一.What is Material Design
核心思想
Material design的核心思想,就是把物理世界的体验带进屏幕。去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
Material design是最重视跨平台体验的一套设计语言。由于规范严格细致,保证它在各个平台使用体验高度一致。
Material Design是扁平化吗?
首先我们看下在移动端当下或者曾经出现过的设计风格
拟物化风格 – IOS6及以前与Smartisan OS
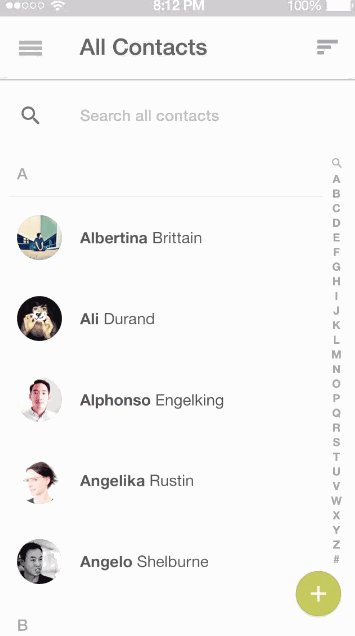
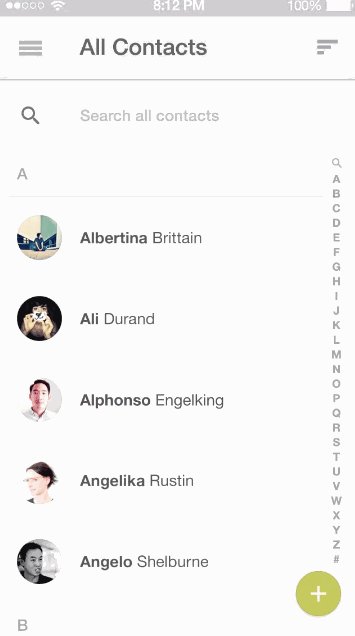
扁平风格 – IOS6以后 与WindowsPhone
拟真风格 – 安卓( Material Design 出现以前)( “拟真”的本意是,保留控件本身的“立体”属性和光影效果,而去掉了对材质和样式的模仿)
而Material Design则不属于其中的任何一种,如果说拟物化与扁平化是两种极端的话,那么Material Design则是处于拟物化与扁平化之间(更偏向于扁平化)的某个平衡点
在我的理解中,Material Design更多的是偏向于只扁不平,为什么这么说,后面我会给出详细的说明与解释
Material 顾名思义,材质,材料的意思,那么首先我们说明下Material design中的材料问题
二.材料
Material design中的材料总结成一句话就是:魔法纸片(纸的形态模拟)
纸片层叠、合并、分离,拥有现实中的厚度、惯性和反馈,同时拥有液体的一些特性,能够自由伸展变形。
这些是纸片的魔法特性,真实纸片所不具备的能力:
纸片可以伸缩、改变形状
纸片变形时可以裁剪内容,比如纸片缩小时,内容大小不变,而是隐藏超出部分
多张纸片可以拼接成一张
一张纸片可以分裂成多张
纸片可以在任何位置凭空出现
不过,魔法纸片有些效果是禁止的:
一项操作不能同时触发两张纸片的反馈
层叠的纸片,海报高度不能相同
纸片不能互相穿透
纸片不能弯折
纸片不能产生透视,必须平行于屏幕
前面提到了我对Material Design理解为只扁不平,接下来就解释下为什么
三.空间
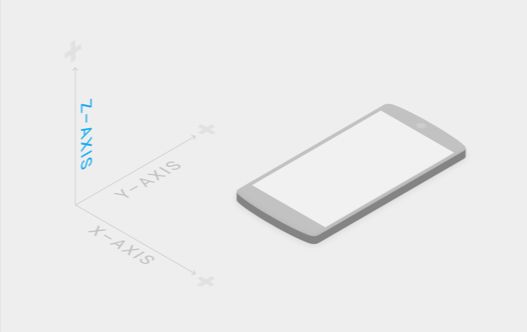
Material 环境是一个三维的空间,这意味着每个对象都有 x , y , z 三维坐标属性,z 轴垂直于显示平面,并延伸向用户视角,每个 material 元素在 z 轴上占据一定的位置并且有一个 1dp 厚度的标准。
只扁不平?
