JavaEE中级.20190525.JavaScript简介.JS基础语法(语句和注释.变量.数据类型.类型转换.数组.函数.JS对象).
一.简介
1.JavaScript 是一种具有面向对象能力的、解释型的程序设计语言。更具体一点,它是基于对象和事件驱动并具有相对安全性的 客户端脚本语言。它的主要目的是,验证发往服务器端的数据、增加 Web 互动、加强用户体验度等。
2.JavaScript发展史
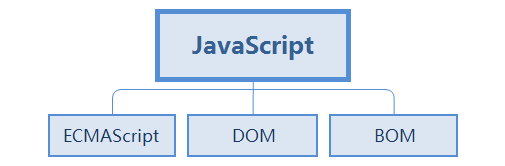
3.JavaScript组成
ECMAScript是一个重要的标准,但它并不是JavaScript唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完 整 的JavaScript实现是由以下3个不同部分组成的。DOM(文档对象模型),BOM(浏览器对象模型)。
ECMAScript(基础语法)
JavaScript的核心语法ECMAScript描述了该语言的语法和基本对象
DOM(文档对象模型)
文档对象模型(DOM)—— 描述了处理网页内容的方法和接口
BOM(浏览器对象模型)
浏览器对象模型(BOM)—— 描述了与浏览器进行交互的方法和接口
4.开发工具
1)浏览器: chrome
2)开发工具:hbuilder
3)进入“控制台”console:F12
控制台的作用: console对象代表浏览器的JavaScript控制台,用来运行JavaScript命令,常常用来显示网页运行时候的 错误信息。Elements用来调试网页的html和css代码。
5.JavaScript基本用法
JS需要和HTML一起使用才有效果,我们可以通过直接或间接的方式将JS代码嵌入在HTML页面中。
行内JS : 写在标签内部的js代码
内部JS : 定义在script标签内部的js代码
外部JS : 单独的js文件,在HTML中通过script标签引入
二.JS基础语法
1.语句和注释
语句:
JavaScript程序的执行单位为行(line),也就是一行一行地执行。一般情况下,每一行就是一个语句。
语句(statement)是为了完成某种任务而进行的操作,语句以分号结尾,一个分号即表示一个语句结束。多个语句可 以写 在一行内(不建议这么写代码),但是一行写多条语句时,语句必须以分号结尾。
表达式不需要分号结尾。一旦在表达式后面添加分号,则JavaScript引擎就将表达式视为语句,这样会产生一些没有任 何意义的语句。
注释:
// 单行注释
/*多行注释*/
兼容html注释方式
2.标识符和关键字
标识符就是一个名字,用来给变量和函数进行命名,有特定规则和规范
规则:
●关键字也称保留字,是被JavaScript征用来有特殊含义的单词
规范:
3.变量
变量即一个带名字的用来存储数据的内存空间,数据可以存储到变量中,也可以从变量中取出数据。
1)变量的声明
JavaScript是一种弱类型语言,在声明变量时不需要指明数据类型,直接用var修饰符进行声明。
a.先声明再赋值
b.声明并赋值
注:如果声明变量时不使用var修饰符,则该变量是全局变量
userName = "lisi";//userName未使用var修饰符,为全局变量
console.log(userName); 2) 变量的注意点:
①若只声明而没有赋值,则该变量的值为 undefined
②变量要有定义才能使用,若变量未声明就使用,JavaScript 会报错,告诉你变量未定义
③可以在同一条 var 命令中声明多个变量。
④若使用 var 重新声明一个已经存在的变量,是无效的。
⑤若使用 var 重新声明一个已经存在的变量且赋值,则会覆盖掉前面的值
⑥JavaScript 是一种动态类型、弱类型语言,也就是说,变量的类型没有限制,可以赋予各种类型的值
3)变量提升
JavaScript 引擎的工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行地运行。这造成的结果,就 是所有的变量的声明语句,都会被提升到代码的头部,这就叫做变量提升.
