一个App想留住用户,最佳方式就是给他们展现个性化的内容。YouTube视频结束后视频建议推荐(Up Next )就是一个很好的例子。亚马逊也有一个类似浏览商品后的类似商品的建议也是备受欢迎。还有Instagram也有搜索和浏览图片时的展示的图像和视频的方法也是考虑到了个性化的内容展示。
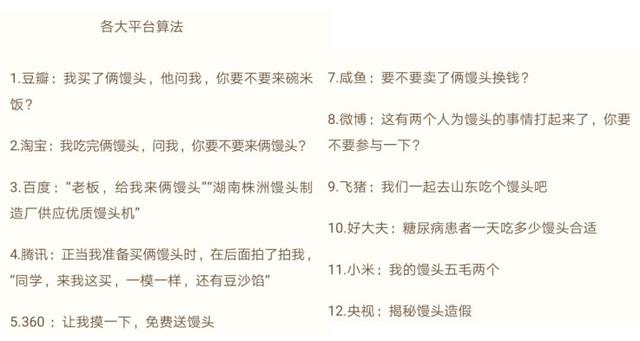
回来再对比天朝的各大智能推荐系统:
概述
这篇文章中虫虫将带领你一步一步构建一个简单应用程序,从后端到前端整个全栈开发的详细过程和步骤。实例的应用可以根据用户最近上传的视频向用户推荐个性化的视频。为了实现这个功能,我们需要利用Cloudinary视频播放器和由Google提供的自动视频标签附加。
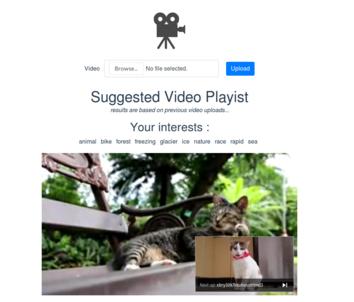
成品的应用程序将如下图所示:
依赖
为了构建这个应用程序,我们将为后端使用Node服务器,为前端使用Vue。执行教程脚本,请确保:
你电脑上安装了Node
电脑上有Node包管理器(npm)。
终端中运行以下命令确保是否安装:
Node --version
npm --version
如果执行结果是正常的程序版本号,而不是报错,那么恭喜你,你可以按照本教程进行操作。否则,请先安装node和npm安装这。当然如果只想阅读文章,可以忽略脚本和依赖环境。
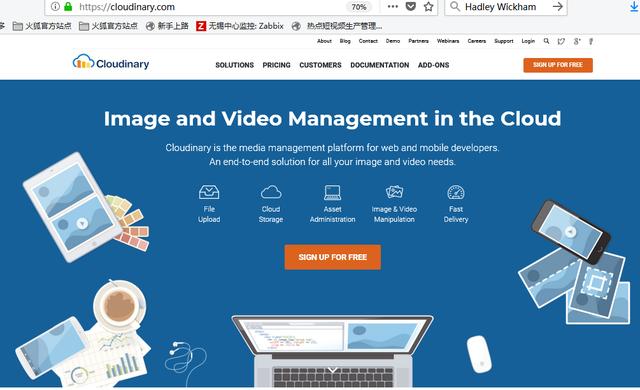
1、使用Cloudinary进行设置
Cloudinary是一个图像和视频管理的一站式商店,包括操作、优化和发布。借助Cloudinary,你可以节省大量的时间,避免花费多余的功夫在开发视频操作和发布相关的相关功能。
创建Cloudinary帐户
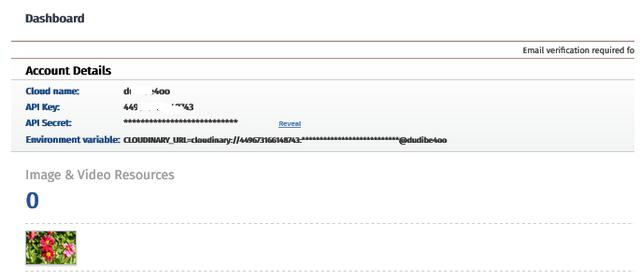
成功注册Cloudinary后,你将被重定向到仪表板,你可以在其中看到CLOUD_NAME,API_KEY和API_SECRET。稍后将我们会用到这些值。
打开自动视频标签附加组件
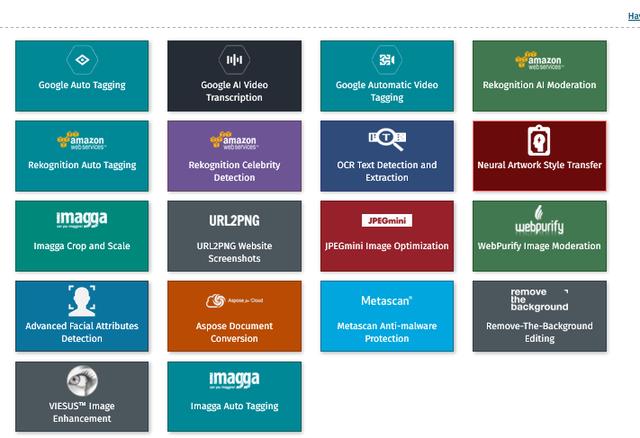
你需要给你的账号添加自动视频标签加载项,通过页面头部的Add-one菜单,点击进入组件选择页面,选择Google Auto Tagging组件:
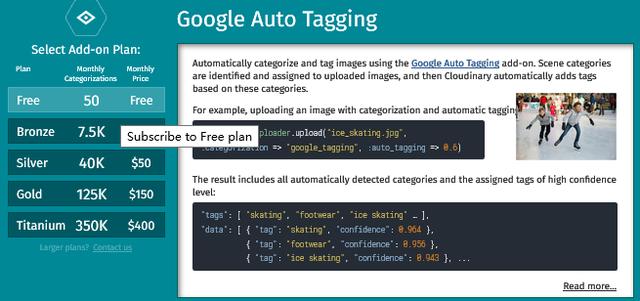
选择,Free,月度50个标签免费套餐,并通过几个简单步骤设置好该组件。
编辑受限制的图像类型
要允许Cloudinary客户端在帐户中查询不同标签的媒体,你需要确保在Cloudinary帐户的安全选项卡下的"受限制的图像类型"中取消选中资源列表选项。如果未被选中,你将无法查询媒体库中的视频标签。
2、构建后端服务
要处理Cloudinary的API调用,我们需要部署一个后端express服务。
安装所需的Node模块
我们需要以下Node模块:
cors,实现应用程序的跨源资源共享
express,后端Web服务器
body-parser,解析JSON请求的内容
connect-multiparty,应用程序的多媒体格式请求,上传文件
cloudinary-core,处理Cloudinary函数的JavaScript核心库包
新建一个目录并进入该目录:
mkdir video-suggestion && cd video-suggestion