扁:每个 material 元素在 z 轴上占据一定的位置并且有一个 1dp 厚度的标准
不平:如图所示的Z轴,Z轴维度代表着什么?高度。
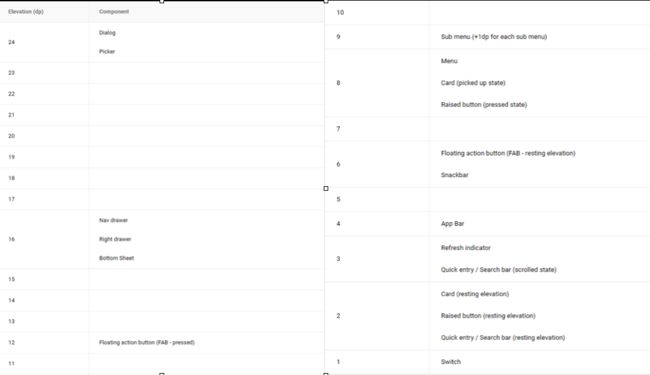
Material 对象都有一个默认高度(静止高度)
对应的Material 某些对象也有一个动态高度,如下:
当一个对象的高度产生变化时,它将会尽快恢复到自身的静止高度
所以高度其实也代表了层次关系
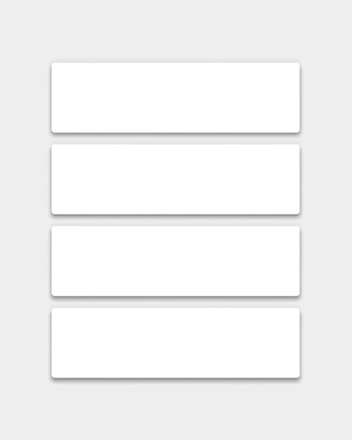
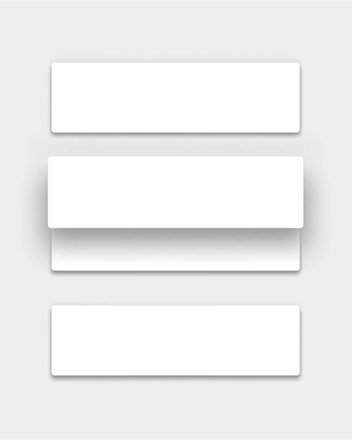
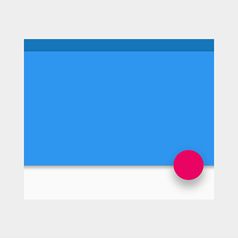
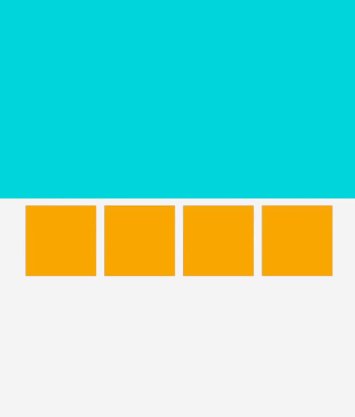
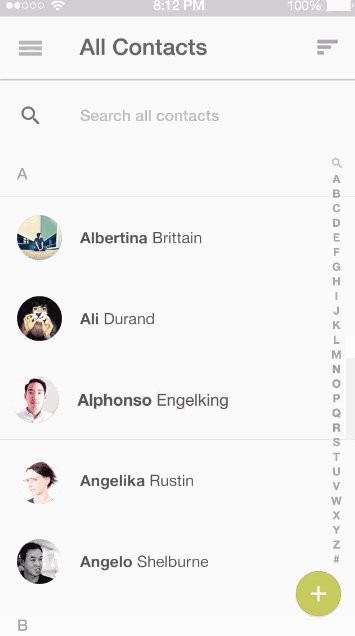
那么我们接下来看看不同高度控件在一起的显示效果
好像并没有高度的显示,所以接下来就要介绍到Material Design中的阴影了
四.阴影
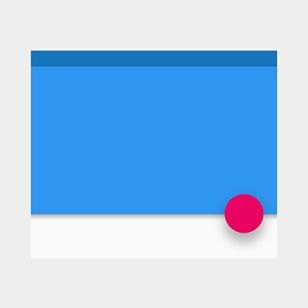
在 material 环境中,虚拟的光线照射使场景中的对象投射出阴影,主光源投射出一个定向的阴影,而环境光从各个角度投射出连贯又柔和的阴影
“阴影”提供了对象深度和方向性移动的重要视觉线索。它们是唯一一种标示不同平面之间分离程度的视觉线索。
某一对象的“高度”决定了其具体“阴影”的表现形式。
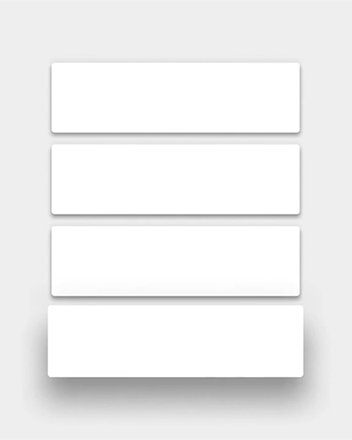
