【Unity3d】UGUI 之 Animator, Animation 动画系统学习笔记
这几天体验了一把UGUI,用起来感觉棒棒哒。直接进入正题吧,如果要写一个全面的教程,估计还是要花点精
力,如果要写好,就更不容易。那么,我还是以给自己做笔记为目的来写这篇文章吧,还是比较适合我这种小菜的哈
哈。
本文链接: http://blog.csdn.net/a237653639/article/details/48577143
作者: 小明 邮箱: [email protected]
下面真的进入正题了^^
1.Animation
Animation是以前的系统遗留下来的,而在我开始学习Unity的时候已经基本上很少用这个系统了,但是现在要做UI,
而且是UGUI,那我就要重新学过。
注意:在调整曲线之前,如果你设置的是位置动画,那么请务必先设置好锚点自适应。不然在你设置锚点后,动画播
放的还是设置之前的位置。(这是比NGUI坑的地方,不过注意下就好了)
下面说说Animation的一些常用操作吧:
1)曲线
说到曲线,不得不说这一点还是NGUI的方便一点,有模板。UGUI得自己调,还总调不好。不过在充分利用一些功能
后,也基本能够达到要求,不过稍费时一点。还是直接进入正题吧。
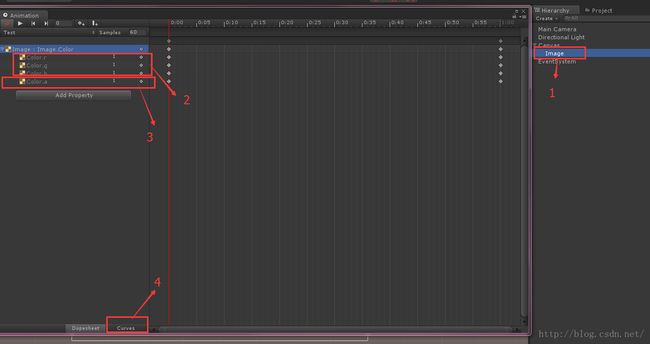
比如我要改变Image的Color的a通道,也就是透明度。在选好Color后,会出现如图:
在上图中,标记的序号1 是选中的游戏物体。2 是我们不需要的,要删掉它们,但是在改变比如scale的时候就不能删
除不需要的属性了。3 是我们要改变的属性。4 我们选中它,编辑曲线。
比如我们需要编辑一个呼吸动画(也就是NGUI里的PingPong)可以这样:
1.调整最后的key的time,比如我调整为2秒一个周期。
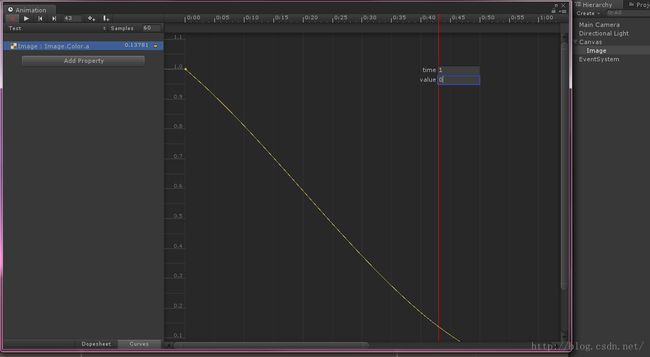
2.增加一个key,设置值为value=0,time=1。如图:
3.这个时候回出现如下图的情况,我原来就不之所措,但是后面才知道 只要拉伸右边与下边的滚动条就可以再次让
整个曲线出现在我们面前。如图:
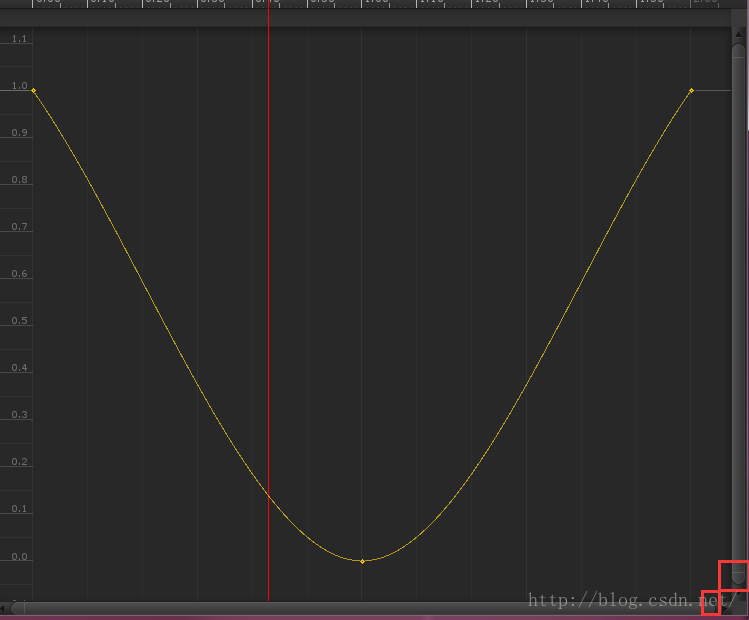
4.这个时候两边的曲线是弯曲的,但是我们想要把它们变直(让动画的变化率不变),右键中间的key,选择
Left Tangent里的Linear就能让左边曲线变直线,同样的方法使右边曲线也变直。如图:
如果想要更复杂的效果,也是增加key,然后调整(通过其他的一些选项)
最后,该动画默认是循环播放的,如果你不需要就在Project面板中找到该动画把Loop Time勾掉就ok。
2.Animator
通过上面的操作,我们有了一个Animator Controller,并且自动挂在Image上了。下面我们打开Animator,Window-
>Animator。
我们会看到如图:
意思就是自动播放。但是我们经常不希望自动播放,那么可以右键新建一个空的状态,并设为默认。
下面该涉及到代码了!!
