使用Vue.js搭建GraphQL前端
项目简介
该项目仿照网站 swapi(The Star Wars API,提供了一组Restful Api来查询星球大战系列电影中的人物,飞船,星球等资源的详细信息),提供了基于GraphQL的查询服务。
项目地址:GraphQL Service
Restful vs GraphQL
传统的Restful API已经给我们带来了不少好处,例如易于维护和扩展,上面提到的 swapi便是一个熟悉Restful 的一个好例子。但在灵活性上还存在一定的不足,例如我们无法自定义需要获取的数据,或是在获取大量数据时不得不分多次请求:
// 调用 https://swapi.co/api/people/1的结果
{
"name": "Luke Skywalker",
"height": "172",
"mass": "77",
"hair_color": "blond",
"skin_color": "fair",
"eye_color": "blue",
"birth_year": "19BBY",
"gender": "male",
"homeworld": "https://swapi.co/api/planets/1/",
"films": [
"https://swapi.co/api/films/2/",
"https://swapi.co/api/films/6/",
"https://swapi.co/api/films/3/",
"https://swapi.co/api/films/1/",
"https://swapi.co/api/films/7/"
],
"species": [
"https://swapi.co/api/species/1/"
],
"vehicles": [
"https://swapi.co/api/vehicles/14/",
"https://swapi.co/api/vehicles/30/"
],
"starships": [
"https://swapi.co/api/starships/12/",
"https://swapi.co/api/starships/22/"
],
"created": "2014-12-09T13:50:51.644000Z",
"edited": "2014-12-20T21:17:56.891000Z",
"url": "https://swapi.co/api/people/1/"
}
通过调用/people/1我们获取了编号为1的people的信息,信息中还包含了跟该people相关的films,species等资源的链接,如果我们需要获取这些资源就不得不再次发送新的请求。另外我们也无法自定义返回的people对象包含的字段,无论我们所需要的字段是多少,api所返回的总是people的所有的字段。
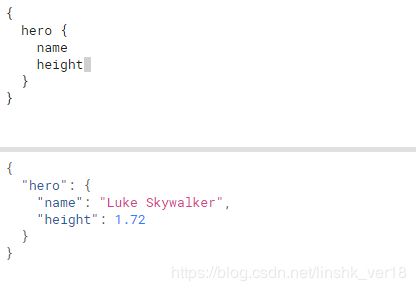
但是通过GraphQL,我们可以像下面这样通过GraphQL查询语句准确地获取到我们所需的数据。
GraphQL的灵活性远不止于此,可以通过GraphQL官网直观了解更多强大特性!
前端
- 项目地址:GraphQL-Service-Front-End
项目前端使用Vue.js搭建,主要实现了一个高级查询功能,支持用户自由设置参数,按需获取数据。项目主要包含三个界面(审美预警/捂脸):首页,登录界面,查询界面。
首页
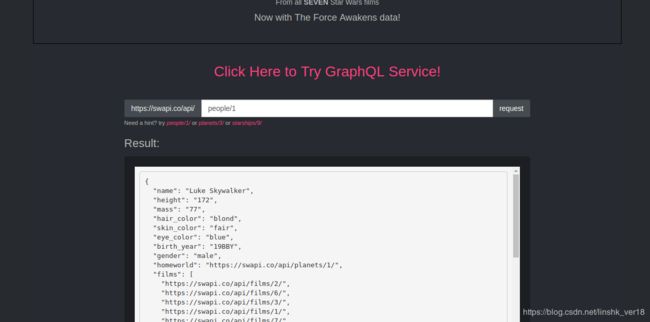
首页基本上仿照了SWAPI的设计,提供了一个Restful API的基本操作界面:
在输入框输入api的路径即可获取查询结果。
作为对比,通过点击”GraphQL Service“跳转到基于GraphQL的查询界面体验GraphQL查询带来的方便(需要先登录,用户名:admin,密码:password)。
登录界面
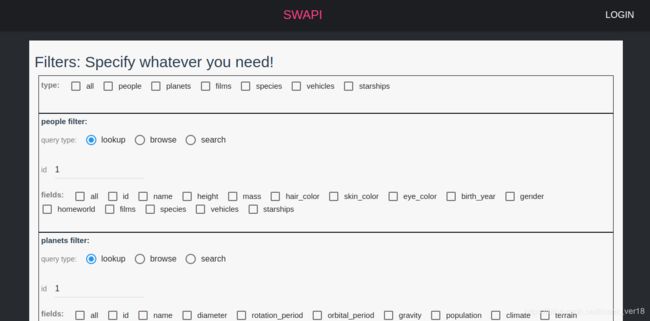
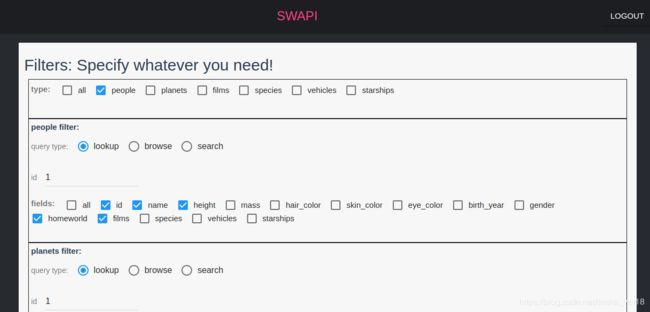
查询界面
查询界面最顶端的”type“参数用于自定义希望获取的资源类型。之后的每个Filter框各对应一种资源的参数,用于指定希望获取到该资源的哪些字段。
另外还能够设置三种查询(query type):
- ”Lookup“类型的查询按资源的id返回一个资源对象
- ”Browse“类型的查询可以遍历多个资源,所需的参数为first(指定希望获取多少个资源实例),after(指定从哪个实例开始遍历)
- ”Search"类型的查询除了可以指定first和after参数之外,还可以指定资源的name属性值,按name来查找资源
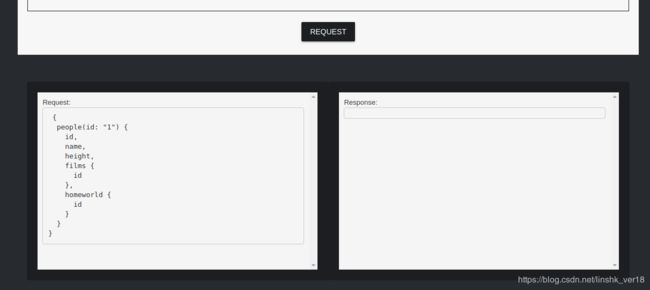
在各项设置设置完成后,滑动到页面低端,按REQUEST按钮即可自动生成对应的GraphQL查询语句,并发送查询请求。
生成的查询字符串为:
总结
限于对Vue还不够熟悉,前端总体有点粗糙。通过这次项目开发,我对GraphQL的了解加深了很多。GraphQL给前端的开发带来了不少好处,特别是其查询语句与返回结果形式上的一致性一定程度增加了用户友好性,前端的功能扩展会变的更加灵活。