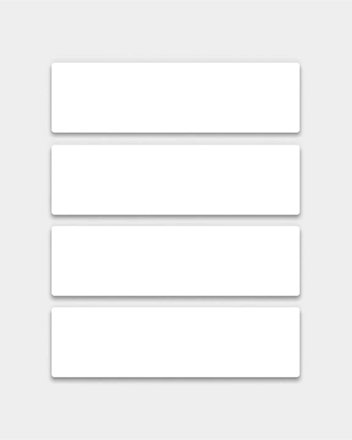
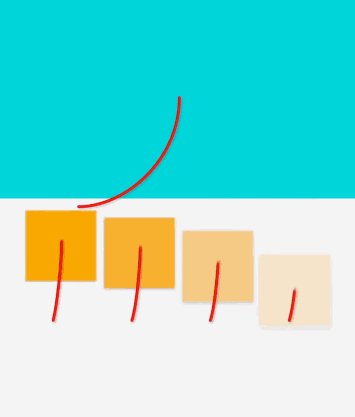
看看加上了阴影后的上图的显示效果
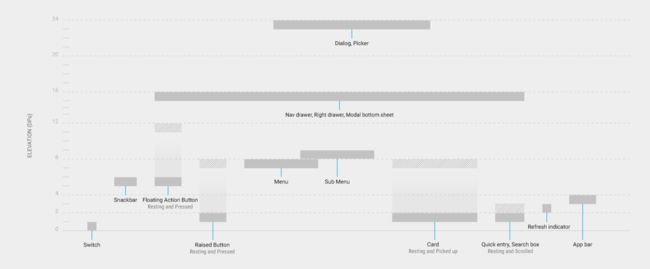
在传统的Android控件加入高度和阴影后会发现很神奇的化学效果
比如说Button加入高度和阴影后,会衍生出不同的几种Button,而且在不同的情况下使用不同的Button
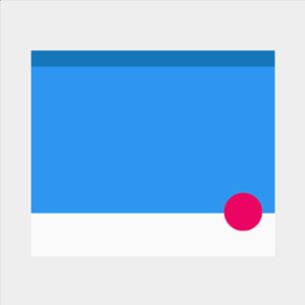
悬浮响应按钮(Floating action button): 点击后会产生墨水扩散效果的圆形按钮。
浮动按钮(Raised button): 常见的方形纸片按钮,点击后会产生墨水扩散效果。
扁平按钮(Flat button):点击后产生墨水扩散效果,和浮动按钮的区别是没有浮起的效果。
五.动画
在Material Design的世界中,动效不仅仅因为美学意义而存才,同时是为了构建有意义的空间关系、凸显功能、维系整个系统的一致性。
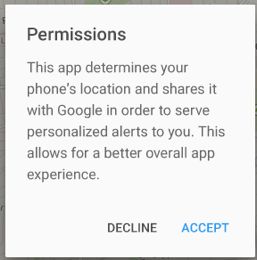
1、迅捷响应交互行为
当用户与应用交互时,所反馈的动效不但极具美感,符合物理逻辑,而且能够愉悦用户。反馈动效的设计必须深思熟虑且具有目的性,而不能随性设计,反馈动效应温和 ,不让用户分心。鼓励用户进一步探索应用
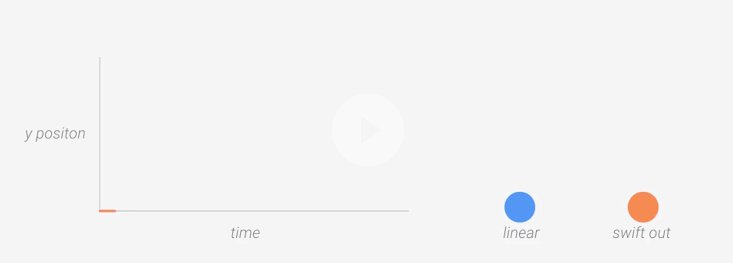
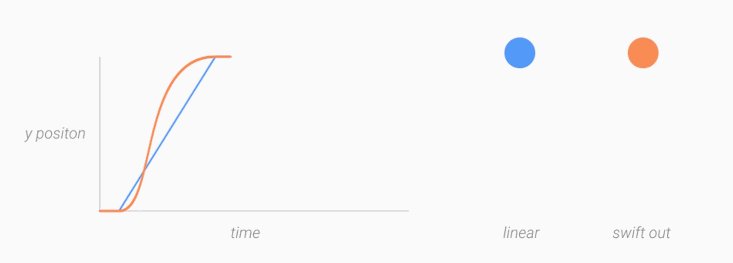
