BuildRun低代码开发教程第五节 | 设备管理开发
课程说明
由于设备管理中需要关联产品和设备组,需要定义动态列表,因此将设备管理相关功能的构建单独作为一个课程来介绍,本课程涉及到主要的新知识点:
-
动态值列表定义
-
查询区域使用值列表
-
新增和更新区域使用值列表
-
详细信息页面只读信息查看
课程内容
01 创建设备页面
选择应用设计器左侧的页面图标,进入界面列表窗口:
1. 选择右上角的创建进入创建页面窗口,录入如下信息:
-
名称:设备
-
编码:DEVICES
-
标题:设备管理
2. 填写信息完成后,点击创建页面窗口左下角的 “创建” 按钮完成页面创建后进入页面设计视图。
3. 点击顶端的数据源图标,切换到数据源定义视图。
4. 点击左上角的 (➕) 加号,从弹出的列表中选择 设备 创建产品数据源。
5. 点击顶端的页面设计图标,切换到页面设计界面。
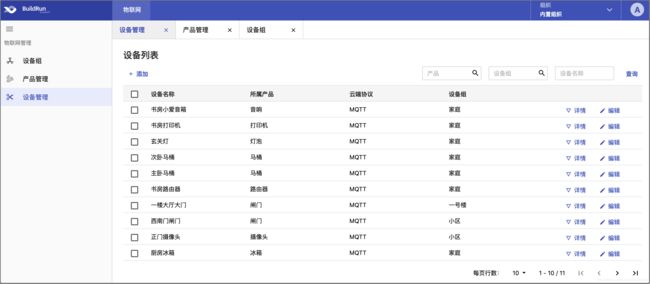
▍1.1定义设备列表Section
1. 左边页面结构视图中展开设备节点,选择下面的默认Section节点,在右侧的Section属性下修改信息为:
-
名称:设备列表
-
编码:listDevices
2. 拖动右侧组件列表下的数据组件->列表组件到中间区域,看到虚框出现后释放会弹出组件添加数据源窗口,看到已经默认选中设备这个数据源,直接点击确定按钮。
3. 左边页面结构视图中展开设备节点,选择下面的产品列表->表格组件节点,从右侧字段下拖动字段到中间配置区域:
-
搜索(高级搜索)默认字段:产品、设备组、设备名称
-
列表字段:设备名称、所属产品(产品->产品名称)、云端协议、设备组(设备组->组名称)
4. 中间配置区域添加如下按钮:
-
列表按钮:添加
-
列表行内按钮:详情(自定义按钮)、编辑
5. 点击右上角的保存编辑按钮保存。
▍1.2 定义创建设备Section
1. 鼠标移动到左边页面结构视图中设备节点后面的加号➕,选择添加Section弹出在页面”设备“中创建Section窗口中输入信息:
-
名称:新增设备
-
编码:createDevice
2. 选择新增设备 Section,拖动右侧组件列表下的数据组件->表单组件到中间区域,看到虚框出现后释放会弹出组件添加数据源窗口,看到已经默认选中设备这个数据源,直接点击确定按钮。
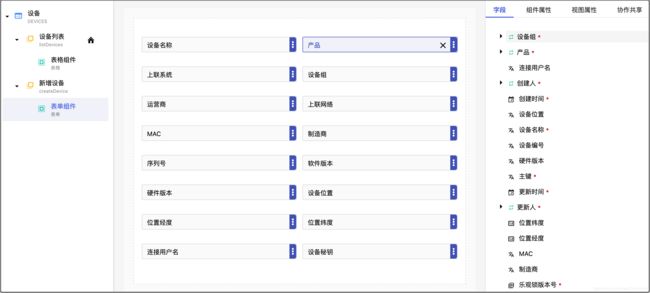
3. 左边页面结构视图中选择新增设备->表单组件节点,从右侧字段下拖动字段到中间配置区域,形成两栏布局:
-
第一行:设备名称、产品
-
第二行:上联系统、设备组
-
第三行:运营商、上联网络
-
第四行:MAC、制造商
-
第五行:序列号、软件版本
-
第六行:硬件版本、设备位置
-
第七行:位置经度、位置纬度
-
