思维决定细节,细节决定结果
- 指令式编程:程序一般是从上到下,但是可以通过条件判断来执行对应的代码段;
- 指令式编程思想:要求思维清晰,代码完整(添加注释) 显示效果美观
//打印语句
console.log('*');
实例:
一、在重复劳动中解救自己(让循环来解决问题)
//定义默认的输出字符串
var printstr = '';
//循环拼接输出字符串
for(var i=0;i<10;i++){
printstr += "*";
}
//换行
printstr += "\n";
//打印输出
console.log(printstr);
二、循环输出一行
//定义默认的输出字符串
var printstr = '';
for(var j=0;j<20;j++){
//循环拼接输出一行字符串
for(var i=0;i<10;i++){
printstr += "*";
}
//当输出一行就换行
printstr += "\n";
}
//打印输出
console.log(printstr);
三、封装函数,减少代码冗余
//定义默认的输出字符串
var printstr = '';
function fun(r,c){
for(var j=0;j打印的效果如下:
四、把功能抽象出来
//定义默认的输出字符串
var printstr = '';
//打印行
function printChar(num,cont){
//循环拼接输出一行字符串
for(var i=0;i打印的效果如下:
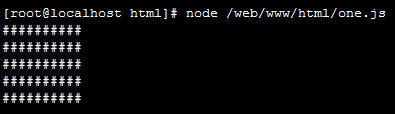
五、打印更多的效果
fun(5,5);//正方形
fun(5,10);//矩形
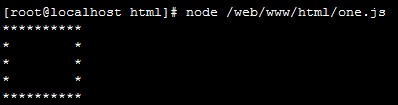
空心的巨型
//打印第一行
printChar(10,'*');
br();
printChar(1,'*');
printChar(8,' ');
printChar(1,'*');
br();
//打印中间带有空白的行
printChar(1,'*');
printChar(8,' ');
printChar(1,'*');
br();
printChar(1,'*');
printChar(8,' ');
printChar(1,'*');
br();
//打印最后的行
printChar(10,'*');
打印的效果如下:
三角形
printChar(5,' ');
printChar(1,'*');
br();
printChar(4,' ');
printChar(3,'*');
br();
printChar(3,' ');
printChar(5,'*');
br();
printChar(2,' ');
printChar(7,'*');
br();
printChar(1,' ');
printChar(9,'*');
打印的效果如下:
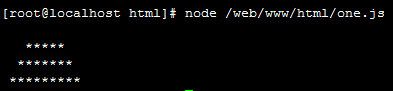
梯形
br();
printChar(3,' ');
printChar(5,'*');
br();
printChar(2,' ');
printChar(7,'*');
br();
printChar(1,' ');
printChar(9,'*');
打印的效果如下:
3.多人协同开发会有命名空间,那么js中是没有命名空间的,此时要考虑作用域的问题;
立即执行的函数
(function(){
var num = 10;
})();
var num 是一个局部变量
变量函数
var returnFun = function(){
}
function f(){
return function(){
}
}
var x = f();
x就等于f函数的内部函数