Unity 模型描边的几种方法. (Shader、GL、代码生成描绘边)
前言
1、前段时间工作,需要给模型描边,由于对Shader不熟悉,就直接网上找了描边Shader文件,无奈项目发布环境是WebGL,WebGL对Shader的需求比较特殊,故无法使用。
2、因为项目需要描边的物体并不多,所以萌生出,动态生成整个模型所有的边(线条),给各个边附上需要的材质球即可。(当然,也可以直接请美术在模型上描边,但这样不能实现泛光之类的效果)
3、现写下三种实现模型描边的方法,方便日后查看学习与使用。
实现
1、GL描边
原理比较简单,就是获取到模型的所有顶点,然后使用GL连线.
以下是GL描边代码,在项目的GLSingleWireFrameScene场景中有演示.
/// 2、Shader描边
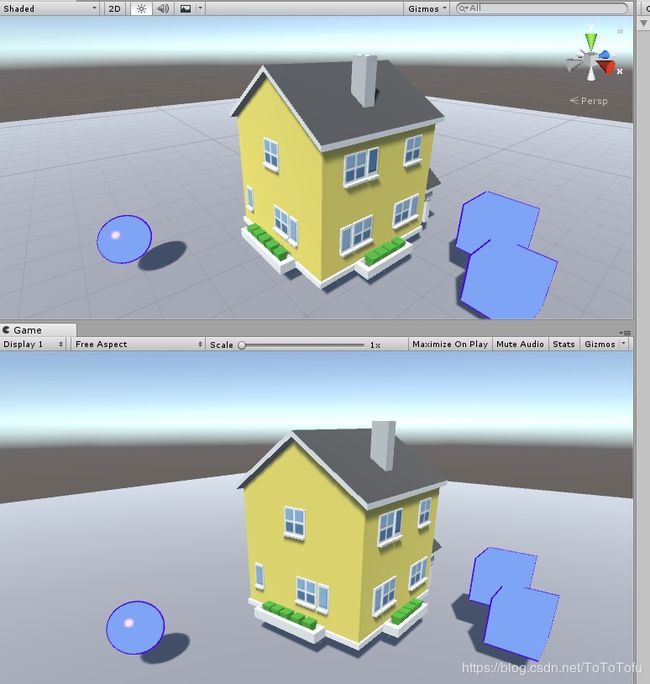
Shader描边实现的方法也有很多,上图的是法线外拓方法。使用两个pass,第一个pass让顶点沿着法线方向延伸出去,使得模型变大一圈。第二个pass正常渲染,让正常渲染的模型挡在第一个pass之上,这样就会露出去的部分就是描绘的边。
网上有很多描边的例子,这里不详细介绍. 例如,csdn博客、unity官方问答、stackoverflow
以下是Shader代码,在项目的UtilizeShaderScene场景中有演示.
Shader "Shaders/ToonBound"
{
Properties
{
_Color ("Color Tint", Color) = (1, 1, 1, 1)
_MainTex ("Main Tex", 2D) = "white" {}
_Ramp ("Ramp Texture", 2D) = "white" {} //控制漫反射色调的渐变纹理
_Outline ("Outline", Range(0, 1)) = 0.1 //控制轮廓线宽度
_OutlineColor ("Outline Color", Color) = (1, 0, 0, 1) //轮廓线颜色
_Specular ("Specular", Color) = (1, 1, 1, 1) //高光反色颜色
_SpecularScale ("Specular Scale", Range(0, 0.1)) = 0.01 //高光反射系数阈值
}
SubShader
{
Tags { "RenderType"="Opaque" "Queue"="Geometry"}
LOD 100
Pass
{
//命名Pass块,以便复用
NAME "OUTLINE"
//剔除正面
Cull Front
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
//#pragma multi_compile_fog
#include "UnityCG.cginc"
float _Outline;
fixed4 _OutlineColor;
struct a2v {
float4 vertex : POSITION;
float3 normal : NORMAL;
};
struct v2f {
float4 pos : SV_POSITION;
};
v2f vert (a2v v) {
v2f o;
//让描边在观察空间达到最好的效果
float4 pos = mul(UNITY_MATRIX_MV, v.vertex);
float3 normal = mul((float3x3)UNITY_MATRIX_IT_MV, v.normal);
normal.z = -0.5;
pos = pos + float4(normalize(normal), 0) * _Outline;
//将顶点从视角空间变换到裁剪空间
o.pos = mul(UNITY_MATRIX_P, pos);
return o;
}
float4 frag(v2f i) : SV_Target {
//轮廓线颜色渲染整个背面
return float4(_OutlineColor.rgb, 1);
}
ENDCG
}
Pass
{
Tags { "LightMode"="ForwardBase" }
//渲染正面
Cull Back
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fwdbase
#include "UnityCG.cginc"
#include "Lighting.cginc"
#include "AutoLight.cginc"
#include "UnityShaderVariables.cginc"
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _Ramp;
fixed4 _Specular;
fixed _SpecularScale;
struct a2v {
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
float4 tangent : TANGENT;
};
struct v2f {
float4 pos : POSITION;
float2 uv : TEXCOORD0;
float3 worldNormal : TEXCOORD1;
float3 worldPos : TEXCOORD2;
SHADOW_COORDS(3)
};
v2f vert (a2v v) {
v2f o;
o.pos = UnityObjectToClipPos( v.vertex);
o.uv = TRANSFORM_TEX (v.texcoord, _MainTex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
TRANSFER_SHADOW(o);
return o;
}
float4 frag(v2f i) : SV_Target {
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
fixed3 worldViewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));
fixed3 worldHalfDir = normalize(worldLightDir + worldViewDir);
fixed4 c = tex2D (_MainTex, i.uv);
fixed3 albedo = c.rgb * _Color.rgb; //计算材质反射率
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo; //计算环境光
UNITY_LIGHT_ATTENUATION(atten, i, i.worldPos); //计算当前世界坐标下的阴影值
fixed diff = dot(worldNormal, worldLightDir);
//计算半兰伯特漫反射系数
diff = (diff * 0.5 + 0.5) * atten;
//对渐变纹理_Ramp进行采样
fixed3 diffuse = _LightColor0.rgb * albedo * tex2D(_Ramp, float2(diff, diff)).rgb;
fixed spec = dot(worldNormal, worldHalfDir);
fixed w = fwidth(spec) * 2.0; //抗锯齿处理
fixed3 specular = _Specular.rgb * lerp(0, 1, smoothstep(-w, w, spec + _SpecularScale - 1)) * step(0.0001, _SpecularScale);
return fixed4(ambient + diffuse + specular, 1.0);
}
ENDCG
}
}
FallBack "Diffuse"
}
3、代码生成描边物体
①动态生成:
在项目DynamicDrawWireFrameScene场景中有演示.
②使用编辑器拓展生成:
在项目EditorDrawWireFrameScene场景中有演示.
③原理分析:
原理比较简单,就是获取该模型所有的顶点位置,使用LineRenderer连接两个点,即生成一个边。如果全部连接,就会生成跟GL描边一样的效果。
(题外话:连点成面,连面成网,模型网格是由许多个三角面构成的,而两个三角面即形成一个四边形,至于如何构造三角面形成网格,可以看我之前的文章)
如何剔除掉模型一个面不需要的描边,我们可以使用叉乘,分别获得两个相邻三角面的法线向量,然后对两个法线向量点乘,获得角度,如果两个三角面平行,即它们相交的边可以剔除掉。
配合上方图片,得出以下核心代码:
/// 项目链接Github
项目链接csdn
这是以前写下的东西,当时查阅了不少文档,如有雷同,侵删,完毕.