vue导航栏部分的动态渲染及新建页面
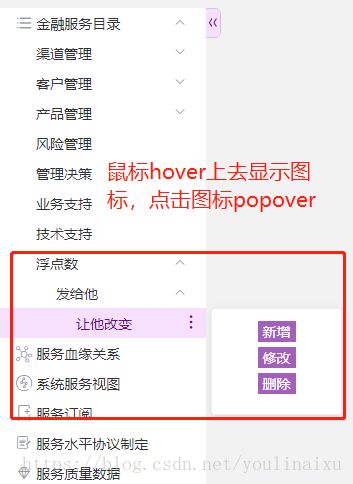
对之前的代码进行改进和整理之后,进行了导航栏部分新增页面以及导航栏可以无限级新建目录功能的添加。
首先在需要用到的页面用el-menu进行包裹,并配置路由可跳转的属性 :router=’true’
<el-menu :router='true' class='left_tree'>
<left-tree :navMenu = 'navMenu'></left-tree>
</el-menu>然后在被引入的组件中,进行递归循环渲染数据,这里我实现的是可以新增,修改,删除页面的功能
class='left_tree'>
for='item in navMenu'>
if='item.childs' :index='item.value' class='edit_wrapper' :key='item.id'>
'title'>
class='item.icon'>
'title'>{{item.alias}}
class = 'popover_show'
placement="right-start"
width="100"
trigger="click"
v-model="item.visible"
:index="item.id"
>
class='edit_container'>
"reference" @click='handleShow(item)' class='iconfont icon-sandianshu edit'>
'item.childs'>
if='!item.childs' :index='item.value' :key='item.id'>
class='item.icon'>
'title'>{{item.alias}}
class = 'popover_show'
placement="right-start"
width="100"
trigger="click"
v-model="item.visible"
:index="item.id"
>
class='edit_container'>
"reference" @click='handleShow(item)' class='iconfont icon-sandianshu edit'>
"新增"
:visible.sync="dialogVisible"
width="500px"
class='dialog1'
>
'form' label-width='120px' ref='form'>
'中文名称:'>
'form.chineseName'>
"footer" class="dialog-footer">
"修改"
:visible.sync="dialogVisible1"
width="500px"
class='dialog1'
>
'form1' label-width='120px' ref='form1'>
'中文名称:'>
'form1.chineseName'>
"footer" class="dialog-footer">
数据结构及属性,这里我写的是全局变量
const navMenu= [{
id: '1',
parentid: '0',
icon: 'iconfont icon-mulu',
alias: '金融服务目录',
value: '/serveManage/serveList',
visible: false,
childs: [
{
id: '2',
parentid: '1',
icon: '',
alias: '渠道管理',
value: '/serveManage/channelManage',
visible: false,
childs: [
{
id: '3',
parentid: '2',
icon: '',
alias: '渠道内部管理',
value: '/serveManage/channelManage_in',
visible: false,
childs: [
{
id: '4',
parentid: '3',
icon: '',
alias: '金融类',
value: '/serveManage/financial',
visible: false,
},
{
id: '5',
parentid: '3',
icon: '',
alias: '非金融类',
value: '/serveManage/no_financial',
visible: false,
},
{
id: '6',
parentid: '3',
icon: '',
alias: '查询类',
value: '/serveManage/query_class',
visible: false,
},
{
id: '7',
parentid: '3',
icon: '',
alias: '冲正类',
value: '/serveManage/square_class',
visible: false,
},
]
},
{
id: '8',
parentid: '2',
icon: '',
alias: '流程服务',
value: '/serveManage/process_services',
visible: false,
},
{
id: '9',
parentid: '2',
icon: '',
alias: '合作方服务',
value: '/serveManage/cooperation_services',
visible: false,
},
]
},
{
id: '10',
parentid: '1',
icon: '',
alias: '客户管理',
value: '/serveManage/customerManage',
visible: false,
childs: [{
id: '11',
parentid: '10',
icon: '',
alias: '客户信息管理',
value: '/serveManage/customerInforManage',
visible: false,
},
{
id: '12',
parentid: '10',
icon: '',
alias: '客户服务管理',
value: '/serveManage/customerServeManage',
visible: false,
}]
},
{
id: '13',
parentid: '1',
icon: '',
alias: '产品管理',
value: '/serveManage/productManage',
visible: false,
childs: [{
id: '14',
parentid: '13',
icon: '',
alias: '存款',
value: '/serveManage/saveMoney',
visible: false,
},
{
id: '15',
parentid: '13',
icon: '',
alias: '贷款',
value: '/serveManage/loanMoney',
visible: false,
},
{
id: '16',
parentid: '13',
icon: '',
alias: '支付结算',
value: '/serveManage/payment',
visible: false,
},
{
id: '17',
parentid: '13',
icon: '',
alias: '银行卡',
