今天我们写一个很有意思的东西,用到的东西很少,主要就是JFrame以及相关的方法。下面是每一个彩色板版本的实现的具体过程和详细代码,对于java初学者可以看完之后自己设计和应用相关知识,GoodLuck!
1.0版本及运行结果如下:
package day12;
import java.awt.Color;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Colorful_1 extends JFrame{
public Colorful_1(){
JPanel jp=new JPanel();
jp.setColor.PINK);
setContentPane(jp);
setBounds(200,200,600,400);
setTitle("多色板_1.0");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setVisible(true);
}
public static void main(String[] args) {
new Colorful_1();
}
}
package day12;
/**
* 彩色板2.0
*
*/
import java.awt.Color;
import java.awt.GridLayout;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Colorful_2 extends JFrame{
public Colorful_2(){
JPanel jp=new JPanel();
//将画布与窗体绑定
setContentPane(jp);
//设置为网格布局
GridLayout gl=new GridLayout(2,2);
jp.setLayout(gl);
//创建四个不同背景色的画布
JPanel pnYellow=new JPanel();
pnYellow.setColor.YELLOW);
JPanel pnBlue=new JPanel();
pnBlue.setColor.BLUE);
JPanel pnPink=new JPanel();
pnPink.setColor.PINK);
JPanel pnOrange=new JPanel();
pnOrange.setColor.ORANGE);
//添加各个小画布到大画布
jp.add(pnYellow);
jp.add(pnBlue);
jp.add(pnPink);
jp.add(pnOrange);
jp.setLayout(gl);
//设置窗体大小及边界值
setBounds(200,200,600,400);
//设置窗体标题
setTitle("多色板_2.0");
//设置窗体的退出方式
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//设置窗体可见
setVisible(true);
}
public static void main(String[] args) {
new Colorful_2();
}
}
package day12;
/**
* 彩色板3.0
*
*/
import java.awt.Color;
import java.awt.GridLayout;
import java.util.Random;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Colorful_3 extends JFrame{
public Colorful_3(){
JPanel jp=new JPanel();
//将画布与窗体绑定
setContentPane(jp);
//设置为网格布局
GridLayout gl=new GridLayout(2,2);
jp.setLayout(gl);
//创建随机数对象,随即取得RGB值
Random ran=new Random();
int red=ran.nextInt(256);
int green=ran.nextInt(256);
int blue=ran.nextInt(256);
Color color=new Color(ran.nextInt(256),ran.nextInt(256),ran.nextInt(256));
//创建四个不同背景色的画布
JPanel pnYellow=new JPanel();
pnYellow.setcolor);
JPanel pnBlue=new JPanel();
pnBlue.setColor.BLUE);
JPanel pnPink=new JPanel();
pnPink.setColor.PINK);
JPanel pnOrange=new JPanel();
pnOrange.setColor.ORANGE);
//添加各个小画布到大画布
jp.add(pnYellow);
jp.add(pnBlue);
jp.add(pnPink);
jp.add(pnOrange);
jp.setLayout(gl);
//设置窗体大小及边界值
setBounds(200,200,600,400);
//设置窗体标题
setTitle("多色板_3.0");
//设置窗体的退出方式
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//设置窗体可见
setVisible(true);
}
public static void main(String[] args) {
new Colorful_3();
}
}
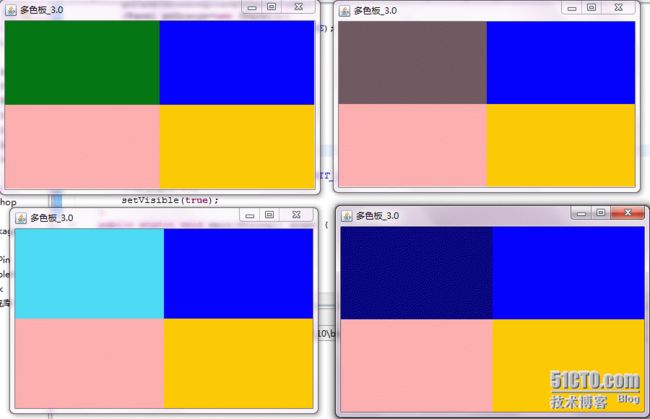
看一下3.0版本的运行结果发现每次运行第一块画布都是呈现出不同的颜色:
但是我们会想到,可以用同样的方法设置其他小画布吗?让我们试一下吧,修改3.0的部分代码如下:
package day12;
/**
* 彩色板3.0
* 修改版
*/
...