我根据“需求”来阐述:
需求1:>_<我不想再设置参数播放动画了
我们想再代码中调用播放动画,怎么做呢?一般来说,会想到用参数,然后用SetBool,SetTrigger等,这样也行。不
过还有更简单的,就是anim.Play函数,直接可以播放指定动画名,这样就不需要设置管参数什么的之类的多余的操
作了。
好,接着说。如果你在播放一个动画后,再次播放时发现,诶?怎么不动了?那是因为该动画没有退出播放,你再播
放就不起作用了。解决办法是,在该动画上右键选择Make Transition连接到我们最开始新建的默认State(橘色的那
个),这样在动画播放完后,就过渡到了橘色的默认状态了,当你再播放的时候也没有问题了。
需求2:O(∩_∩)我想让不同的状态在同一个状态机中同时播放
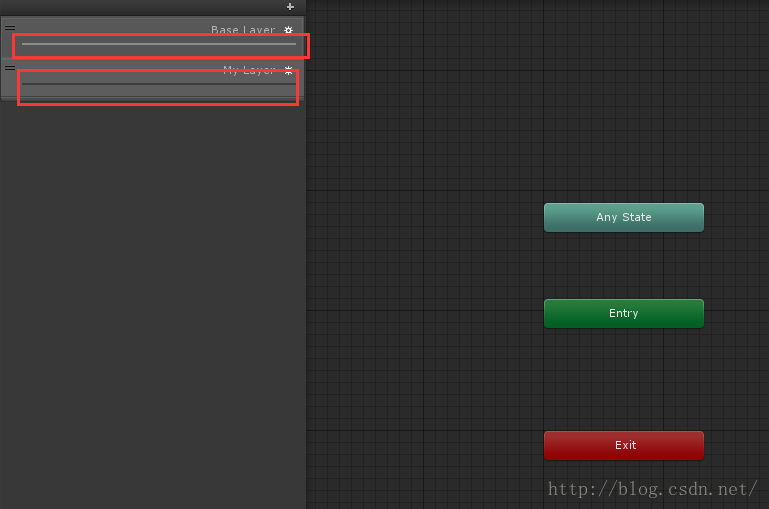
这时我们就可以发挥层的作用了(当然层的作用不止这个)。首先选中Layers(在左上角),会看到默认的
是Base Layer。我们新建一个My Layer,有什么不同??答:1.名字不同 2.weight 不同 3.状态机不同。如图:
我们应该注意到,红线的地方Base Layer是实心的,表示权重(weight)是1,而My Layer是空心的,表示权重为0。这
个weight的意思就是执行百分之几的意思,如果为0,就是不执行,为1就是执行完整,为0.5,就是执行一半。现在
我们想要完整执行,那么我们点击设设置按钮,设置weight为1。
那么下面我们可以自行按照以上所述添加要重复播放的动画到新的My Layer层中就可以了。而调用的函数还
是anim.Play,不过这次需要两个参数anim.Play(动画名,层的索引),层的索引通过anim.GetLayerIndex(层名)得到。
有个问题是这么多字符串不好管理呀,那么可以建一个AnimatorConfig类来管理字符串,如图:
总结:
个人还是比较喜欢UGUI,毕竟是unity亲生的,相信后面会越来越好的