第八行:连接用户名、设备秘钥
4. 选中新增设备 Section
5. Section按钮区添加增加按钮:
-
按钮文字:增加**
-
按钮图标:add
-
数据源:设备
-
dataset方法:提交
-
后处理动作:关闭Section
-
后处理动作关闭的Section:新增设备
6. Section按钮区添加取消按钮:
-
按钮文字:取消
-
按钮图标:cancel
-
数据源:设备
-
dataset方法:删除
-
操作的记录:当前记录
-
后处理动作:关闭Section
-
后处理动作关闭的Section:新增设备
7. 点击右上角的保存编辑按钮保存
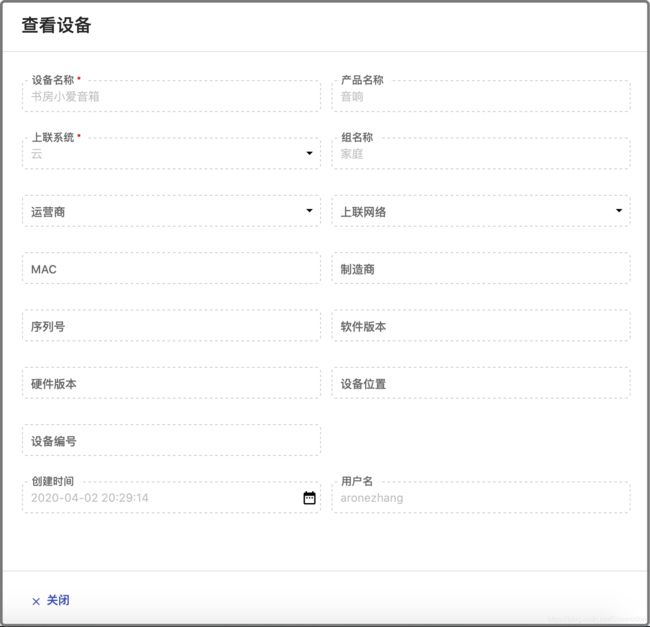
▍1.3 定义查看设备Section
1. 鼠标移动到左边页面结构视图中设备节点后面的加号➕,选择添加Section弹出在页面”设备“中创建Section窗口中输入信息:
-
名称:查看设备
-
编码:viewDevice
2. 选择查看设备 Section,拖动右侧组件列表下的数据组件->表单组件到中间区域,看到虚框出现后释放会弹出组件添加数据源窗口,看到已经默认选中设备这个数据源,直接点击确定按钮。
3. 左边页面结构视图中选择新增设备->表单组件节点。
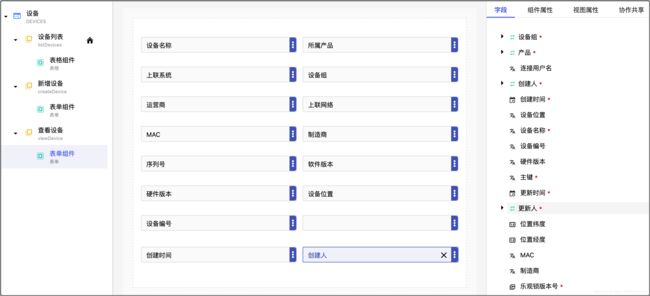
4. 从字段下拖动字段到中间配置区域,形成两栏布局,并设置所有字段组件属性下的是否可编辑 :否 :
-
第一行:设备名称、所属产品(产品->产品名称)
-
第二行:上联系统、设备组(设备组->组名称)
-
第三行:运营商、上联网络
-
第四行:MAC、制造商
-
第五行:序列号、软件版本
-
第六行:硬件版本、设备位置
-
第七行:设备编号
-
第八行:创建时间、创建人(创建人->用户名)
5. 选中查看设备 Section
6. Section按钮区添加关闭按钮:
-
按钮文字:关闭**
-
按钮图标:close
-
数据源:设备
-
逻辑类型:无
-
后处理动作:关闭Section
-
后处理动作关闭的Section:查看设备
7. 点击右上角的保存编辑按钮保存。
▍1.4 定义更新设备Section
1. 鼠标移动到左边页面结构视图中设备节点后面的加号➕,选择添加Section弹出在页面”设备“中创建Sectio窗口中输入信息:
-
名称:更新设备
-
编码:updateDevice
2. 拖动右侧组件列表下的数据组件->表单组件到中间区域,看到虚框出现后释放会弹出组件添加数据源窗口,看到已经默认选中设备这个数据源,直接点击确定按钮。
3. 左边页面结构视图中选择更新产品->表单组件节点,从右侧字段下拖动字段到中间配置区域,形成两栏的布局:
-
第一行:设备名称、产品(不可编辑)
-
第二行:上联系统、设备组