用npm安装以上所需的模块
npm install cors express body-parser connect-multiparty cloudinary-core
创建server.js文件
创建一个文件,其中包含我们的服务器在项目目录中工作所需的代码:
touch server.js
这是我们服务运行时的,引导启动文件。在server.js文件中,加载前面安装的Node模块。
加载节点模块
const cors = require('cors')
const express = require('express')
const cloudinary = require('cloudinary-core')
const bodyParser = require('body-parser')
const multipart = require('connect-multiparty')
[...]
创建express应用
现在让我们通过添加以下内容到server.js,创建我们的experess应用:
[...]
const app = express()
[...]
加载中间件
通过添加以下内容到server.js,加载所需的中间件:
[...]
app.use(cors())
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
const multipartMiddleware = multipart();
[...]
通过上述语句,我们将应用程序设置为使用cors。我们还设置应用程序以JSON格式解析请求。
配置Cloudinary客户端
现在你需要使用你的CLOUD_NAME,API_KEY和API_SECRET来配置Cloudinary客户端。登录到Cloudinary帐户时,你可以在仪表板上找到这些值。
[...]
cloudinary.config({
cloud_name: 'CLOUDINARY_CLOUD_NAME',
api_key: 'CLOUDINARY_API_KEY',
api_secret: 'CLOUDINARY_API_SECRET'
});
[...]
创建App路由
pload route of our applicati
我们的应用有两条基本路由:
/ upload,上传用户的视频
/suggest, 获取用户感兴趣的视频类别
对于应用程序的上传部分,我们使用Cloudinary客户端和视频,这些视频将app上传时,将上传路径通过调用时作为发布请求的一部分发送给给后端程序。视频文件会发送到Cloudinary媒体库。
在上传命令中,我们还包含google_video_tagging作为类别。这会触发auto_tagging功能,并将检测到的标签与视频一起存储在媒体库中。
[...]
app.post('/upload', multipartMiddleware, function(req, res){
cloudinary.uploader.upload(req.files.video.path,
function(result) {
return res.json({
'status' : true
})
},
{ resource_type: "video", categorization: "google_video_tagging", auto_tagging: 0.4 });
[...]
