Unity/Animation -- 调节Animation Curves
之前简单介绍了在Unity如何创建Aniamtion Clip,这次接着上次的内容学习下Animation编辑窗口中两种窗口中的另一种:Curves(另一种是DopeSheet)。
上次学习笔记的传送门:Unity/Animation – 创建Animation Clip
概念
Dopesheet
上一次说到我们可以通过Animation窗口创建Animation Clip,其中比较重要的步骤就是设置KeyFrame(我习惯把它叫做关键帧)。而Anmation窗口中的Dopesheet视图主要就是以时间轴的方式线性显示了KeyFrame的位置,效果大概是下图所示。
这里要补充几个关于Dopesheet视图的使用技巧:
- 和Hierarchical窗口类似,Dopesheet左侧的属性也是以层次结构显示的,这意味着我们可以改变GameObject的子对象的属性。
- KeyFrame的视图可以通过快捷键F自适应从而达到最佳的显示效果;若想放大局部观察,可以使用Ctrl + 鼠标左键平移,使用Ctrl + 鼠标右键缩放。
点击边界区域并拖放即可平移一组Key,点击边界并拖放即可比例缩放所选Key,具体效果自己试一试就知道了。
Curves
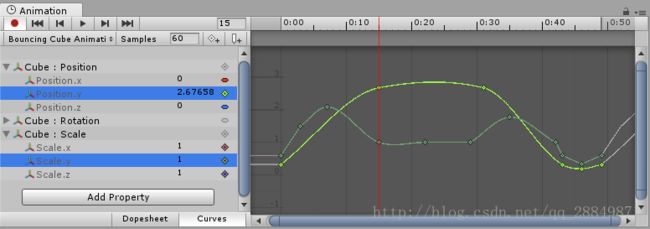
如果想只使用Dopesheet实现比较好的动画效果还是比较困难的,因为它并不能直观地反映参数随时间变化的函数。这时我们可以在Animation窗口左下角切换到Curves视图, 具体效果如下图
在Curves视图中,所有属性随时间变化的函数都会绘制在同一个坐标轴下。所以一般我们只需在属性列表中选取希望观察的属性即可。这里可以使用通用的Ctrl+鼠标左键和Shift+鼠标左键的方式选取。同样的,想要观察局部,可以在Curves视图使用的快捷键基本与Dopesheet中相同(F、Ctrl + 鼠标左键、Ctrl + 鼠标右键)。
使用Curves视图的优点在于我们可以手动控制曲线的形状,并且实现的效果更加直观。下面将通过创建一个旋转弹跳的长方体来演示Curves视图的使用。
示例:活跃的方块
这是一个Unity官方文档中给出的示例,我们接下来将试着模拟它的动画
创建方块以及附属动画
在Hierarchy窗口中单击右键并选择3D Object - Cube创建一个方块。打开Animation视图(快捷键为Ctrl+6),选中新建的方块即可看到为Cube创建一个新的Animation Clip(若有疑问可参考文首的链接)。
模拟方块的跳动
模拟方块的上下跳动我们可以通过改变y轴方向上的位移实现,这里我们可以有两种处理方法,一种是匀速的上下跳动,一种是更实际的抛物线式轨迹。这里就分别用Curves视图实现这两种效果。
单击Create按钮创建一个Animator和附属的Aniamtion,然后点击Add Property添加一个Transform-Position属性。
Transfrom是Unity预定义的一种组件(Component),在Scene中的每个物体都会带有一个Transform组件,用于管理该物体的位置(Position),旋转(Rotation),规模(Scale)。
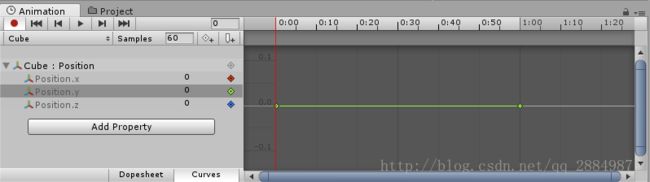
点击属性列表右下角的Curves按钮,我们就可以切换到Curves视图中。不出意外的话,我们可以观察到一条水平的直线,这表示Cube的位置随时间的函数是一个常函数,即不发生任何变化。当然我们可以通过添加Key修改函数曲线。
注意:Position实际上包含了三条函数曲线,由于我创建的Cube位于坐标原点,所以三条曲线都是 y=0,如果你的Cube的Position为(a,b,c),那么你应当看到三条曲线,分别是y=a, y=b, y=c。
通过点击属性视图中Position属性左侧的三角标识,可以展开显示Position.x, Position.y, Position.z的属性,你也可以选定三个属性中的任意一种单独显示。这里我们只选择Position.y进行观察和修改。选中后得到的效果应该如图所示, 曲线的颜色与Position.y右侧标识符的颜色保持一致。
为了模拟上下跳动的效果,我们可以在动画所有采样点的中点处设置一个Key,表示弹跳的最高点。先在0:30处鼠标右键Add key添加一个关键点,然后鼠标左键按住并沿Y轴拖拽来改变该点的Position.y的值。
小窍门:
- 拖拽改变Key的位置时我们经常会遇到对不齐理想位置的情况,这时可以在拖拽时按下Ctrl键来实现离散式拖拽,即只会拖拽到网格点上。
- 如果你在缩放后曲线变得不好观察了,完全可以使用A(All)来回到全局最佳观察视图。
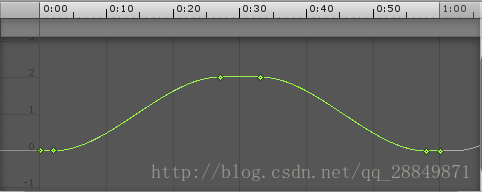
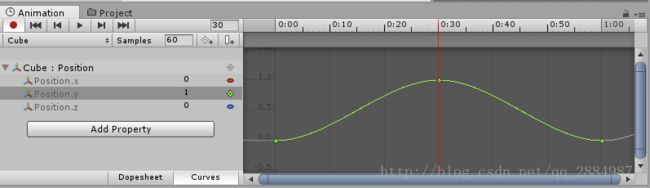
这里我选择Position.y的值为1,你也可以选择其他的值。改变过后的视图应该是下面这样:

你可能会好奇为什么只指定几个关键点就可以生成这么优雅的曲线,其实这里用到了计算机图形学中比较重要的一种曲线:B样条曲线(B-spline), 这种曲线的绘制只需要指定一个点集就可以生成一条贯穿它们所有点的曲线。感兴趣的可以参考Dr. C.-K. Shene的Introduction to Computing with Geometry Notes
做到这一步其实我们已经得到了一个类抛物线式的曲线了,当然我们也可以在最高点和最低点设置一个滞留时间,让动画更加Interesting。我修改后的曲线就像下面这样:
接下来,我们创建另一个Cube来演示匀速运动如何实现。
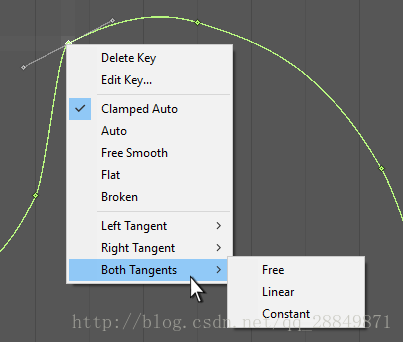
我们可以直接像上述步骤一样先得到一个平滑曲线,然后在三个Key值点通过鼠标右键选择它们的切线类型。在Curves中预定义了五种不同的Key点切线类型,它们分别是:
- Clamped Auto: Unity5之后使用的默认切线类型,可以根据给定的Key生成平滑曲线
- Auto: Unity5之前使用的默认切线类型,保留用于兼容之前的版本,不建议使用
- Free Smooth:可以手动调节Key点切线斜率,但为了保证切点左右两侧曲线平滑衔接,左右两侧切线固定共线
- Flat:斜率为0的切线,可以看做Free Smooth的特殊版本
- Broken: 左右两侧切线不共线,生成的曲线大多不平滑,但变化性更加丰富。设置为Broken的Key点可以单独设置左右两侧切线的类型,其中就包含了我们要用到的Linear。

注意: 当改变了Key点左右两侧的Tangents类型,Key点的类型会自动更改为Broken。
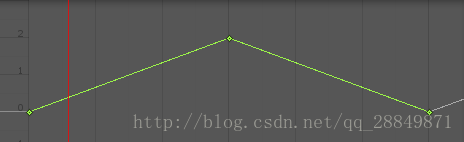
为了实现匀速直线运动,我们只需把每个Key点设置为Both Tangents - Linear,这样就可以得到分段的斜率固定的两条曲线。

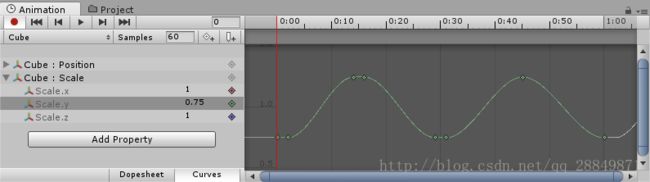
模拟方块的弹性
如果我们想给Cube加上一点弹性,可以让它在最低点和最高点时有一点压缩,在上升和下降的过程中因为惯性有一点拉伸,同样是只针对y方向上的值而言。
这里给出我实现的曲线供参考,你可以试着自己做做看。
模拟方块的旋转
方块的旋转我们使用匀速旋转即可,1s可以设置为旋转360。
曲线如图所示:

模拟方块的颜色渐变
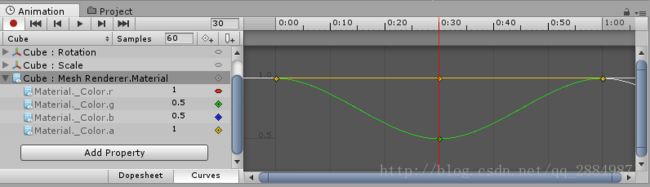
没错,我们甚至可以设置方块的颜色变化,这是通过改变RGBA的值来实现的。在Add Property中我们添加Mesh Renderer - Material.__Color属性, 然后更改rgba四个属性的值。
RGBA是一种通用的表示颜色的模式,四个分量分别表示红色(Red),绿色(Green),蓝色(Blue),透明度(Alpha)。这种模式表示的色彩属于加色模式,详情可自行百度。
这里我在0:30处修改Color.g 和 Color.b分量的值为0.5,实现颜色的渐变,曲线如图所示:
结语
本次笔记中学习了Animation窗口中的Curves视图,使用这个视图,我们能够创造出更加多变的动画。修改Animation动画曲线的关键在于修改Key点的切线值,灵活地使用一些快捷键也会让我们的开发过程事半功倍。