],
内蒙古: [111.670801,40.818311],
吉林: [125.3245,43.886841],
江苏: [118.767413,32.041544],
北京: [116.405285,39.904989],
香港: [114.173355,22.320048]
};
var data={
江西: Math.round(Math.random()*1000),
河南: Math.round(Math.random()*1000),
四川: Math.round(Math.random()*1000),
重庆: Math.round(Math.random()*1000),
西藏: Math.round(Math.random()*1000),
贵州: Math.round(Math.random()*1000),
辽宁: Math.round(Math.random()*1000),
新疆: Math.round(Math.random()*1000),
山东: Math.round(Math.random()*1000),
山西: Math.round(Math.random()*1000),
海南: Math.round(Math.random()*1000),
福建: Math.round(Math.random()*1000),
青海: Math.round(Math.random()*1000),
宁夏: Math.round(Math.random()*1000),
湖北: Math.round(Math.random()*1000),
甘肃: Math.round(Math.random()*1000),
安徽: Math.round(Math.random()*1000),
陕西: Math.round(Math.random()*1000),
广西: Math.round(Math.random()*1000),
云南: Math.round(Math.random()*1000),
黑龙江: Math.round(Math.random()*1000),
湖南: Math.round(Math.random()*1000),
河北: Math.round(Math.random()*1000),
内蒙古: Math.round(Math.random()*1000),
吉林: Math.round(Math.random()*1000),
//江苏北京香港上海澳門浙江台湾天津广东 没数据
}
// 保存引导线末端的坐标
var linesEndCoords={
山西:[geoCoordMap['山西'][0],geoCoordMap['山西'][1]+8],
陕西:[geoCoordMap['陕西'][0],geoCoordMap['陕西'][1]+16],
宁夏:[geoCoordMap['宁夏'][0],geoCoordMap['宁夏'][1]+6],
甘肃:[geoCoordMap['甘肃'][0],geoCoordMap['甘肃'][1]+16],
河北:[geoCoordMap['河北'][0]+12,geoCoordMap['河北'][1]],
山东:[geoCoordMap['山东'][0]+20,geoCoordMap['山东'][1]],
河南:[geoCoordMap['河南'][0]+14,geoCoordMap['河南'][1]],
安徽:[geoCoordMap['安徽'][0]+20,geoCoordMap['安徽'][1]],
湖北:[geoCoordMap['湖北'][0]+14,geoCoordMap['湖北'][1]],
江西:[geoCoordMap['江西'][0]+22,geoCoordMap['江西'][1]],
福建:[geoCoordMap['福建'][0]+9,geoCoordMap['福建'][1]],
海南:[geoCoordMap['海南'][0]+9,geoCoordMap['海南'][1]],
重庆:[geoCoordMap['重庆'][0]-27,geoCoordMap['重庆'][1]],
云南:[geoCoordMap['云南'][0]-10,geoCoordMap['云南'][1]],
广西:[geoCoordMap['广西'][0]-30,geoCoordMap['广西'][1]],
贵州:[geoCoordMap['贵州'][0],geoCoordMap['贵州'][1]-10],
湖南:[geoCoordMap['湖南'][0],geoCoordMap['湖南'][1]-11],
}
// lines引导线数据和坐标
function dataLines(province,data){
var res=[];
province.forEach(name=>{
res.push({
name:name,
value:data[name],
coords:[
geoCoordMap[name],
linesEndCoords[name]
],
})
})
return res;
}
// 散点图数据,其中value属性值为地理坐标和value拼接
function dataScatter(province,data){
var res=[];
province.forEach(name=>{
res.push({
name:name,
value:[geoCoordMap[name][0],geoCoordMap[name][1],data[name]]
})
})
return res;
}
option = {
legend:{},
geo:{
type:'map',
map:'china',
label: {
show:false,
},
emphasis:{
label:{
show:false,
},
},
regions: [{ // 隐藏南海诸岛
name: '南海诸岛',
itemStyle: {
opacity:0,
}
}],
},
series: [{ // 含引导线的省份,用lines实现
type: 'lines',
symbol:'circle',
symbolSize:[6,4],
label:{
show:true,
formatter:'{b}{c}份'
},
lineStyle:{
type:'dotted',
shadowBlur:3,
},
data:dataLines(['山西','陕西','宁夏','甘肃','河北','山东','河南','安徽','湖北','江西',
'福建','海南','重庆','云南','广西','贵州','湖南'],data),
},
{ // 没有引导线的省份,用scatter实现
type: 'scatter',
coordinateSystem:'geo',
symbolSize:6,
label:{
show:true,
position:'bottom',
formatter:'{b}{@[2]}份',
},
itemStyle:{
color:'#00f',
},
data:dataScatter(['黑龙江','吉林','辽宁','内蒙古','四川','青海','新疆','西藏'],data),
}]
};方法二:引导线用map中的markLine实现,其它用map中的label实现。
此方法仅供参考,不推荐。
var data=[
{name: '重庆',value: Math.round(Math.random()*1000)},
{name: '河北',value: Math.round(Math.random()*1000)},
