Web Storage实现简单的留言本
Web Storage可以保存数据在客户端本地,以key-value的形式存储,长久存储数据需要用到localStorage,短期保存可以使用sessionStorage.
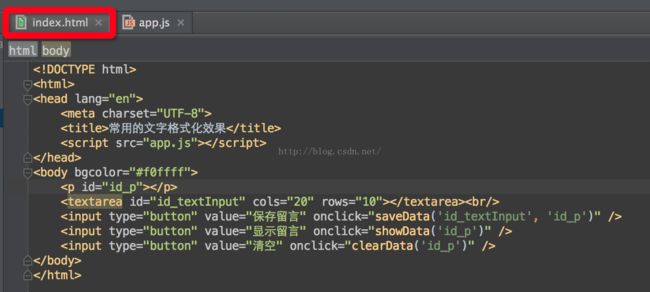
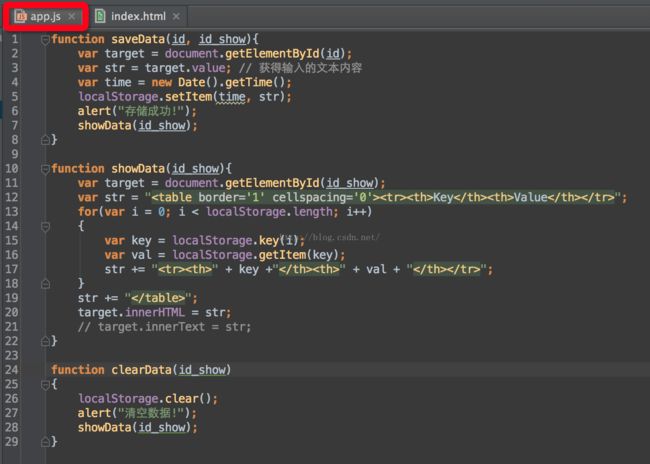
代码截图:
源代码:
index.html
app.js
function saveData(id, id_show){
var target = document.getElementById(id);
var str = target.value; // 获得输入的文本内容
var time = new Date().getTime();
localStorage.setItem(time, str);
alert("存储成功!");
showData(id_show);
}
function showData(id_show){
var target = document.getElementById(id_show);
var str = " for(var i = 0; i < localStorage.length; i++) { var key = localStorage.key(i); var val = localStorage.getItem(key); str += " } str += "
";Key Value
" + key +" " + val + "
target.innerHTML = str;
// target.innerText = str;
}
function clearData(id_show)
{
localStorage.clear();
alert("清空数据!");
showData(id_show);
}
效果图: