http请求参数方式类型Query String Parameters、Form Data、Request Payload的使用记录以及qs的使用
文章目录
- 文章由来
- 请求参数方式类型介绍
- Query String Parameters
- Form Data
- Request Payload
- qs的使用介绍
- qs.parse()
- qs.stringify()
- qs.parse() qs.stringify()和JSON.stringify() JSON.parse()使用的的区别:
- Axios发送请求时params和data的区别
文章由来
在学习Vue前后台交互时,发现传的参数是个json串,不是我想要的参数格式,下面是我后台接受参数的代码:
@ApiOperation("查询Users用户信息")
@RequestMapping(value = "/queryUsers", method = {RequestMethod.GET, RequestMethod.POST})
public RemoteResult queryUsers(String name, String time, String password) {
}
我需要的参数格式是Form Data格式 比如:(参数可以忽略 看格式就行)

由于传参的格式不是我想要的,所以我就查阅了相关的文档学习,并在此记录这次的学习情况,仅供参考,不足之处请指出;
请求参数方式类型介绍
Query String Parameters
这个中类型,常见于Get请求,参数会以url string的形式进行传递.
我在Vue中使用 axios 来完成 ajax 请求
//query String Parameters传参 后台需要注意 java.lang.IllegalArgumentException异常(原因是[]{}无法解析,可参考本文其他博客)
this.axios({
method: "get",
url: "http://localhost:8088/lianxi/api/wzxlianxi/v1/queryUserss",
params: this.formInlines
});
可以在浏览器通过F12查看 参数格式如下图:


由图可见 参数是直接拼接在URL上的。即?后的字符串则为其请求参数,并以&作为分隔符.
Form Data
Form Data传参格式,顾名思义就是常见的 Form表单;
此处qs.stringify() 将对象 序列化成URL的形式,以&进行拼接 下面会讲到
//form data传参
this.axios({
method: "post",
url: "http://localhost:8088/lianxi/api/wzxlianxi/v1/queryUserss",
data: qs.stringify(this.formInlines)
});
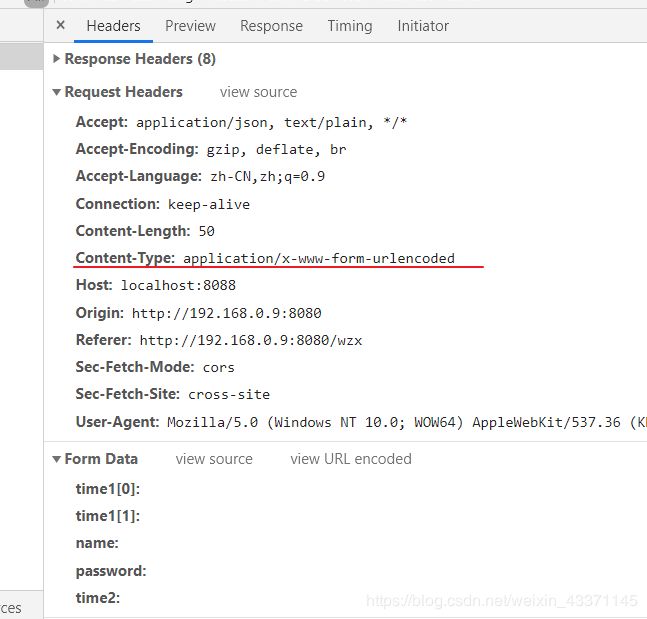
如下:
此处注意Content-Type ;当发起一次POST请求时,若未指定Content-Type,则默认Content-Type为application/x-www-form-urlencoded。即参数会以Form Data的形式进行传递,不会显式出现在请求url中。
Request Payload
request payload是vue默认的请求参数方式,也就是一个json串,后台在接收的时候可以使用String 来接受这个json然后在转成Map,
// request payload传参可以使用Requestbody 接收
this.axios({
method: "post",
url:
"http://localhost:8088/lianxi/api/wzxlianxi/v1/queryUsersspayload",
data: this.formInlines
});
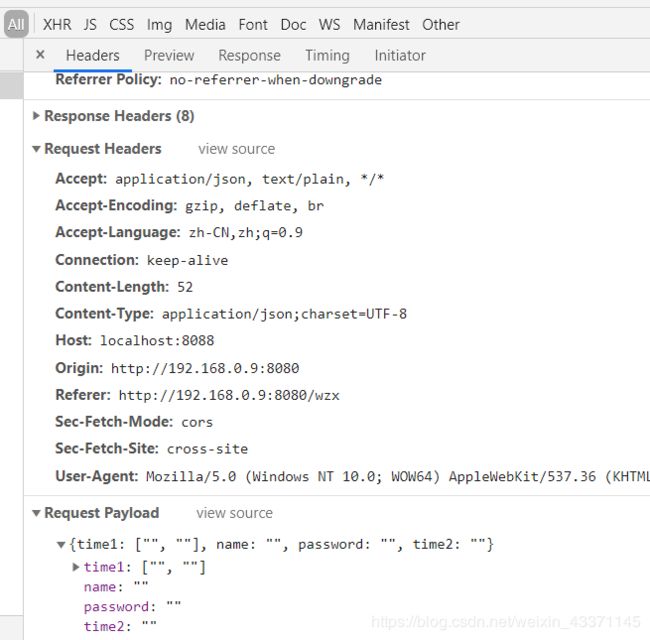
如图:

这种传参方式不会显式出现在URL中,这里需要注意的是Content-Type和Form Data的不一样;
qs的使用介绍
qs是一个npm仓库所管理的包,可通过npm install qs命令进行安装;在使用时在.vue文件中引入: import qs from "qs";然后直接使用;
下面详细介绍qs.parse() qs.stringify()的使用方法以及和Json.stringify() Json.parse() 的区别
qs.parse()
qs.parse()将URL解析成对象的形式
//qs的使用
let str = 'method=queryUser&name=admin&password=123456';
console.log(qs.parse(str));
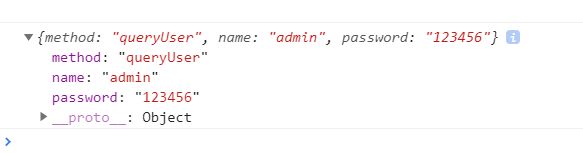
qs.stringify()
qs.stringify()将对象 序列化成URL的形式,以&进行拼接
let obj = {
method: "queryUser",
name: "admin",
password: "123456",
time: "2020-02-02"
};
console.log(qs.stringify(obj));
qs.parse() qs.stringify()和JSON.stringify() JSON.parse()使用的的区别:
先看代码:
let str = "method=queryUser&name=admin&password=123456";
let changeStr = qs.parse(str);
console.log(changeStr);
console.log(typeof changeStr);
let obj = {
method: "queryUser",
name: "admin",
password: "123456",
time: "2020-02-02"
};
let changeObj = qs.stringify(obj);
console.log(changeObj);
console.log(typeof changeObj);
let changeObj1 = JSON.stringify(obj);
console.log(changeObj1);
console.log(typeof changeObj1);
let changeObj2 = JSON.parse(changeObj1);
console.log(changeObj2);
console.log(typeof changeObj2);
打印结果如下图:

JSON.stringify()的作用是将对象转换成JSON字符串,而JSON.parse()是将JSON字符串转换成一个对象。也就是说,如果我们用JSON.stringify()将一个对象变成了字符串,那么使用JSON.parse()将字符串还原成对象。
由此可以得出:
- qs.parse() qs.stringify()通常是用来处理url
- JSON.stringify() JSON.parse()是处理json
Axios发送请求时params和data的区别
- params是添加到url的请求字符串中的,用于get请求
- data是添加到请求体(body)中的, 用于post请求