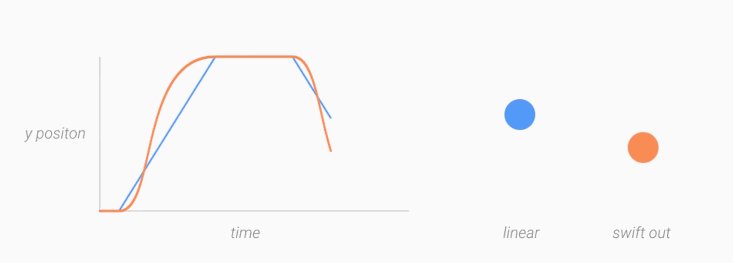
如下的示例图
2、真实的动效
理解物质是有形的,物理形体具有质量,当受到外力驱使时能够运动
物理世界中的运动和变化都是有加速和减速过程的,忽然开始、忽然停止的匀速动画显得机械而不真实。考虑动画的easing,要先考虑它在现实世界中的运动规律。
3、有意义的转场效果
(1).富有层次的时间感
在构建转场效果时,要考虑哪些元素需要运动,他们的运动的持续时间又是多久,从何时开始,何时结束?确保动效能够表达出信息层级。这样用户便可知道哪些元素最为重要,并且创建视觉轨迹
最重要的元素最先出现,最次要的最后出现,但是这并不是定式。转场元素的运动要具备分明的时间感,整体流畅而不杂乱。
(2).编排一致
所有在屏幕中进行转场动效的元素,都必须要精心编排。所有元素的运动路径必须富有运动感,并且要有序。 杂乱的动效会让人感到分心。
避免线性运动,除非是沿轴线的运动,或者多个元素一致朝某个点运动时
确保元素的运动要和整体转场效果在物理规律上契合。多个元素运动时避免杂乱的运动感和重叠的运动轨迹。
考虑深度、层级关系
要保证进场元素和退场元素空间感的一致性。
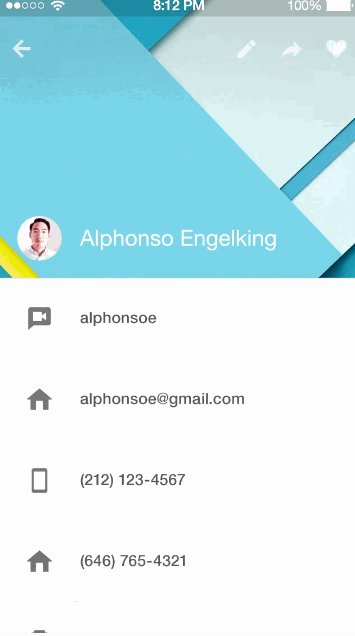
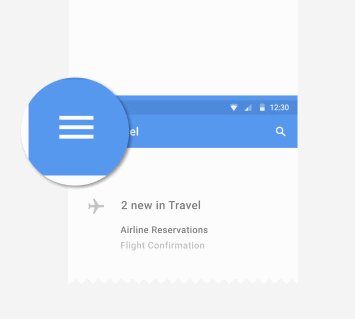
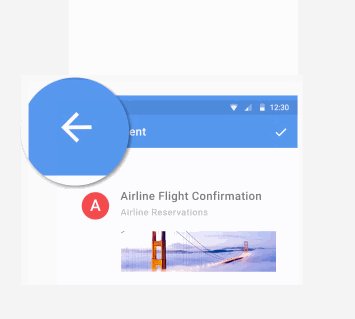
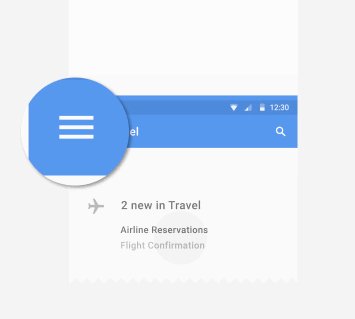
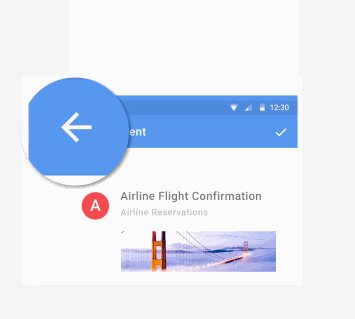
(3).视觉连贯性