{name: '河南',value: Math.round(Math.random()*1000)},
{name: '云南',value: Math.round(Math.random()*1000)},
{name: '辽宁',value: Math.round(Math.random()*1000),label:{show:true}},
{name: '黑龙江',value: Math.round(Math.random()*1000),label:{show:true}},
{name: '湖南',value: Math.round(Math.random()*1000)},
{name: '安徽',value: Math.round(Math.random()*1000)},
{name: '山东',value: Math.round(Math.random()*1000)},
{name: '新疆',value: Math.round(Math.random()*1000),label:{show:true}},
{name: '江西',value: Math.round(Math.random()*1000)},
{name: '湖北',value: Math.round(Math.random()*1000)},
{name: '广西',value: Math.round(Math.random()*1000)},
{name: '甘肃',value: Math.round(Math.random()*1000)},
{name: '山西',value: Math.round(Math.random()*1000)},
{name: '内蒙古',value: Math.round(Math.random()*1000),label:{show:true}},
{name: '陕西',value: Math.round(Math.random()*1000)},
{name: '吉林',value: Math.round(Math.random()*1000),label:{show:true}},
{name: '福建',value: Math.round(Math.random()*1000)},
{name: '贵州',value: Math.round(Math.random()*1000)},
{name: '青海',value: Math.round(Math.random()*1000),label:{show:true}},
{name: '西藏',value: Math.round(Math.random()*1000),label:{show:true}},
{name: '四川',value: Math.round(Math.random()*1000),label:{show:true}},
{name: '宁夏',value: Math.round(Math.random()*1000)},
{name: '海南',value: Math.round(Math.random()*1000)},
{name: '南海诸岛',itemStyle:{normal:{opacity:0,}}}
]
option = {
legend:{},
series: [{
type: 'map',
map: 'china',
roam: false,
label: {
show:false,
},
data:data,
markLine:{
lineStyle:{
type:'dotted',
},
data: [
[
{name:"河北",x: "58%",y: "45%",symbol:'none'},
{x: "68.6%",y: "45%",symbol:'circle',symbolSize:5},
],
[
{name:"山东",x: "59.6%",y: "48.1%",symbol:'none'},
{x: "74%",y: "48.1%",symbol:'circle',symbolSize:5},
],
[
{name:"河南",x: "57.2%",y: "52.4%",symbol:'none'},
{x: "68.6%",y: "52.4%",symbol:'circle',symbolSize:5},
],
[
{name:"安徽",x: "60%",y: "58.8%",symbol:'none'},
{x: "74%",y: "58.8%",symbol:'circle',symbolSize:5},
],
[
{name:"湖北",x: "57.6%",y: "62%",symbol:'none'},
{x: "68.6%",y: "62%",symbol:'circle',symbolSize:5},
],
[
{name:"江西",x: "58.6%",y: "66%",symbol:'none'},
{x: "74%",y: "66%",symbol:'circle',symbolSize:5},
],
[
{name:"福建",x: "61.3%",y: "72%",symbol:'none'},
{x: "68.6%",y: "72%",symbol:'circle',symbolSize:5},
],
[
{name:"海南",x: "54.6%",y: "85.8%",symbol:'none'},
{x: "62%",y: "85.8%",symbol:'circle',symbolSize:5},
],
[
{name:"重庆",x: "51.5%",y: "64.3%",symbol:'none'},
{x: "30%",y: "64.3%",symbol:'circle',symbolSize:5},
],
[
{name:"云南",x: "49%",y: "74.5%",symbol:'none'},
{x: "40%",y: "74.5%",symbol:'circle',symbolSize:5},
],
[
{name:"广西",x: "53%",y: "79.3%",symbol:'none'},
{x: "30%",y: "79.3%",symbol:'circle',symbolSize:5},
],
[
{name:"贵州",x: "52%",y: "71%",symbol:'none'},
{x: "52%",y: "93%",symbol:'circle',symbolSize:5},
],
[
{name:"湖南",x: "57%",y: "68%",symbol:'none'},
{x: "57%",y: "93%",symbol:'circle',symbolSize:5},
],
[
{name:"甘肃",x: "49.6%",y: "50%",symbol:'none'},
{x: "49.6%",y: "16%",symbol:'circle',symbolSize:5},
],
[
{name:"宁夏",x: "51.6%",y: "44%",symbol:'none'},
{x: "51.6%",y: "27%",symbol:'circle',symbolSize:5},
],
[
{name:"陕西",x: "53.8%",y: "53%",symbol:'none'},
{x: "53.8%",y: "16%",symbol:'circle',symbolSize:5},
],
[
{name:"山西",x: "56.7%",y: "46%",symbol:'none'},
{x: "56.7%",y: "25%",symbol:'circle',symbolSize:5},
],
]
}
}]
}