百度地图 Api v3.0 自定义信息窗体样式
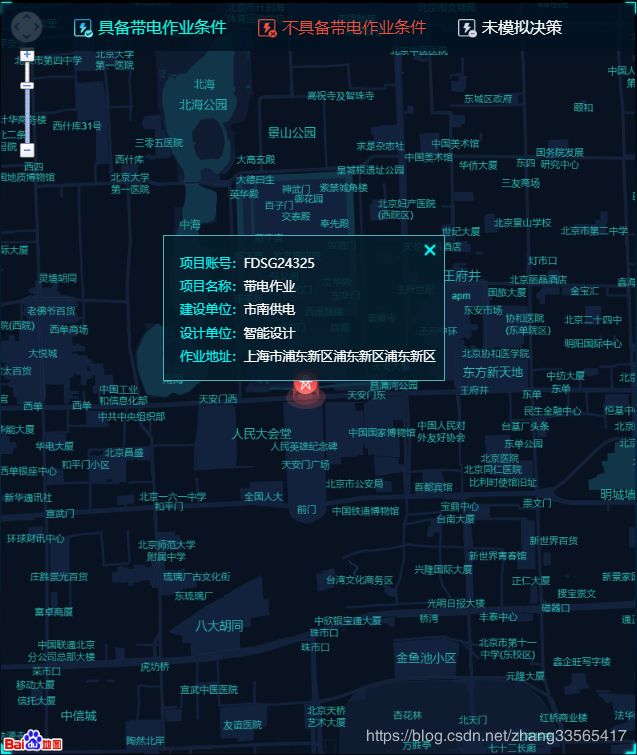
一、效果图
二、代码
var map = new BMap.Map("mapContainer");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
// map.enableScrollWheelZoom(true);
// map.setHeading(64.5); // 设置地图旋转角度
// map.setTilt(73); // 设置地图的倾斜角度
// map.setMapType(BMAP_EARTH_MAP); // 设置地图类型为地球模式
map.setMapStyleV2({ // 自定义地图样式,地图类型不能为地球模式
styleId: '5eb447e5b39c073d8f853cb7a1aa3186'
});
// 添加平移缩放控件
var top_left_navigation = new BMap.NavigationControl();
map.addControl(top_left_navigation);
var marker = null;
// 自定义标注图片
function addMarker(point, index){ // 创建图标对象
var myIcon = new BMap.Icon("./pic/project_select/Group 53 Copy 8.png", new BMap.Size(60, 67), {
// 指定定位位置。
// 当标注显示在地图上时,其所指向的地理位置距离图标左上
// 角各偏移10像素和25像素。您可以看到在本例中该位置即是
// 图标中央下端的尖角位置。
anchor: new BMap.Size(22, 25),
imageSize: new BMap.Size(50, 58),
// 设置图片偏移。
// 当您需要从一幅较大的图片中截取某部分作为标注图标时,您
// 需要指定大图的偏移位置,此做法与css sprites技术类似。
imageOffset: new BMap.Size(0, 0 - index * 25) // 设置图片偏移
});
// 创建标注对象并添加到地图
marker = new BMap.Marker(point, {icon: myIcon});
map.addOverlay(marker);
}
addMarker(point, 0);
// 自定义信息窗体样式
var html = ["FDSG24325",
"带电作业",
"市南供电",
"智能设计",
"上海市浦东新区浦东新区浦东新区"];
var infoBox = new BMapLib.InfoBox(map,html.join(""),{
boxStyle:{
background:"rgba(5, 29, 45,0.85) no-repeat center top"
,width: "350px"
,height: "180px"
,border: "1px solid #57AFBB"
}
,enableAutoPan: true
,align: INFOBOX_AT_TOP
,closeIconMargin: "10px 10px 0 0" // 关闭按钮边距
,closeIconUrl: "./pic/tool_bar/window_close.png" // 关闭按钮的图片url
});
marker.addEventListener("click",function(){ // 点击图片标注显示信息窗体
infoBox.open(marker);
});
自定义的窗体样式是下面的那部分,这里是把所有的代码都贴上来了。
注意我用的是 v3.0 版本的 Api
三、补充效果图及代码:
var map = new BMap.Map("mapContainer");
var point = new BMap.Point(121.401996, 31.136815);
map.centerAndZoom(point, 15);
map.enableScrollWheelZoom(true);
// map.setHeading(64.5); // 设置地图旋转角度
// map.setTilt(73); // 设置地图的倾斜角度
// map.setMapType(BMAP_EARTH_MAP); // 设置地图类型为地球模式
map.setMapStyleV2({ // 自定义地图样式,地图类型不能为地球模式
styleId: '5eb447e5b39c073d8f853cb7a1aa3186'
});
// 添加平移缩放控件
var top_left_navigation = new BMap.NavigationControl();
map.addControl(top_left_navigation);
// 自定义标注图片
var marker = null;
var noHaveConditionImg = new BMap.Icon("./pic/project_select/nohave_condition.png", new BMap.Size(60, 67), {
anchor: new BMap.Size(22, 25),
imageSize: new BMap.Size(50, 58),
});
var haveConditionImg = new BMap.Icon("./pic/project_select/have_condition.png", new BMap.Size(60, 67), {
anchor: new BMap.Size(22, 25),
imageSize: new BMap.Size(50, 58),
});
var nodesignImg = new BMap.Icon("./pic/project_select/nodesign.png", new BMap.Size(60, 67), {
anchor: new BMap.Size(22, 25),
imageSize: new BMap.Size(50, 58),
});
function addMarker(point, img, infoBox) { // 创建图标对象并添加点击展示信息窗体
