Axure 8 - 中继器实战篇
引言:
本文将介绍Axure中,中继器的基本用法以及通过中继器实现「增、删、改、查」四大基本功能
(由于Axure9笔者还在适应中,所以暂时以Axure8为例)
正文:
1、中继器介绍
中继器是在Axure7.0中被提出的全新概念,可以将它抽象的理解为一个数据集,里面可以导入数据和图像,以及进行增、删改、查、排序等高级交互动作。
本文会以中继器的基本用法及实现「增、删、改、查」,来让大家对其有初步的理解,掌握基本内容后,可以根基自身的需求,逐步探索更多拓展内容
2、中继器基本使用方法
1)认识中继器
如上图,当我们从元件库将中继器拖入到画板中时的默认状态,我们可以对其定名为repeter,接下来,我们通过双击中继器,进入到其内部(这里比较像双加动态面板,进入到state中)
如上图,这是中继器内容部构造,我们只需要根据自己的需求,定义里面的内容项即可,比如想做要做一个数据表格,在该位置只需要复制对应字段个数的矩形即可,如下(这里注意要对每个矩形进行命名,为添加数据做准备,同时也可将全部内容进行组合操作)
每个矩形名字如下:
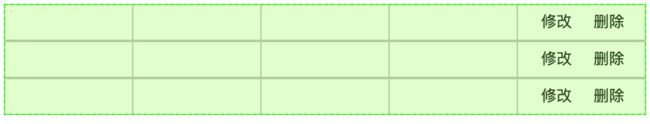
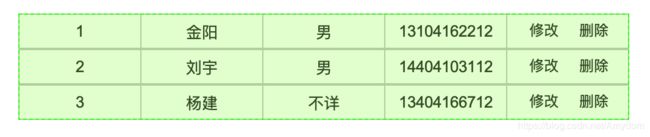
这样再回到之前画布的页面,就会得到一个列数已定的矩阵表格
至此为止,中继器前期搭建的工作就已经完成了,下面我们就可以将我们想要的数据填充进去了
2)为中继器添加数据
