Web app 入门(一)
这一篇博客记录的是我第一次接触Webapp的详细过程。关于环境配置我就不细说了,网上很多配置教程。
软件及环境:jdk1.7及以上,MyEclipse或Eclipse(本人第一次学习安装的是MyEclipse,如果你要使用Eclipse还需要安装tomcat,我用的MyEclipse2015,它在后面学习Springmvc时会有jdk版本问题,建议换高版本)
过程:
- 安装MyEclipse
- 新建WebProject
File->new->WebProject
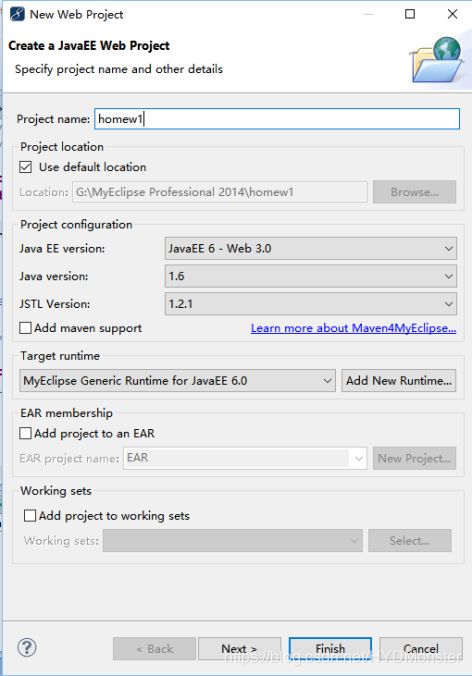
填写项目名称,然后next,next
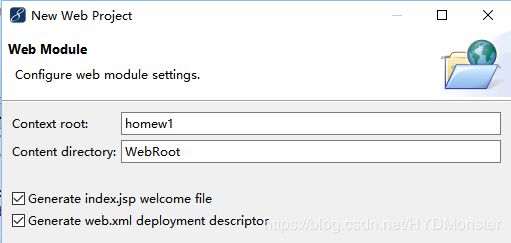
勾选Generate web.xml deployment descriptor,然后next,finish
3.将工程添加进服务器tomcat
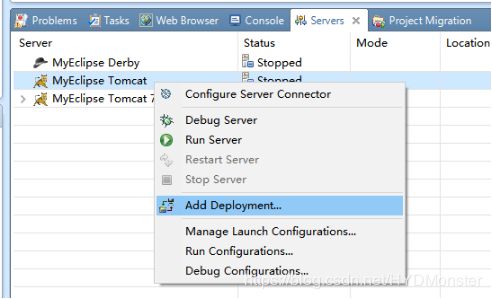
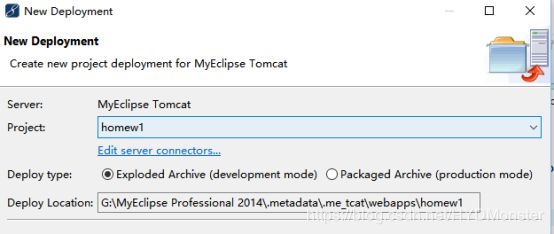
Servers,右键->add Deployment
在project处导入刚才新建的工程,finish
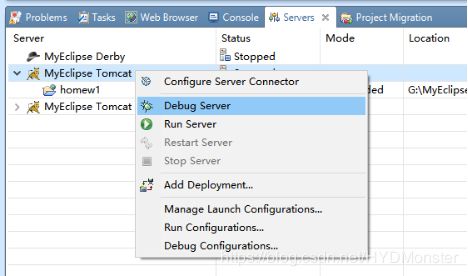
右键服务器,选择Debug Server,也可以是run server
打开浏览器,输入http://localhost:8080/homew1/
表示已经建好一个Web工程
4.Servlet配置
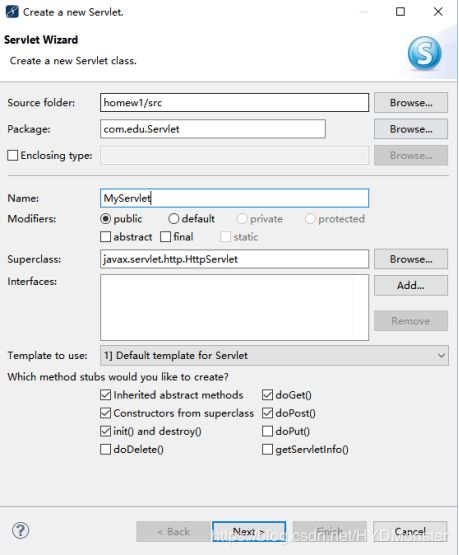
在工程的src包处右键,src->new->Servlet
包名Package可以自己起一个,next
Servlet/JSP Mapping URL处可以简写成/MyServlet,然后finish
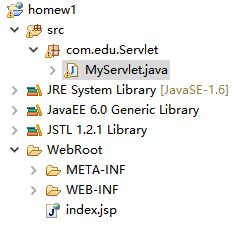
建好后是
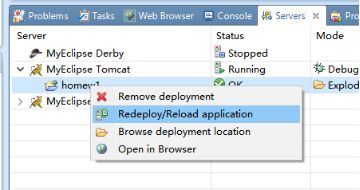