JPanel pnYellow=new JPanel();
pnYellow.setcolor);
JPanel pnBlue=new JPanel();
pnBlue.setcolor);
JPanel pnPink=new JPanel();
pnPink.setcolor);
JPanel pnOrange=new JPanel();
pnOrange.setcolor);
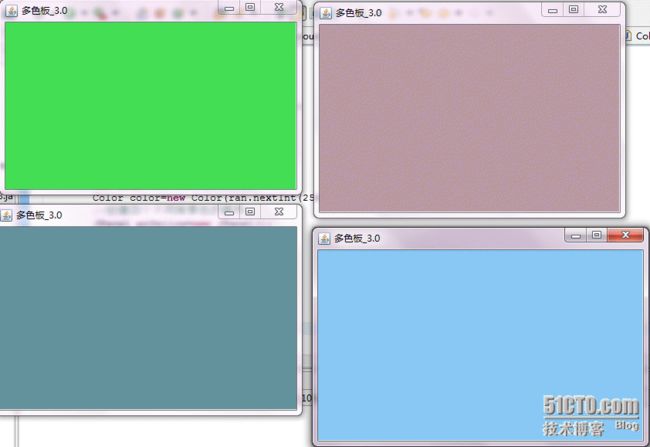
...< /pre>运行结果如下:
我们发现,每次运行的颜色虽然不同,但是只呈现出一种颜色了,这是因为Color只创建了一个对象的原因,为了解决这个问题,我们采用如下方法,见4.0版本代码如下:
package day12;
/**
* 彩色板4.0
*
*/
import java.awt.Color;
import java.awt.GridLayout;
import java.util.Random;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Colorful_4 extends JFrame{
public Colorful_4(){
JPanel jp=new JPanel();
//将画布与窗体绑定
setContentPane(jp);
//设置为网格布局
GridLayout gl=new GridLayout(2,2);
jp.setLayout(gl);
//创建随机数对象,随即取得RGB值
Random ran=new Random();
int red=ran.nextInt(256);
int green=ran.nextInt(256);
int blue=ran.nextInt(256);
//创建四个不同背景色的画布
JPanel pnYellow=new JPanel();
pnYellow.setBackground(new Color(ran.nextInt(256),ran.nextInt(256),ran.nextInt(256)));
JPanel pnBlue=new JPanel();
pnBlue.setBackground(new Color(ran.nextInt(256),ran.nextInt(256),ran.nextInt(256)));
JPanel pnPink=new JPanel();
pnPink.setBackground(new Color(ran.nextInt(256),ran.nextInt(256),ran.nextInt(256)));
JPanel pnOrange=new JPanel();
pnOrange.setBackground(new Color(ran.nextInt(256),ran.nextInt(256),ran.nextInt(256)));
//添加各个小画布到大画布
jp.add(pnYellow);
jp.add(pnBlue);
jp.add(pnPink);
jp.add(pnOrange);
jp.setLayout(gl);
//设置窗体大小及边界值
setBounds(200,200,600,400);
//设置窗体标题
setTitle("多色板_4.0");
//设置窗体的退出方式
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//设置窗体可见
setVisible(true);
}
public static void main(String[] args) {
new Colorful_4();
}
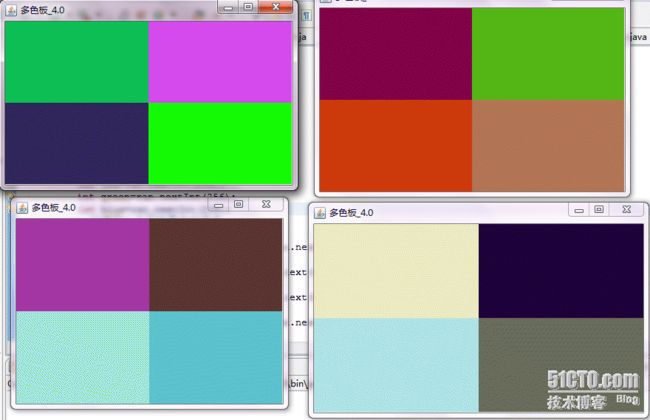
}运行结果如下图所示:
对于4.0版本我们实现了四个小格子的随即取色,现在我们可以在对程序进行扩展,实现对多个格子的随机取色,类似于马赛克的图案。程序改进如下:
package day12;
/**
* 彩色板5.0
*
*/
import java.awt.Color;
import java.awt.GridLayout;
import java.util.Random;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Colorful_5 extends JFrame{
public Colorful_5(){
int row=20;
int colum=20;
JPanel jp=new JPanel();
//将画布与窗体绑定
setContentPane(jp);
//设置为网格布局
GridLayout gl=new GridLayout(row,colum);
jp.setLayout(gl);
//创建随机数对象,随即取得RGB值
Random ran=new Random();
int red=ran.nextInt(256);
int green=ran.nextInt(256);
int blue=ran.nextInt(256);
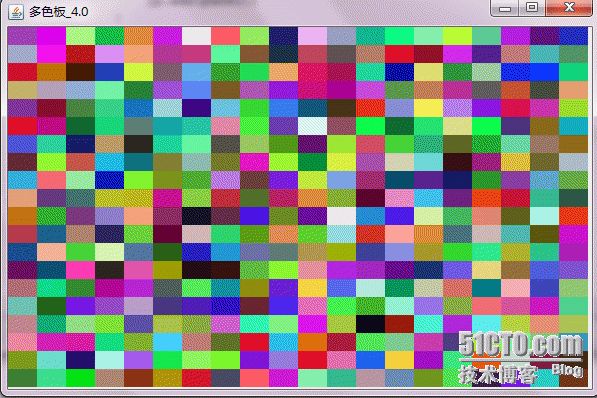
for(int i=0;i运行结果如下:
以上就是彩色板的最新更新版本,如果有更好的创意欢迎你的加入哦