按照上述的步骤,我们已经可以得到一个我们想要的矩形框架,那么该如何填充数据呢,如下图:
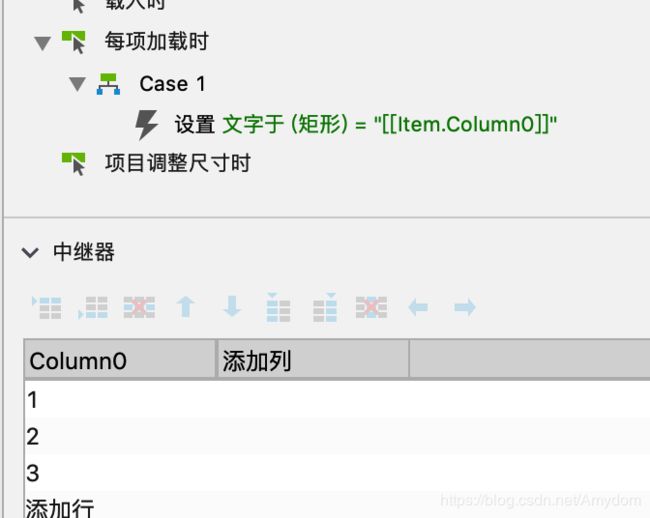
中继器添加数据的秘密就在这啦,通过每项加载的case及下方的中继器表格相互匹对,完成我们中继器数据的填充(当我们拖拽一个中继器进入到画板时,默认就会有每项加载时的case )
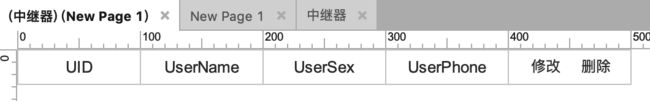
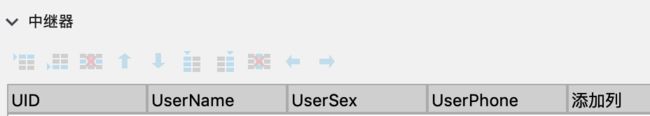
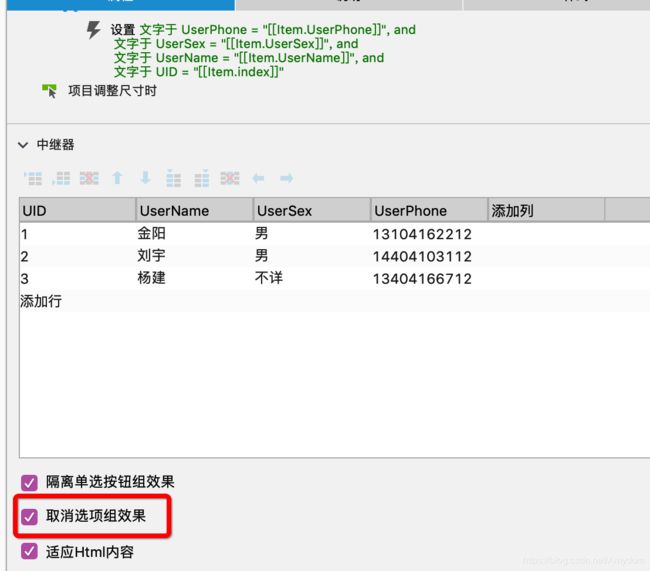
Step1 将下方中继器表格的表头重新命名,如下图(最好跟中继器中个矩形命名相同,这样不容易乱):
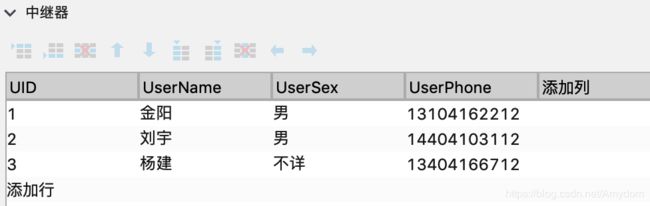
Step2 将个字段下的数据进行填充,如下图:
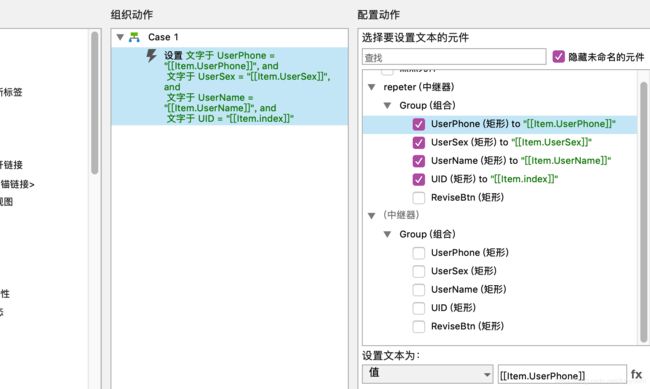
Step3 双击「每项加载-case1」,打开条件编辑模板
这里需要注意的是UID的位置,我这里是用的是让UID的值等于[[item.index]],也就是等于当前组个数,这是一个动态蔬数值,所以当我们添加或者删除行操作时,该值可以自动发生变化,而不再需要我们手动添加函数
当我们添加完,并保存后,中继器的数据就添加完成啦
3)注意事项
当我们要通过中继器进行增删改查等操作时,下图所示红圈位置,勾选要取消掉
