总结下来知道两点就可以了1.标签设置visibility: hidden属性。2.label设置for属性对应相应的input标签,label的css样式设置成自己需求的出发按钮样式。
.content{
margin: 20px auto;
width:800px;
}
.checkbox-item{
display: inline-block;
margin:0 20px;
border: 1px solid #ccc;
width:100px;
height:100px;
text-align: center;
}
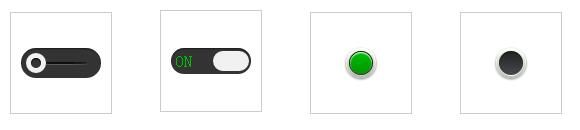
/*样式1*/
.checkone{
position:relative;
width:80px;
height:30px;
margin:35px auto;
background: #333;
border-radius:15px;
-moz-box-shadow: inset 0px 1px 1px rgba(0, 0, 0, 0.5), 0px 1px 0px rgba(255, 255, 255, 0.2);
-webkit-box-shadow: inset 0px 1px 1px rgba(0, 0, 0, 0.5), 0px 1px 0px rgba(255, 255, 255, 0.2);
box-shadow: inset 0px 1px 1px rgba(0, 0, 0, 0.5), 0px 1px 0px rgba(255, 255, 255, 0.2);
}
.checkone:after{
content: "";
position: absolute;
left:14px;
top:14px;
height: 2px;
width: 52px;
background: #111;
border-radius: 50%;
-moz-box-shadow: inset 0px 1px 1px rgba(0, 0, 0, 0.5), 0px 1px 0px rgba(255, 255, 255, 0.2);
-webkit-box-shadow: inset 0px 1px 1px rgba(0, 0, 0, 0.5), 0px 1px 0px rgba(255, 255, 255, 0.2);
box-shadow: inset 0px 1px 1px rgba(0, 0, 0, 0.5), 0px 1px 0px rgba(255, 255, 255, 0.2);
}
.checkone input[type="checkbox"]{
visibility:hidden;
}
.checkone label{
position: absolute;
width:20px;
height:20px;
background: #f1f1f1;
border-radius:50%;
left:5px;
top:5px;
cursor: pointer;
z-index: 1;
transition: all 0.3s ease;
}
.checkone label:after{
content: "";
position: absolute;
width:10px;
height:10px;
background: #333;
border-radius: 50%;
left:5px;
top:5px;
-moz-box-shadow: inset 0px 1px 1px black, 0px 1px 0px rgba(255, 255, 255, 0.9);
-webkit-box-shadow: inset 0px 1px 1px black, 0px 1px 0px rgba(255, 255, 255, 0.9);
box-shadow: inset 0px 1px 1px black, 0px 1px 0px rgba(255, 255, 255, 0.9);
}
#checkone:checked + label{
left:55px;
}
#checkone:checked + label:after{
background: #00bf00;
}
/*样式二*/
.checktwo{
position:relative;
width:80px;
height:26px;
margin:37px auto;
background: #333;
border-radius:13px;
-moz-box-shadow: inset 0px 1px 1px rgba(0, 0, 0, 0.5), 0px 1px 0px rgba(255, 255, 255, 0.2);
-webkit-box-shadow: inset 0px 1px 1px rgba(0, 0, 0, 0.5), 0px 1px 0px rgba(255, 255, 255, 0.2);
box-shadow: inset 0px 1px 1px rgba(0, 0, 0, 0.5), 0px 1px 0px rgba(255, 255, 255, 0.2);
}
.checktwo input[type="checkbox"]{
visibility:hidden;
}
.checktwo label{
position: absolute;
width:36px;
height:20px;
background: #f1f1f1;
border-radius: 10px;
left:2px;
top:3px;
cursor: pointer;
transition: all 0.3s ease;
z-index:1;
}
.checktwo:before{
content: "ON";
position: absolute;
top:0px;
left:5px;
color:#00bf00;
line-height: 26px;
}
.checktwo:after{
content: "OFF";
position: absolute;
top:0px;
right:5px;
color:#000;
line-height: 26px;
text-shadow: 1px 1px 0px rgba(255, 255, 255, 0.15);
}
#checktwo:checked+label{
left:42px;
}
/*样式3*/
.checkthree{
position: relative;
width:30px;
height:30px;
margin:35px auto;
background: linear-gradient(to bottom, #fcfff4 0%, #dfe5d7 40%, #b3bead 100%);
-moz-border-radius: 50px;
border-radius:50%;
box-shadow: inset 0px 1px 1px white, 0px 1px 3px rgba(0, 0, 0, 0.5);
}
.checkthree input[type="checkbox"]{
visibility: hidden;
}
.checkthree label{
height:24px;
width:24px;
position: absolute;
top:3px;
left:3px;
border-radius: 50%;
box-shadow: inset 0px 1px 1px rgba(0, 0, 0, 0.5), 0px 1px 0px white;
background: linear-gradient(to bottom, #222222 0%, #45484d 100%);
cursor: pointer;
}
.checkthree label:after{
content: "";
position: absolute;
width:22px;
height:22px;
top:1px;
left:1px;
background: linear-gradient(to bottom, #00bf00 0%, #009400 100%);
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0);
opacity: 0;
opacity: 0;
border-radius:50%;
box-shadow: inset 0px 1px 1px white, 0px 1px 3px rgba(0, 0, 0, 0.5);
}
#checkthree:checked+label:after{
opacity: 1;
}
/*样式4*/
.checkfour{
position: relative;
width:30px;
height:30px;
margin:35px auto;
background: linear-gradient(to bottom, #fcfff4 0%, #dfe5d7 40%, #b3bead 100%);
-moz-border-radius: 50px;
border-radius:50%;
box-shadow: inset 0px 1px 1px white, 0px 1px 3px rgba(0, 0, 0, 0.5);
}
.checkfour input[type="checkbox"]{
visibility: hidden;
}
.checkfour label{
height:24px;
width:24px;
position: absolute;
top:3px;
left:3px;
border-radius: 50%;
box-shadow: inset 0px 1px 1px rgba(0, 0, 0, 0.5), 0px 1px 0px white;
background: linear-gradient(to bottom, #222222 0%, #45484d 100%);
cursor: pointer;
overflow: hidden;
}
.checkfour label:after{
content: "";
position: absolute;
width:9px;
height:5px;
top:7px;
left:6px;
opacity: 0;
border: 3px solid #fcfff4;
border-top: none;
border-right: none;
transform: rotate(-45deg);
}
#checkfour:checked+label:after{
opacity: 1;
}