value: '/serveManage/bank',
visible: false,
},
{
id: '18',
parentid: '13',
icon: '',
alias: '投资理财',
value: '/serveManage/investmewnt',
visible: false,
},
{
id: '19',
parentid: '13',
icon: '',
alias: '中间业务',
value: '/serveManage/middleServe',
visible: false,
},
{
id: '20',
parentid: '13',
icon: '',
alias: '客户资产管理',
value: '/serveManage/assetsManage',
visible: false,
},
{
id: '21',
parentid: '13',
icon: '',
alias: '客户资产管理',
value: '/serveManage/financialManage',
visible: false,
},
{
id: '22',
parentid: '13',
icon: '',
alias: '投行业务',
value: '/serveManage/investBusiness',
visible: false,
}
]
},
{
id: '23',
parentid: '1',
icon: '',
alias: '风险管理',
value: '/serveManage/saveManage',
visible: false,
}, {
id: '24',
parentid: '1',
icon: '',
alias: '管理决策',
value: '/serveManage/manageDecision',
}, {
id: '25',
parentid: '1',
icon: '',
alias: '业务支持',
value: '/serveManage/businessSupport',
visible: false,
}, {
id: '26',
parentid: '1',
icon: '',
alias: '技术支持',
value: '/serveManage/technicalSupport',
visible: false,
}
]
}];新增的时候,会有对页面的新增和目录的新增两种,所以,我在这里判断了一下是否需要给它增加childs属性
//新增部分
if (!this.nodeMenu.childs) {
this.$set(this.nodeMenu,'childs',[])
}
var list = {};
list.id = this.GLOBAL.sumNumber++;
list.parentid = this.nodeMenu.id;
list.alias = this.form.chineseName;
list.icon = '';
list.value = '/serveManage/public_page/' + list.id;
list.visible = false;
this.nodeMenu.childs.push(list);
this.dialogVisible = false;
}
//删除部分
handleDelete (item) {
this.nodeMenu = item;
this.id = item.id;
this.$confirm('确认删除吗?','提示',{
type: 'warning',
confirmButtonText: '确认',
cancelButtonText: '取消'
}).then(() => {
this.SearchDelete(this.GLOBAL.navMenu, this.id);
}).then(() => {
this.$message({
message: '删除成功',
type: 'success',
})
})
},
//删除的功能(js递归树形结构的删除功能)
SearchDelete (navMenu, id) {
for(var i in navMenu) {
if(navMenu[i].id == id) {
navMenu.splice(i, 1);
return navMenu;
} else {
if(navMenu[i].hasOwnProperty('childs') && navMenu[i].childs.length != 0){
this.SearchDelete (navMenu[i].childs, id);
}
}
}
}
}index.js页面进行的配置:
{
path: '/serveManage/public_page/:id',
name: 'public_page',
component: public_page
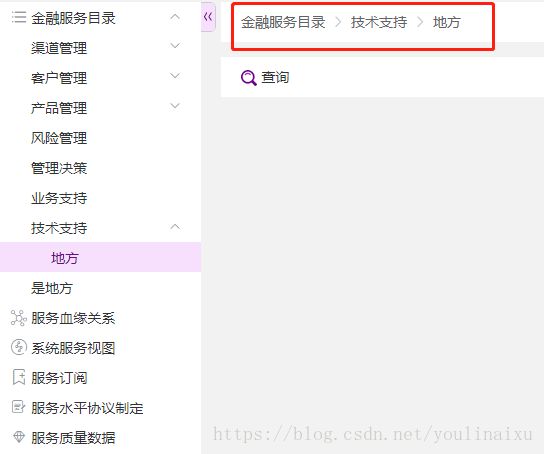
}新增模板页面面包屑部分的配置:
class="el-icon-arrow-right" class="catalog">
item class="bread_text" :to='item.path' v-for='(item, index) in mycatalog' :key='index'>{{item.name}} item>
新增页面数据部分的处理:
export default {
name: 'public_page',
data: function () {
return {
id:'', //记录节点id
navMenu:[], //导航数组,用于接收全局数组
mycatalog:[], //记录获取到的面包屑
mycatalognode:{
name:'',
path:'',
},
dirnode:[], //记录目标节点
}
},
components: {
Header,
PublicHeader
},
methods: {
getInfo () {
this.id=this.$route.params.id;//当前节点的id
this.navMenu=this.GLOBAL.navMenu;//节点
this.mycatalog=[];//导航渲染部分数组
this.search(this.navMenu,this.id);
this.mycatalog = this.mycatalog.reverse();//顺序颠倒处理
},
//递归查询
search (navMenu, id) {
for(var i in navMenu) {
if(navMenu[i].id == id){
this.mycatalognode.name = navMenu[i].alias;
this.mycatalognode.path = navMenu[i].path;
this.mycatalog.push(JSON.parse(JSON.stringify(this.mycatalognode)));
this.search(this.navMenu, navMenu[i].parentid);//找到当前节点id后,对他的父级进行查找
} else {
this.search(navMenu[i].childs, id);
}
}
}
},
mounted(){
this.getInfo();
},
watch:{
'$route':'getInfo',//监听路由的实时变化,进行相应数据的渲染
}