该动画的场景:1,视图的切换。2,相同元素的共享。
1,视图的切换就是activity之间的enter(进入) or exit(退出)。
可以理解为startActivity() or finish()。
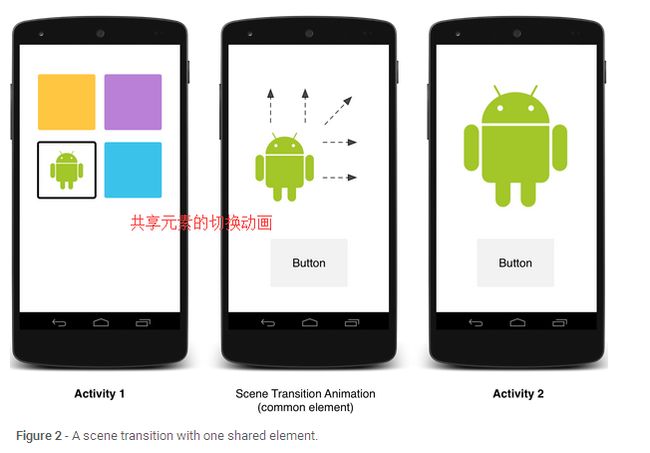
2,共享元素:2个activity之间有相同的元素(比如image),只不过image在大小或者位置上不同,通过changeImageTransform(图片转换器)让图片在2个activity之间平滑的移动和缩放。
Android 5.0(api 21)提供以下进入和退出效果:
explode - Moves views in or out from the center of the scene.
slide - Moves views in or out from one of the edges of the scene.
fade - Adds or removes a view from the scene by changing its opacity.
explode(爆裂) - 从场景中间移动视图进入或者退出屏幕
slide(滑动) - 视图从场景的一个边缘进入或者退出屏幕
fade(淡入淡出) - 从场景添加或者移除一个视图时改变他的透明
进入或者退出这种动画效果必须继承Visibility类,更多信息可以参看Transition类的api。
Android5.0(api 21)也支持共享元素过渡效果:
changeBounds - 改变目标视图的布局边界
changeClipBounds - 裁剪目标视图边界
changeTransform - 改变目标视图的缩放比例和旋转角度
changeImageTransform - 改变目标图片的大小和缩放比例
google指出activity间的过渡动画默认是淡入淡出效果。
自定义转场动画。
继承Material 主题,设置android:windowContentTransitions属性。
android:windowContentTransitions的设置有2中方式:1,主题。2,代码。
1,主题中:
在google提供的例子中 change_image_transform 是这样写的。
changeImageTransform 通过ChangeImageTransform类实现。
更多信息可以参看Transition类的api。
2,在代码里面设置:
// inside your activity (if you did not enable transitions in your theme)
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
// set an exit transition
getWindow().setExitTransition(new Explode());
注意事项:
为了得到一个完整的动画效果,我们必须在2个activity(当前的和正要启动的)上都要设置android:windowContentTransitions属性。否则,正要启动的activity就会使用退出的动画,你会看到一个缩放或者淡入淡出的动画。
使用转场动画启动activity
如果你为一个activity设置了退出时的动画,当你启动其他activity的时候,该动画会被激活。
startActivity(intent,
ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
如果你为一个activity设置了进入时的动画, 当该activity启动时,动画就会被激活。但是如果你不想激活(禁用)该动画提供一个 a null options bundle。
包含这么几个步骤:
- 1,Enable window content transitions in your theme.开启转场动画效果
- 2,Specify a shared elements transition in your style.制定共享元素动画效果
- 3,Define your transition as an XML resource.定义动画(感觉这个在前面)
- 4,Assign a common name to the shared elements in both layouts
with the android:transitionName attribute.
在两个activity中指定共享元素名称,通过android:transitionName属性。 - 5,Use the ActivityOptions.makeSceneTransitionAnimation() method.
使用该方法启动activity。
// get the element that receives the click event
final View imgContainerView = findViewById(R.id.img_container);
// get the common element for the transition in this activity
final View androidRobotView = findViewById(R.id.image_small);
// define a click listener
imgContainerView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(this, Activity2.class);
// create the transition animation - the images in the layouts
// of both activities are defined with android:transitionName="robot"
ActivityOptions options = ActivityOptions
.makeSceneTransitionAnimation(this, androidRobotView, "robot");
// start the new activity
startActivity(intent, options.toBundle());
}
});
For shared dynamic views that you generate in your code, use the View.setTransitionName() method to specify a common element name in both activities.