-
第三行:运营商、上联网络
-
第四行:MAC、制造商
-
第五行:序列号、软件版本
-
第六行:硬件版本、设备位置
-
第七行:位置经度、位置纬度
4. 点击右上角的保存编辑按钮保存。
5. 选中更新设备Section
6. Section按钮区添加更新按钮:
-
按钮文字:更新**
-
按钮图标:save
-
数据源:设备
-
dataset方法:提交
-
后处理动作:关闭Section
-
后处理动作关闭的Section:更新设备
7. Section按钮区添加取消按钮:
-
按钮文字:取消
-
按钮图标:cancel
-
数据源:设备
-
dataset方法:重置
-
操作的记录:当前记录
-
后处理动作:关闭Section
-
后处理动作关闭的Section:更新设备
8. 点击右上角的保存编辑按钮保存。
▍1.5 设备列表Section中关联创建设备和更新设备Section
1. 左边页面结构视图中选择设备列表->表格组件
2. 设置列表按钮添加的属性:
-
按钮图标:add
-
后处理动作:打开Section
-
弹出Section宽度:中
-
后处理动作打开的Section:新增设备
3. 设置列表行内按钮详情的属性:
-
按钮图标 :details
-
数据源:设备 ;
-
dataset方法:查询;
-
后处理动作:打开Section
-
弹出Section宽度:中
-
后处理动作打开的Section:查看设备
4. 设置列表行内按钮编辑的属性:
-
按钮图标:mode_edit
-
后处理动作:打开Section
-
弹出Section宽度:中
-
后处理动作打开的Section:更新设备
5. 点击右上角的保存编辑按钮保存。
02 菜单设置
选择应用设计器左侧的菜单管理图标,进入菜单管理界面,在物联网管理菜单下添加菜单项:
-
导航名称:设备管理
-
图标:scissors
-
跳转页面:设备
03 发布和运行应用
选择应用设计器顶部右上角发布按钮发布应用,选择物联网低代码服务(试用配置) 发布配置,点击确定按钮开始发布应用,等待应用发布完成。
04 持续优化应用
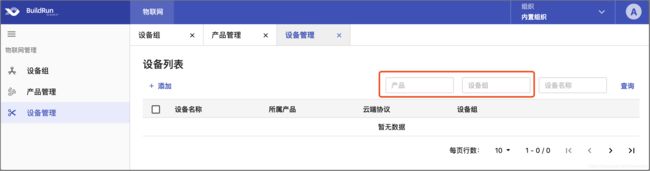
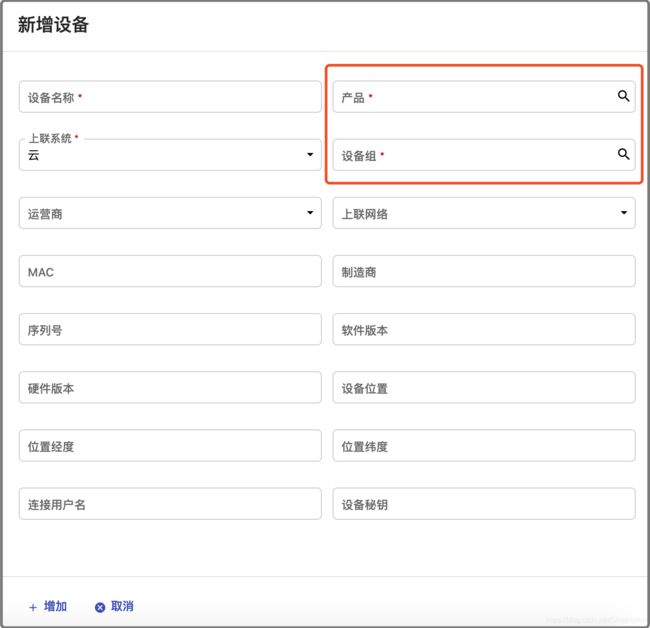
图中红圈的字段,希望能够是动态的值列表,通过选择已经在设备组和产品管理维护好的值。
▍4.1 定义设备组和产品的动态值列表
从业务对象关系图中的实体对象设备组上方点击编辑图标,进入业务对象属性查看界面:
1. 选择关联值列表标签进入关联值界面,点击创建关联值列表进入创建关联值列表界面,输入如下信息:
-
名称:设备组
-
描述
2. 点击创建按钮创建设备组 ,选择设备组进入编辑关联值列表界面;
3. 右侧关联值列表属性中设置是否可搜索:是
4. 从右侧字段下拖动字段到中间配置区域:
-
搜索(高级搜索)默认字段:组名称
-
列表:组名称、组描述
5. 点击保存按钮完成编辑
6. 进入产品业务对象创建关联值列表产品:
-
搜索(高级搜索)默认字段:产品名称
-
列表:产品名称、产品类型、云端协议、产品描述
▍4.2 为设备列表搜索和创建设备界面设置关联值列表
1. 选择页面设备进入页面设计器中
2. 选择设备列表Section中的表格组件
3. 选择 搜索(高级搜索)默认字段 中的:
-
产品:值列表为 产品
-
设备组 值列表为 设备
4. 选择新增设备 Section中表单组件;
5. 选择如下字段设置:
-
产品:值列表为 产品
-
设备组 值列表为 设备组
6. 选择更新设备Section中的表单组件;
7. 选择如下字段设置:
-
设备组值列表为设备组
▍4.3 发布运行应用
点击设备列表行内的详情链接查看设备详情:
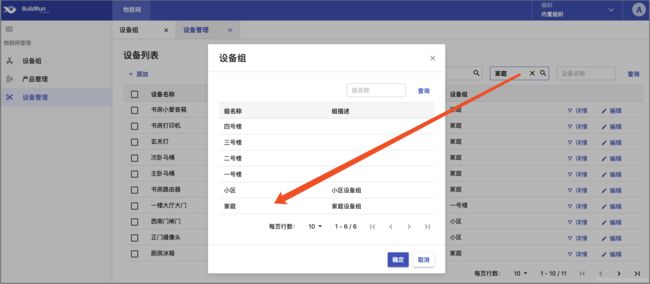
查询区域字段使用关联值列表选择值:
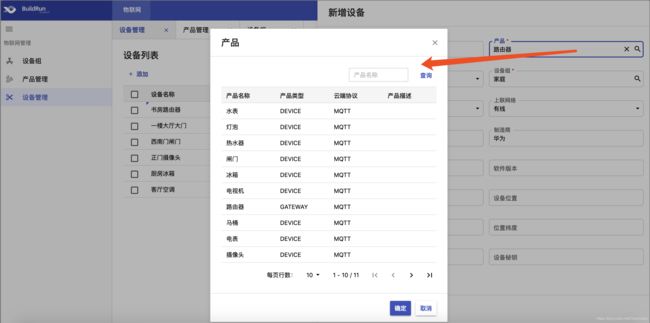
新增设备表单中使用关联值列表选择值:
--To be continued--
这一节完成了设备管理相关功能的构建,下一节将介绍如何我们在第二节中规划的V1.5版本相关的功能构建,本系列开发教程每周一更,请持续关注。
前四节课程回顾▼
-
BuildRun低代码开发教程第一节 | 项目环境准备
-
BuildRun低代码开发教程第二节 | 功能需求梳理和任务定义
-
BuildRun低代码开发教程第三节 | 数据模型设计和定义
-
BuildRun低代码开发教程第四节 | 产品和设备组管理开发
▍遇到问题怎么办?
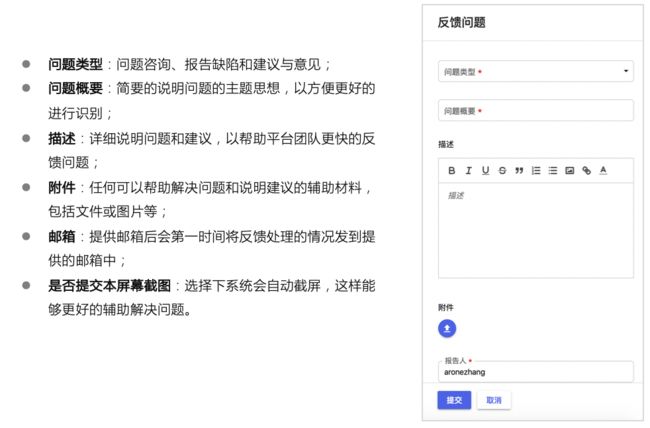
在Buildrun使用过程中,任何关于平台的问题和建议,都可以点击页面右下角用户反馈按钮,实时向开发团队提交反馈,我们会在第一时间处理。
关于BuildRun
BuildRun带来了多云架构环境下基于视觉的企业级应用创建、集成、部署、生命周期管理和分发的能力,由开源Choerodon猪齿鱼核心团队创立的BuildRun公司(上海翘腾科技有限公司)的使命是以云原生的现代化软件架构来帮助企业提升软件开发生产力和业务敏捷性,它提供企业级DevOps平台和企业级低代码开发平台,帮助隐藏应用所依赖的基础环境的复杂性,让每个人都只需要专注在业务逻辑上,以新的方式让团队能够快速、持续地将他们的想法转化为真正的商业价值。
欢迎免费注册,体验试用低代码应用开发
-
注册地址:apps.gobuildrun.com/#/base/regi…
-
官网:http://gobuildrun.com
-
微信:BuildRun低代码开发平台