变量
4.数据类型
1)JavaScript 中有 6 种数据类型,其中有五种简单的数据类型:
Undefined、Null、布尔、 数值和字符串。一种复杂数据类型 Object。
数 值(Number): 整数和小数(比如 1 和 3.14)
字符串(String): 字符组成的文本(比如"Hello World")
布尔值(Boolean):true(真)和 false(假)两个特定值
Undefined: 表示“未定义”或不存在,即此处目前没有任何值
Null: 表示空缺,即此处应该有一个值,但目前为空
对象(object)(引用) : 各种值组成的集合
①对象(object){name:”zhangsan”,age:”18”}
②数组(array)[1,2,3]
③函数(function)function test() {}
2)typeof 操作符
typeof 操作符是用来检测数据类型。
说明:
①typeof null 返回的是 object 字符串
②函数不是数据类型,但是也可以使用 typeof 操作符返回字符串。
typeof 操作符可以操作变量也可以操作字面量。
注意:函数在 JavaScript 中是对象,不是数据类型,所以使用 typeof 区分 function 和object 是有必要的
3)undefined
undefined 类型的值是 undefined。
undefined 是一个表示"无"的原始值,表示值不存在。
出现 undefined 的常见情况:
①当声明了一个变量而没有初始化时,这个变量的值就是 undefined
②当函数需要形参,但未传递实参时
③函数没有返回值,但定义了变量接收
4)null
null 类型是只有一个值的数据类型,即特殊的值 null。它表示空值,即该处的值现在为空,它表示一个空对象引用。
使用 Null 类型值时注意以下几点:
①使用 typeof 操作符测试 null 返回 object 字符串。
②undefined 派生自 null,所以等值比较返回值是 true。所以,未初始化的变量和赋值为 null 的变量相等
5)数值型
①数值型包含两种数值:整型和浮点型。
所有数字(整型和浮点型)都是以 64 位浮点数形式储存。所以,JS 中 1 与 1.0 相等,
而且 1 加上 1.0 得到的还是一个整数。浮点数最高精度是 17 位小数,由于浮点数运算时可能不精确,尽量不要使用 浮点数做判断。
②在存储数值型数据时自动将可以转换为整型的浮点数值转为整型。
③对于过大或过小的数值,可以使用科学计数法来表示
6)Infinity、-Infinity
超过了表数范围,出现 Infinity(正无穷)或者-Infinity(负无穷)
7)isFinite()
用于检测有限性(finiteness)的值。
isFinite(number);
●你可以用这个方法来判定一个数字是否是有限数字。isFinite 方法检测它参数的数值。
如果number是NaN,或者是正、负无穷大的数,则返回false;其他返回 true。
8)NaN
表示非数值(Not a Number),是一个特殊的值。
如:将字符串解析成数字出错的场合。
console.log(parseInt("abc"));//parseInt 方法将字符串解析为数值,但若无法解析,返回 NaN
注意:
NaN 不等于任何值,包括它本身,因为它不是一个值
NaN 与任何数(包括它自己)的运算,得到的都是 NaN
isNaN()可以用来判断一个值是否为 NaN
true:不是数字;false:是数字
9)字符串
使用 ' ' 或 " "引起来,如:'sxt',"good"。
使用加号’+’进行字符串的拼接,如:console.log('hello' + ' everybody');
10)对象
instanceof 运算符
typeof 操作符对数组(array)和对象(object)的显示结果都是 object,那么可以利用
instanceof 运算符,它可用于判断一个变量是否某个对象的实例
数据类型
5.类型转换
1)自动类型转换
2)函数转换
parseInt()
①parseInt()在转换之前,首先会分析该字符串,判断位置为 0 处的字符,判断它是否是个有效数字,如果不是,则直 接返回 NaN,不再继续,如果是则继续,直到找到非字符
②parseInt()方法还有基模式,可以把二进制、八进制、十六进制或其他任何进制的字符串转换成整数。基是由 parseInt()方法的第二个参数指定的
③如果十进制数包含前导 0,那么最好采用基数 10,这样才不会意外地得到八进制的值
parseFloat()
parseFloat()方法与 parseInt()方法的处理方式相似,但是parseFloat()可以识别第一个小数点
3)显示转换
toString()函数将内容转换为字符串形式,其中 Number 提供的
toString()函数可以将数字以指定的进制转换为字符串,默认为十进制。
Number 还提供了 toFixed()函数将根据小数点后指定位数将数字转为字符串,四舍五入
