vue.js实现todolist
使用vue.js做todolist
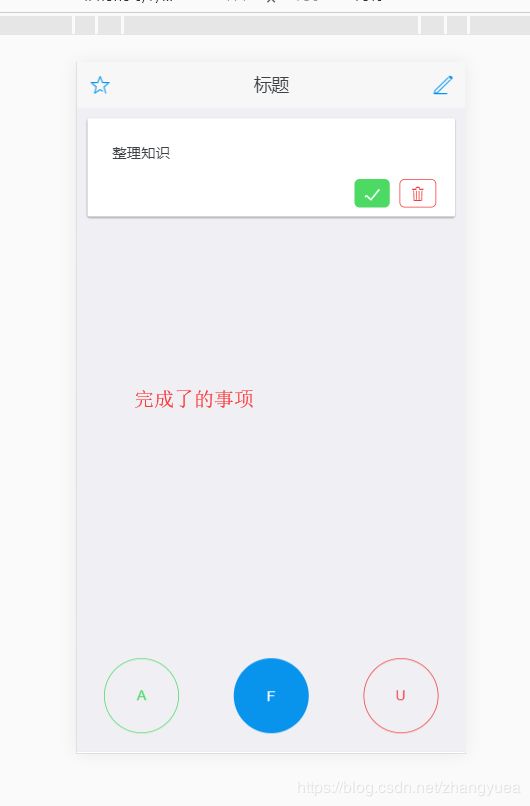
1.首先使用sui做布局 //后面说的一些类名button之类的都是sui里的类名
-
sui官网链接,sui官网有两个,一个是做pc端的,这里说的是做移动端。
-
头部和卡片列都有可以直接用,弹出窗口可以用也可以用别的ui库,或者自己写,这里不推荐事件原生js操作dom,因为vuejs都是通过数据改变视图的,视图改变数据也改变;
-
sui的使用建议直接使用cd引入,官网快速入门写的很清楚,那里的连接没用就去bootcdn找,自己写的js,css文件必须在sui的文件后面引入,方便样式覆盖
-
待办的事项通过v-for实现,所有需要重复写几遍的都用v-for
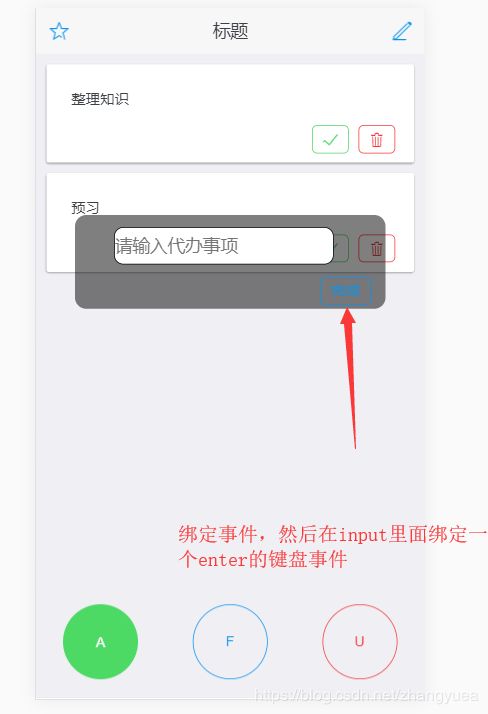
2.实现右上角的那个新增待办事件

2.1:先做一个弹出界面,然后通过v-if实现点击出来和消失
2.2:给弹出的新增界面添加双向数据绑定,再给确定按钮绑定点击事件触发事件代理函数
2.3:事件处理函数:通过this获取卡片的数组,通过数组的push方法给数组增加一条数据,实现通过数据改变视图
3.通过v-if实现点击这个√出现实心的颜色
4.实现点击红色的删除键时,如果事项未完成,弹出友好提示是否要删除
4.1:先做一个弹出窗口,样式自己自己做
4.2:写一个函数判断是否完成,如果完成就直接删除,如果没完成就弹窗,如果点击确定就删除,如果点击其他地方就取消
4.3:函数:获取数组中的判断值,就是前面判断打√的那个值,如果为true就直接删除,如果false就弹窗;
删除函数:卡片列循环的时候写入index,删除函数中直接传入这个index作为参数,可以痛v-if删除,也可以删除数组中的一条数据删除,通过splice加上数组下标删除,建议用后者;
4.4:给弹出框的最外层元素添加点击事件,通过v-if让弹出框消失
5.实现下面的三个圆圈

5.1:通过ul》li》button实现,在li里面v-for循环;button-fill通过vue的:class字符串拼接添加
5.2实现点击谁,谁就变色:其实就是点击谁就给谁添加button-fill样式。先在data中添加一个type值等于主页的这个值,比如这里的type:‘A’,每个li里面都有一个值,在button中通过三元表达式判断是否等于这个li中的值,等于就添加类名button-fill,然后点谁type值就等于那个li里面的值,这样就实现了点谁谁就变色。