// 创建标注对象并添加到地图
marker = new BMap.Marker(point, { icon: img });
map.addOverlay(marker);
marker.addEventListener("click", function () {
infoBox.open(this); // 参数必须是 this 否则点击每一个图标,信息窗体都会展示到最后一个 marker 所在的位置
});
}
// 获取后台详细项目信息
var projectInfoList = null;
$.ajax({
type: "GET",
dataType: "JSON",
async: false,
url: "http://localhost:8081/ZHDD/projectController/getProjectInfo",
error: function (request) {
alert("出错了~");
},
success: function (data) {
if (data) {
projectInfoList = data;
}
}
});
if (projectInfoList.length > 5) {
for (var i = 0; i < 7; i++) {
// 自定义信息窗体样式
var html = ["" + projectInfoList[i].PROJECT_ACCOUNTNUMBER + "",
"" + projectInfoList[i].PROJECT_NAME + "",
"" + projectInfoList[i].JS_COMPANY + "",
"" + projectInfoList[i].SJ_COMPANY + "",
"" + projectInfoList[i].JOB_ADDRESS + ""];
var infoBox = new BMapLib.InfoBox(map, html.join(""), {
boxStyle: {
background: "rgba(5, 29, 45,0.85) no-repeat center top"
, width: "350px"
, height: "180px"
, border: "1px solid #57AFBB"
}
, enableAutoPan: true
, align: INFOBOX_AT_TOP
, closeIconMargin: "10px 10px 0 0"
, closeIconUrl: "./pic/tool_bar/window_close.png"
});
if (projectInfoList[i].IMITATE_RESULTFLAG == -1) {
showInfoToMap(projectInfoList[i].JOB_ADDRESS, haveConditionImg, infoBox);
} else if (projectInfoList[i].IMITATE_RESULTFLAG == 1) {
showInfoToMap(projectInfoList[i].JOB_ADDRESS, noHaveConditionImg, infoBox);
} else {
showInfoToMap(projectInfoList[i].JOB_ADDRESS, nodesignImg, infoBox);
}
}
} else {
for (var i = 0; i < projectInfoList.length; i++) {
// 自定义信息窗体样式
var html = ["" + projectInfoList[i].PROJECT_ACCOUNTNUMBER + "",
"" + projectInfoList[i].PROJECT_NAME + "",
"" + projectInfoList[i].JS_COMPANY + "",
"" + projectInfoList[i].SJ_COMPANY + "",
"" + projectInfoList[i].JOB_ADDRESS + ""];
var infoBox = new BMapLib.InfoBox(map, html.join(""), {
boxStyle: {
background: "rgba(5, 29, 45,0.85) no-repeat center top"
, width: "350px"
, height: "180px"
, border: "1px solid #57AFBB"
}
, enableAutoPan: true
, align: INFOBOX_AT_TOP
, closeIconMargin: "10px 10px 0 0"
, closeIconUrl: "./pic/tool_bar/window_close.png"
});
if (projectInfoList[i].IMITATE_RESULTFLAG == -1) {
showInfoToMap(projectInfoList[i].JOB_ADDRESS, haveConditionImg, infoBox);
} else if (projectInfoList[i].IMITATE_RESULTFLAG == 1) {
showInfoToMap(projectInfoList[i].JOB_ADDRESS, noHaveConditionImg, infoBox);
} else {
showInfoToMap(projectInfoList[i].JOB_ADDRESS, nodesignImg, infoBox);
}
}
}
// 根据地址获取经纬度,直接显示在页面上
// 创建地址解析器实例
function showInfoToMap(address, imgType, infoBox) {
var myGeo = new BMap.Geocoder();
// 将地址解析结果显示在地图上,并调整地图视野
myGeo.getPoint(address, function (point) {
if (point) {
map.centerAndZoom(point, 15);
addMarker(point, imgType, infoBox);
}
}, "上海市");
}