然后右键tomcat服务器下的工程,选择redeploy/reload application刷新
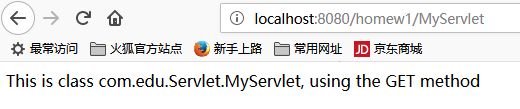
在浏览器输入http://localhost:8080/homew1/MyServlet
这样就新建好了一个servlet
5.新建网页页面
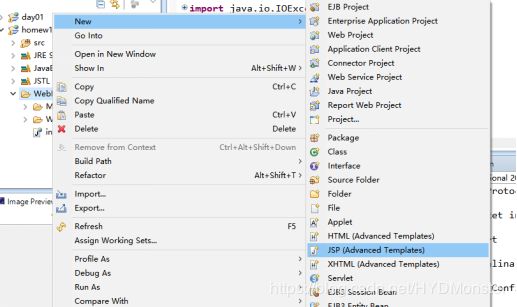
在工程WebRoot处右键,WebRoot->new->JSP
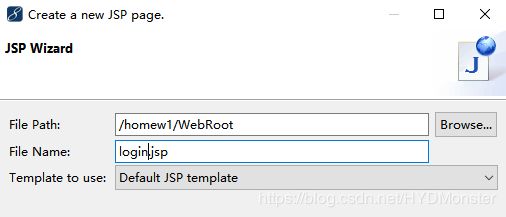
填好名字,然后finish
右键建好的login.jsp,选择openwith->MyEclipse JSP Editor (注,这样打开快,也可以选择它默认打开方式)
将jsp里第一行的编码方式pageEncoding改为utf-8 (支持中文)
![]()
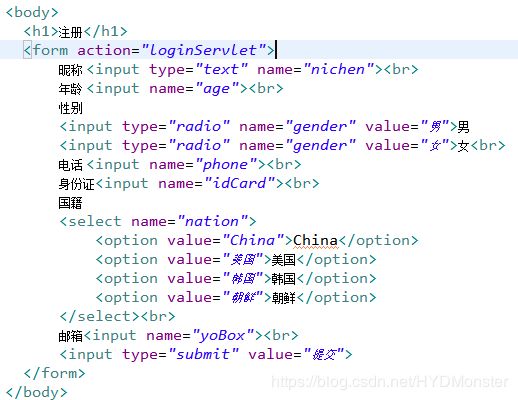
然后在
里编写网页内容注意,form里的action里的servlet名字要对应相应的Servlet,可以在WebRoot下的Web-INF下的web.xml里查看
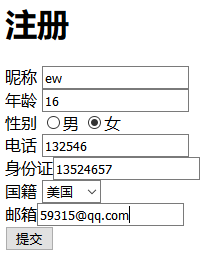
网页写好后记得刷新tomcat里的工程,可以去浏览器看效果http://localhost:8080/homew1/login.jsp
再新建一个与此页面相关的Servlet,可以用来接收信息
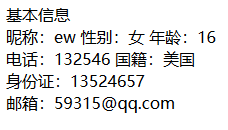
打开loginServlet,改写doGet函数
进入http://localhost:8080/homew1/login.jsp,输入信息,提交后就可以看到输入的信息了。
如果你没有在对应的jsp表单中声明method,则默认调用doGet方法,若要用doPost,则
![]()
(注:post提交时不容易暴露信息)
代码参考:https://github.com/HYDmonster/WebProject-day01