4)强制转换
JS 为 Number、Boolean、String 对象提供了构造方法,用于强制转换其他类型的数据。
此时操作的是整个数据,而不是部分。
类型转换
6.数组
1)数组的特点:
①数组的长度是可变的
②数组的类型可以不一样
③不存在下标越界
2)数组的定义
①隐式创建
var 变量名 = [值1,值2,...];
②直接实例化
var 变量名 = new Array(值1,值2,...);
③实例化并指定长度
var 变量名 = new Array(size);
3)获取数组的长度
数组.length
4)数组的遍历
数组的遍历即依次访问数组的每一个元素 ,JS 提供三种遍历数组的方式:
①普通 for 循环遍历
for(var i = 0; i < 数组名.length; i++) {
}
注:可以拿到undefinded的值,无法获取数组中属性对应的值
②for ... in
for(var i in 数组) {
// i是下标或属性名
}
注:无法拿到undefinded的值,可以获取数组中属性对应的值
③foreach
数组.foreach(function(element,index){
// element:元素;index:下标
});
注:无法获取属性对应的值与undefinded的值
* for -- 不遍历属性
* foreach -- 不遍历属性和索引中的 undefined
* for in -- 不遍历索引中的 undefined
5)数组提供的方法
push 添加元素到最后
unshift 添加元素到最前
pop 删除最后一项
shift 删除第一项
reverse 数组翻转
join 数组转成字符串
indexOf 数组元素索引
slice 截取(切片)数组,原数组不发生变化
splice 剪接数组,原数组变化,可以实现前后删除效果
concat 数组合并
数组
7.函数:
函数,即方法。函数也是对象。
1)函数的定义
定义方式有3种:
①函数声明语句
function 函数名([形参]) {
}
调用:函数名([实参]);
②函数定义表达式
var 变量名/函数名 = function([形参]){
}
调用:变量名([实参])/函数名([实参]);
③Function构造函数
var 函数名 = new Function('参数1','参数2','函数的主体内容');
调用:函数名([实参]);
注:构造函数的最后一个参数是函数体。
注意:
①js 中的函数没有重载,同名的函数,会被后面的函数覆盖。
②js 中允许有不定数目的参数,后面介绍 arguments 对象
函数名的提升(了解)
JavaScript 引擎将函数名视同变量名,所以采用 function 命令声明函数时,整个函数会像变量声明一样,被提升到 代码头部。所以,下面的代码不会报错
但是,如果采用赋值语句定义函数,JavaScript 就会报错。
函数
2)函数的参数、调用和return
①参数
函数运行的时候,有时需要提供外部数据,不同的外部数据会得到不同的结果,这种外部
数据就叫参数,定义时的参数称为形参,调用时的参数称为实参
⑴实参可以省略,那么对应形参为 undefined
⑵若函数形参同名(一般不会这么干):在使用时以最后一个值为准。
⑶可以给参数默认值:当参数为特殊值时,可以赋予默认值。
⑷参数为值传递,传递副本 ;引用传递时传递地址,操作的是同一个对象
②函数的调用
⑴常用调用方式:函数名([实参]);
存在返回值可以变量接收,若接收无返回值函数则为 undefined
⑵函数调用模式
⑶方法调用模式
⑷call()和apply()
注:谁调用函数,this就指向谁
③匿名函数立即调用
⑴匿名函数:function ([参数]){}
⑵调用:(function ([形参]) {})([实参]);
在函数只被使用一次的情况下可以使用这种方式,简便省事
④ return 语句
函数的执行可能会有返回值,需要使用 return 语句将结果返回。return 语句不是必需的,
如果没有的话,该函数就不返回任何值,或者说返回 undefined。
作用:在没有返回值的方法中,用来结束方法。
有返回值的方法中,一个是用来结束方法,一个是将值带给调用者。
函数的参数、调用和return
3)arguments 对象和函数的方法及属性
arguments对象可以得到函数的实参数量
函数名.name 得到函数名称
函数名.length 得到函数的形参数量
函数名.toString() 得到函数的源码
arguments 对象和函数的方法及属性
4)函数的作用域
函数作用域:全局(global variable)和局部(local variable)
①全局变量与局部变量同名问题
②在函数中定义变量时,若没有加 var 关键字,使用之后自动变为全局变量
③变量作用域提升
函数的作用域
8.闭包
1.闭包的形成:
1)外部函数内部嵌套内部函数
2)内部函数中使用外部函数的环境
3)外部函数返回内部函数
2.闭包的作用:
1)获取函数内部的变量
2)保存变量的值在内存中
3)避免变量名重复
闭包