在代码中动态生成code,在2个activity中使用View.setTransitionName()方法指定该共享元素的name。
To reverse the scene transition animation when you finish the second activity, call the Activity.finishAfterTransition() method instead of Activity.finish().
如果你想在第二个activity关闭的时候,逆转这种动画效果,请调用Activity.finishAfterTransition()去替换之前的Activity.finish()方法。
多个共享元素。
就是多加了一个参数,其他都一样。
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this,
Pair.create(view1, "agreedName1"),
Pair.create(view2, "agreedName2"));
实例代码:
普通的转换动画
1,自定义主题:AndroidManifest文件中2个activity都要设置theme
2,代码设置:记得是2个activity中都要设置。
protected void onCreate(Bundle savedInstanceState) {
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
// set an exit transition 启动一个新activity时,执行当前视图移除屏幕外的动画。并不是finish时候的动画。
getWindow().setExitTransition(new Slide(Gravity.RIGHT));
getWindow().setEnterTransition(new Explode());
//上面的设置要放到setContentView之前。
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main5_transition);
}
重要说明:finishAfterTransition();
会逆转当前activity的进入动画,并且触发逆转第一个activity的退出动画。
比如:第一个activity的退出动画是right,第二个activity的进入动画是bttom(从底部到头部)
那么:就会先逆转当前activity(第二个)的进入动画变为top(从头部到底部),然后在逆转第一个activity的退出动画变为left(从右到左)
启动Activity方式:
getWindow().setAllowEnterTransitionOverlap(true);
Intent intent = new Intent(Android5Activity.this, TransitionActivity.class);
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(Android5Activity.this);
startActivity(intent,options.toBundle());
共享元素的动画
1、在第一个界面为需要共享的view添加属性
android:transitionName="transitionImg"
或者
ViewCompat.setTransitionName(view,"imageView");
2、在第二个界面为需要共享的view添加属性
android:transitionName="transitionImg"
或者
ViewCompat.setTransitionName(view,"imageView");
注意,这里的属性名字需要一致
3、在第一个界面添加跳转
if (android.os.Build.VERSION.SDK_INT > 20) {
mThis.startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(mThis, imgView, "transitionImg").toBundle());
} else {
mThis.startActivity(intent);
}
这样就实现了如上效果,但是如果需要创建多个共享元素,代码如下:
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this,
Pair.create(view1, "agreedName1"),
Pair.create(view2, "agreedName2"));
通过代码来实现:
1.设置窗口支持进入、退出转场过度,设置支持进入、退出转场元素共享
TransitionSet mtransitionset=new TransitionSet();//制定过度动画set
mtransitionset.addTransition(new ChangeBounds());//改变表框大小
mtransitionset.addTransition(new ChangeImageTransform());//图片移动,还可以是其他的,要什么效果自己添加
mtransitionset.setDuration(250);
getWindow().setEnterTransition(mtransitionset);//注意,下面是必须的
getWindow().setExitTransition(mtransitionset);
getWindow().setSharedElementEnterTransition(mtransitionset);
getWindow().setSharedElementExitTransition(mtransitionset);
2.在启动activity添加共享的元素
ActivityOptionsCompat aop=ActivityOptionsCompat.makeSceneTransitionAnimation(MainActivity.this,
view.findViewById(R.id.imageView),"123");
//指定imageView为共享元素,注意“123”,必须和SecondActivity**中共享的元素名称一致**,此处共享的元素可以是多个,多个元素,查看makeSceneTransitionAnimation的重载方法
Intent intent=new Intent(getApplicationContext(),SecondActivity.class);
//启动 ActivityCompat.startActivity(MainActivity.this,intent,aop.toBundle());
3.在被启动activity设置共享的元素
//在SecondActivity中,设置共享元素,注意:"123"必须和MainActivity中的一致
ImageView imageView=(ImageView)findViewById(R.id.imageView2);
ViewCompat.setTransitionName(imageView, "123");