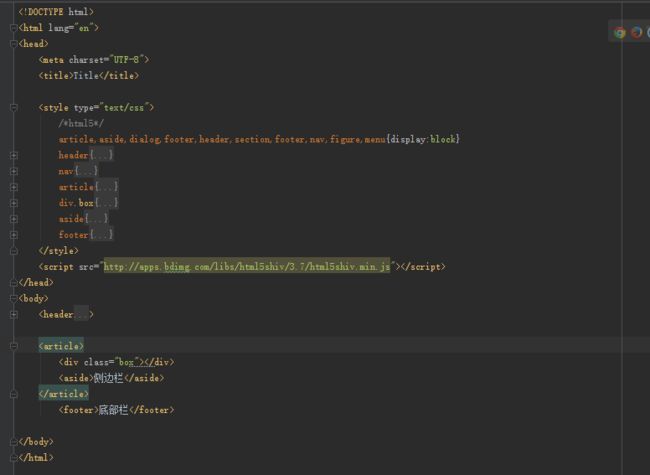
导入谷歌的html5shiv包,这也是我看过很多网站的教程,他们力主推荐的方法
1)在head当中引入
当然这个地址有很多,你也可以直接把它down下来,有些地址没有作用。这里注意的一点就是这个js文件必须放在head当中,不能放在其他的位置,否则会是失效,这样做的目的是因为ie必须在解析元素前知道这个,我试过放在其他的位置无效
2)在css里面添加这段代码article,aside,dialog,footer,header,section,footer,nav,figure,menu{display:block},原因是因为这些新属性h5当中默认为内联元素,现在我们将它转化块状元素
并不是所有的ie9以下的版本都支持h5的新属性,比如说举个例子,h5的canvas
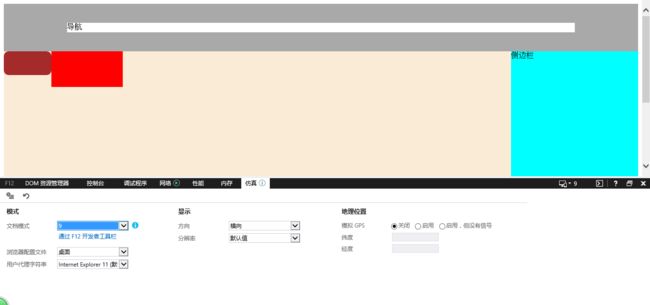
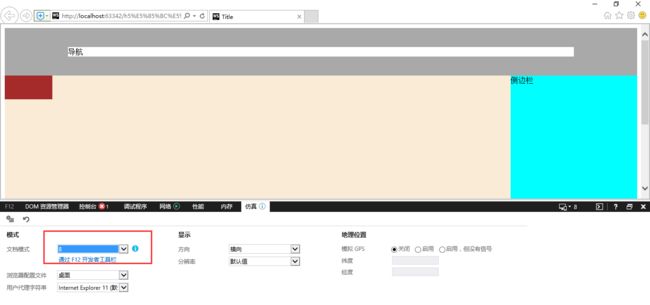
看看在ie8下面的结果
css3的属性怎么在ie8以下支持,比如border-radius、box-shadow、text-shadow
http://www.zhangxinxu.com/wordpress/2010/04/让ie6ie7ie8浏览器支持css3属性/参照下张鑫旭的日志,用一个包ie-css3.htc,里面写得很详细了
用还是比较简单的
.box {
-moz-border-radius: 15px; /* Firefox */
-webkit-border-radius: 15px; /* Safari 和 Chrome */
border-radius: 15px; /* Opera 10.5+, 以及使用了IE-CSS3的IE浏览器 */
-moz-box-shadow: 10px 10px 20px #000; /* Firefox */
-webkit-box-shadow: 10px 10px 20px #000; /* Safari 和 Chrome */
box-shadow: 10px 10px 20px #000; /* Opera 10.5+, 以及使用了IE-CSS3的IE浏览器 */
behavior: url(ie-css3.htc); /* 通知IE浏览器调用脚本作用于'box'类,直接引入了 */
}
我的建议啊,如果非要用这个样式不可并且页面需要用得地方比较多可以导入外部文件,不然我觉得没有必要,在简单的页面内引入多个外部文件是会拖慢浏览器的加载速度的,
还要说句ie8以下的浏览器最好不要做响应式设计,如果用了bootstarp框架的话,可以去除响应式,顧官网有详细的介绍
看到这里,你没有问题吗,你说h5的新属性兼容ie以下的版本,h5的新属性不止那么些吧,还有什么cavas、表单呢,哈哈,网上有大神针对这些问题提出了解决方案,如
我是一名搬运工,我是一名搬运工,我是一名搬运工,我是一名搬运工,我是一名搬运工,我是一名搬运工,我是一名搬运工,我是一名搬运工,我是一名搬运工,我是一名搬运工