3、使用中继器实现「增、删、改、查」
我们在(2)中,已经得到了一个带有填充好数据的中继器了,那么,我们可以在基于它的基础上,完善并增加功能操作
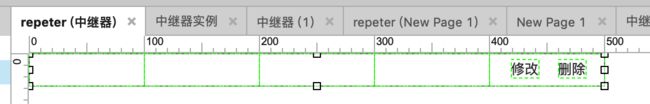
在开始之前,为了美观,我们可以给中继器增加个表头,如下图
增加完之后,我们可以正式开始
1)「增」
利用中继器,模拟数据集(库)中,增加数据动作,演示如下:
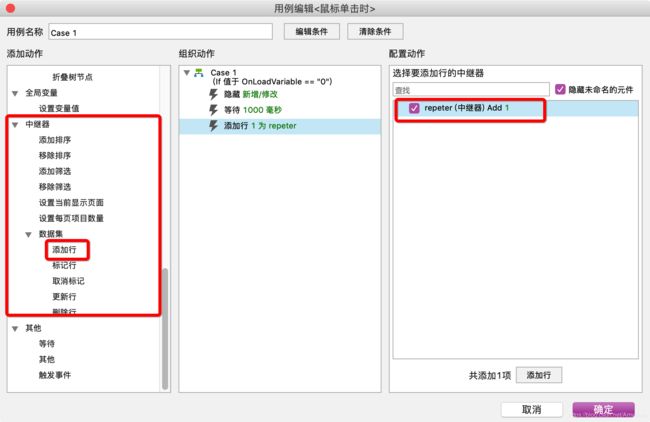
实现步骤:
Step1: 按照下图所示,将将所有控件摆放好,并做好命名,包括新增按钮(add_btn)、姓名输入框(add_name)、性别下拉筛选(add_sex)、电话输入框(add_phone)、确定/取消、按钮
( PS:这里由于我是将新增与修改用了相同的弹窗控件,所以,我在点击新增按钮时,增加了一点判断,当然如果只是想练习中继器的话,可以忽略
)
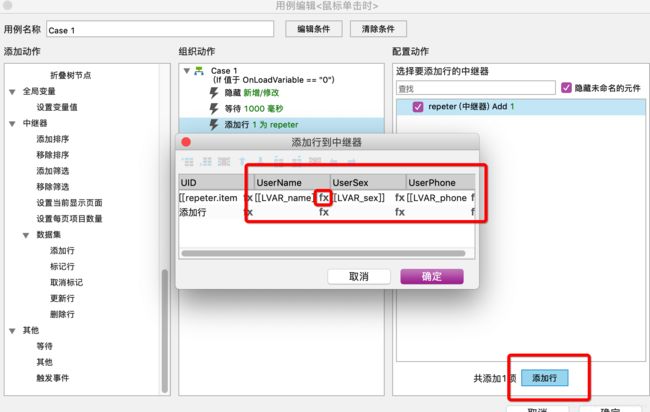
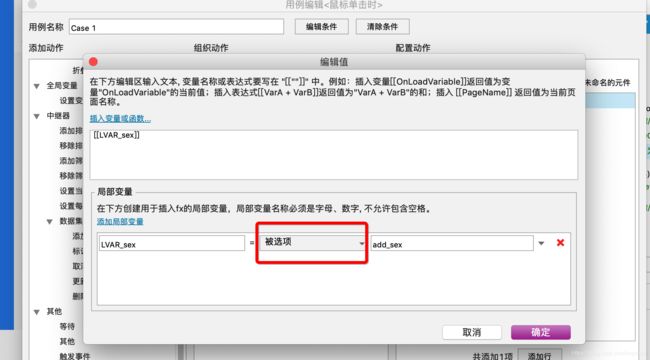
Step2:编辑确定按钮逻辑
这里需要注意下,当我们像取的自定义函数值为下拉菜单时,如下图:
至此,我们的增加数据动作已经完成了,可以运行看看啦
2)「删」
利用中继器,模拟数据集(库)中,删除数据动作,演示如下:
实现步骤:
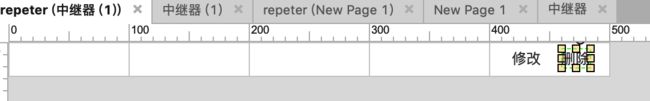
