接触H5项目后,开始了解到flex布局,功能非常之强大,用起来相当之舒服。基本的知识介绍就不说了,参考http://www.ruanyifeng.com/blo...。
接下来说说我踩过的那些坑:
1.flex布局版本兼容问题
flex布局自2009提出之后,变化过好几个版本:
**2009** version
标志:**display: box**;
**2011** version
标志:**display: flexbox**;
**2012** version
标志:**display: flex/inline-flex**;
2014 version
新增了对flex项z-index的规定
2015 W3C Editor’s Draft
(草案阶段)
兼容方案:
父级flex布局
display: -webkit-box; /* OLD - iOS 6-, Safari 3.1-6 */
display: -moz-box; /* OLD - Firefox 19- H5不用考虑 */
display: -mz-flexbox; /* TWEENER IE 10 */
display: flex; /* NEW, Spec - Opera 12.1, Firefox 20+ */
其他属性都对应相关的版本方案,目前项目中是只写最新的方案,由autoprefixer自动添加兼容方案。
2.关于flex-grow的宽度分配问题
flex-grow属性用于设置或检索弹性盒的扩展比率,默认为0。不允许为负值。
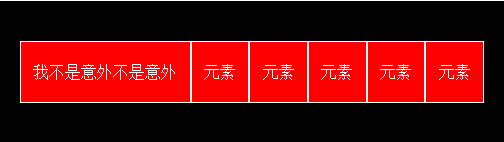
最为常见的用法是用flex-grow实现等比例“tab”布局,举例:
元素
元素
元素
元素
元素
元素
css:
.box {
display: flex;
align-items: center;
padding: 40px 20px;
color: white;
background-color: black;
}
.item {
flex-grow: 1;
height: 60px;
line-height: 60px;
text-align: center;
border: 1px solid white;
background-color: #ff0000;
}不用害怕浮动,不用考虑子元素是块级元素还是行内元素,显示OK,不管外面flex父级宽度如何变化,它们都等比分布:
纠正一下自己错误的理解,flex-grow是分配flex容器除内容外剩余空间的比例,并不是整个容器的比例[捂脸],所以出现下面的现象是完全正常的,虽然解决方案可行,但我依然不懂其中的缘由,再次[捂脸]。。。
好奇怪,怎么不是等比例显示?大家flex-grow都是1,为什么你要占那么宽?
最后找到解决方案,所有flex-grow的子元素加上flex-basis: 0%;就是完全等比分布了,这个属性值会让父级主轴在计算剩余空间时忽略子元素的本身宽度,从而实现等比分配。简单写法就是直接定义flex: 1;不分开定义三个属性。当然如果是那种连串的英文就要设置word-break: break-all;。
3.设置了flex-grow元素的子级宽度问题
来,栗子:
Hi
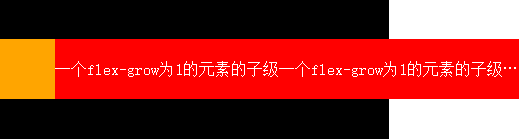
一个flex-grow为1的元素的子级一个flex-grow为1的元素的子级一个flex-grow 为1的元素的子级一个flex-grow为1的元素的子级
css:
.box {
display: flex;
align-items: center;
padding: 40px 20px;
color: white;
background-color: black;
}
.item {
flex-grow: 1;
width: 100%;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #ff0000;
}
.text {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.other {
flex-shrink: 0;
display: inline-block;
width: 150px;
height: 60px;
line-height: 60px;
background-color: orange;
}大跌眼镜的事就这么发生了,flex-grow元素的子级居然撑破了父级的宽度,超出去了,不知道该怎么解释这种现象:

解决方案就是,flex-grow元素设置overflow: hidden;效果:
最后一个小坑,算不上坑,就是父级设置了flex布局后,子元素就算是行内元素很多浏览器可以把它当做inline-block或者block元素来用,可以直接设置它的宽高,但是还是有些浏览器不支持,所以要设置行内元素的宽度,还是手动设置一下它的display为inline-block或者block.
flex布局非常好用,就是PC兼容性相对较差,IE要10,甚至11以上才有很好的兼容,不过大家可以用它在H5页面好好发挥。