auto_tagging:0.4表示用于检测到的标签的置信度(匹配率)。
要获取我们用户上传的视频的探测标签,我们设置Cloudinary客户端的resource_type:'video'。
配置应用监听端口
最后是设置应用程序的监听端口:
[...]
let port = process.env.PORT || 3000;
app.listen(port, function () {
console.log('App listening on port ' + port + '!');
});
3、构建前端应用
我们已经构建好了应用程序的后端服务,现在我们需要构建应用程序用户交互界面。这儿,我选择使用最流行火热的Vue.js。 Vue.js是一个快捷易用的渐进式JavaScript框架。
安装Vue.js
如果你已安装Vue,运行以下命令确认安装:
vue --version
如果还没安装,通过npm安装装Vue CLI:
npm install --global vue-cli
要创建前端服务,请在我们在上一步中创建的video-suggestion项目目录下运行:
vue init webpack frontend
安装Node模块
我们将使用Vue组件中的axios获取请求,你需要预先安装它。安装方法:
cd frontend
npm install axios
创建上传组件
接着,创建负责视频上传的上传组件。
cd frontend/src/components
touch Upload.vue
在Upload.vue中,我们需要加载axios模块:
import axios from 'axios'
[...]
然后我们配置组件:
[...]
export default {
name: 'Upload',
data () {
return {
video: null,
loading: ''
}
},
methods: {
upload : function(files){
this.loading = 'Video detected';
this.video = files[0];
},
onSubmit: function(){
// compile the form data
const formData = new FormData();
formData.append('video', this.video);
this.loading = "Uploading...Please wait.";
axios.post('http://localhost:3128/upload', formData)
.then( res => {
this.loading = 'Upload Complete!';
})
}
}
}
组件有两个方法,update和onSubmit。update负责将上传的视频分配给this.video,onSubmit方法将视频添加到formData,然后将发送请求发送到后端服务器的/upload路由。
该组件将有一个如下所示的模板:
Video
Upload
创建播放列表组件
现在视频已上传,我们希望为用户提供类似视频的播放列表。为此,我们将使用Cloudinary视频播放器:
[...]
[...]
这会导入稍后需要的视频播放器样式表和JavaScript脚本。
创建播放列表组件:
cd frontend/src/components
touch Playlist.vue
在Playlist.vue中,我们导入axios模块:
import axios from 'axios'
[...]
配置该组件:
[...]
export default {
name: 'Playlist',
data () {
return {
interests : '',
loading: ''
}
},
mounted : function(){
axios.get('http://localhost:3128/suggest')
.then( result => {
this.interests = result.data.tags;
let cld = cloudinary.Cloudinary.new({ cloud_name: 'demo' });
let demoplayer = cld.videoPlayer('video-player');
demoplayer.playlistByTag( result.data.tags[0] ,{ autoAdvance: 0, repeat: true, presentUpcoming: 15 })
})
}
}
[...]
当上面的组件被挂载时,我们向我们的服务器的/suggest路由发出get请求,它返回标签列表,然后我们使用Cloudinary VideoPlayer的playlistByTag函数播放资源视频的第一个标签。
该组件有一个如下所示的模板:
[...]
Suggested Video Playist
results are based on video uploads...
Your interests :
id="video-player"
controls
class="cld-video-player cld-video-player-skin-dark"
>
[...]
在App.vue中导入组件
现在我们已经准备好了组件,我们将它们导入到我们的App.vue中,以便在编译视图时捕获它们:
import Upload from './components/Upload'
import Playlist from './components/Playlist'
export default {
name: 'app',
components: {
Upload,
Playlist
}
}
App.vue的模板如下所示:
[...]
我们在这里将会看到上传和播放列表模板。
一旦完成,我们的前端应用就完成了,我们可以使用以下命令运行它:
npm run dev
结论
我们已经演示了如何使用Cloudinary和一些Vue.js构建视频建议应用程序。
当然,还有许多其他场景可以使用有关用户上传的内容的捕获数据,以便为你的应用程序提供更加个性化的体验。
这篇文章虫虫,只是用来展示一下整个JS全栈开发的一个实例,抛砖引玉,希望大家能对此有个了解,并能在自己的实际工作中实践。如果觉得文章还有意义,请关注虫虫,并给我点赞打赏,如果有意见建议,请直接回复本文章。