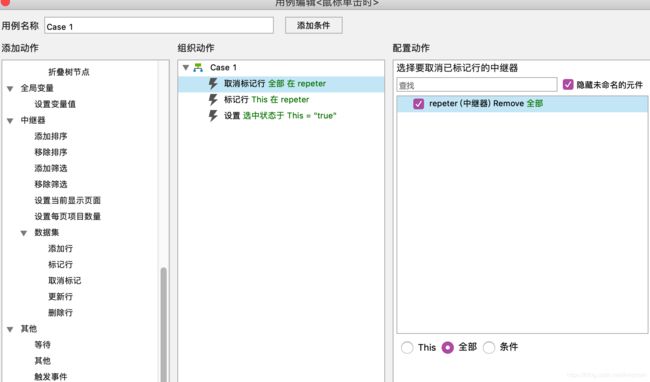
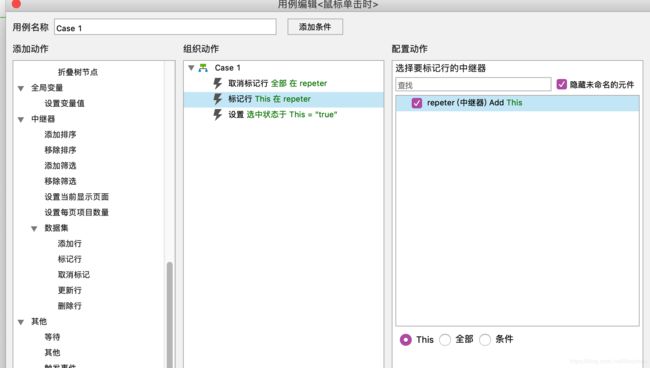
Step1:我们双击进入到中继器中,选中删除按钮
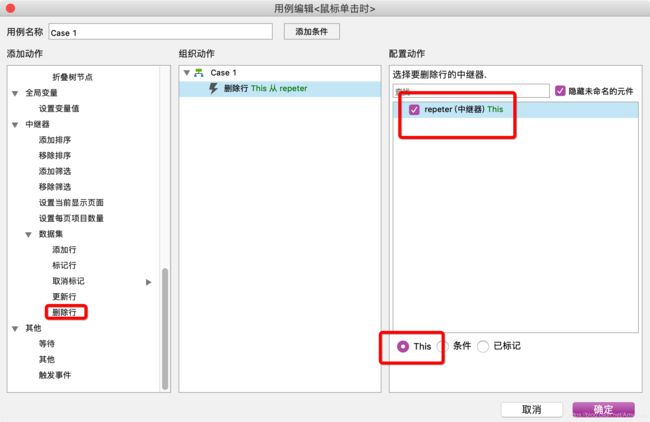
Step2:为其增加点击事件
因为我们没有通过标记行的形式进行删除,所以,选择中继器后,下方单选项需要选中this,到这里为止,我们的删除数据操作也完成啦,赶快试试吧
3)「改」
利用中继器,模拟数据集(库)中,修改数据动作,演示如下:
实现步骤:
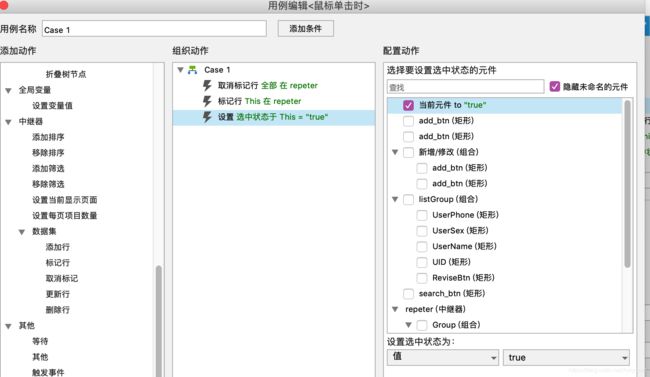
Step1: 我们双击进入到中继器中,选中矩形组合
Step2: 增加点击事项
同时,需要为选项组设置名称,如下图
完成上述内容后,我们可以先预览下,是否会出现选中效果,若出现正确的选中/取消选中效果,那么恭喜,可以往下进行了,若没有,请检查下上述内容以及开篇介绍中继器添加数据是的注意事项
Step3: 选中修改,增加点击事项(因为修改跟新增我采用了同一组组件,所以可直接跳过该步骤,查看步骤4)
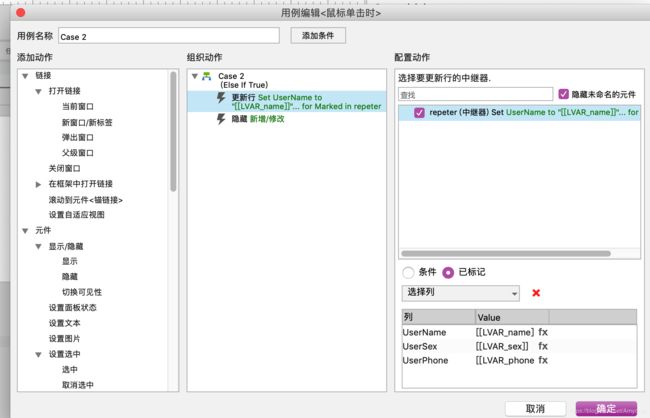
Step4: 选中确定,添加点击事件,增加更新行操作
这里需要选择对标记行操作,所以才有了步骤1的编辑,至此,修改功能也完成了,去试试吧
4)「查」
利用中继器,模拟数据集(库)中,查询数据动作,演示如下:
实现步骤:
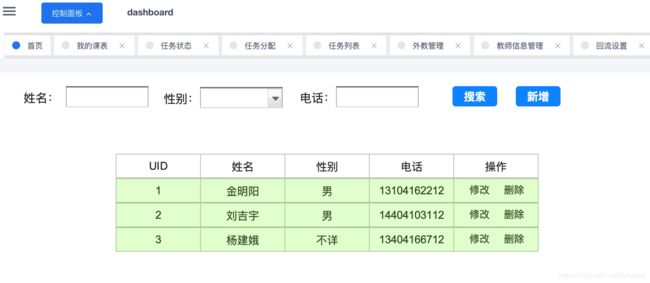
Step1: 按照下图所示,将将所有控件摆放好,并做好命名,包括搜索按钮(search_btn)、姓名搜索输入框(search_name)、性别下拉筛选(search_sex)、电话查找输入框(search_phone),这里只做性别的筛选,所以姓名跟电话可以忽略
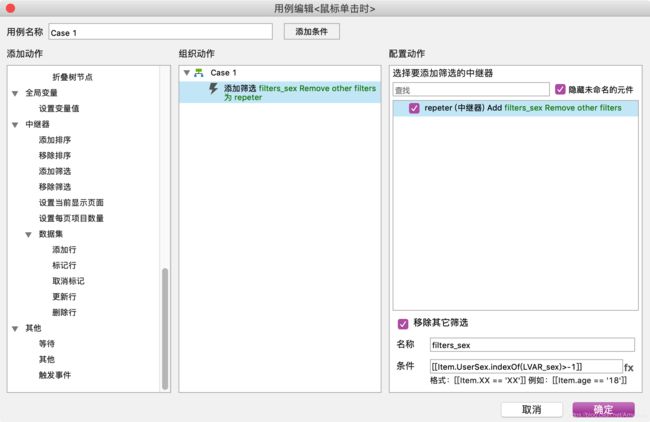
Step2:为搜索按钮添加点击事件
这里有两个需要注意的点
第一点:当我们给中继器添加多个筛选项时,当我们勾选「移除其他筛选」,则表示,各条件之间为独立查询
当我们不勾选「移除其他筛选」,则表示,各条件之间为组合查询
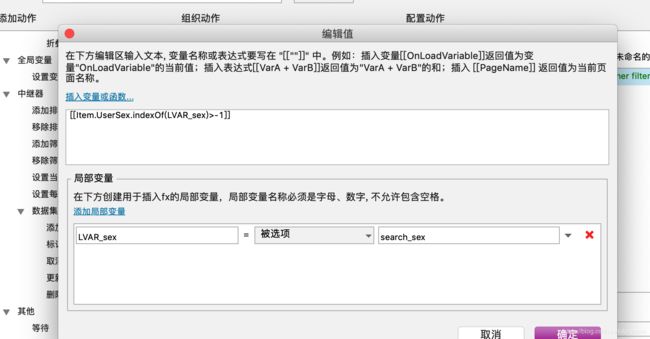
第二点:这里涉及到一个函数「indexOf()」,这是一个开发中常用函数,来判断当前输入字符串是否存在与要比较的字符串中(想深入了解的可自行百度下)
至此,查询功能也完成啦,快去试试吧
结束语:
本次准备的内容,略有匆忙,尤其是新增跟修改操作采用了同组控件,导致条件判断较多,大家可以只看实现方式即可
其实,大多数情况下,考虑到项目周期,修改维护成本等,从而导致中继器以及其他Axure本身提供的交互功能的实际使用场景并不是很大,但在有时间的情况下,使用练习中继器与其他交互功能,不仅可以帮助对项目进行“查缺补漏”,还可以提高某些维度的逻辑判断能力,这个就需要大家自行体会了~~