两种不同视觉状态的转场应该平滑、看起来毫不费力,除此之外,要让用户感到明晰而不混淆。
在两个界面跳转时候要注意其中的元素:
进场元素:无论是新生成的元素,或者是变换进入屏幕的元素,设计者需着重笔墨介绍一番新进场的元素。
退场元素:指的是在新场景下不复存在的元素,退场元素必须温和、不突兀的退场。
共享元素:指的是从转场开始到转场结束都存在的元素,可以是一个图标,也可以是点击后放大的图像。
4、细节愉悦用户(icon动画)
五.为什么Material Design没有大行其道
1、Android 的控制力不如 iOS 。虽然谷歌已经推到 Android 6.0,但很多第三方 ROM 还停留在 Android 4.4。其中更深层次的原因是国内 Android 生态圈受谷歌的影响很小;
2、App 的界面交互大改,用户需要花费一定时间和精力进行学习跟适应。作为跟随规范的先驱,你会得到呼声,也有可能会失去用户;不理规范保守审慎,你会留住用户,也可能会招来嘲笑和指责。而是否选择在第一时间带头遵守规范,取决于这个公司是谁以及它的老板是谁;
3、很多公司都将动力都用在了如何抢占移动端入口。Material Design 作为一种信息密度非常低的设计风格,深受那些只需考虑自己部门利益、对产品有自主权、没有乱七八糟功能需要展示的团队喜爱,如果你的产品改成了 Material Design 会损害其他 10 个团队的利益,那么就变成了一个政治博弈、比产品复杂 10 倍的游戏。
4、不仅是 UI/UE 的设计问题,还是现实产品决策的结果,也是在有限资源下,是公司各利益集团博弈妥协的结果。我就说说我以前在推动其他产品 Redesign 时,遇到的、见过的原因:开发成本高,很多界面代码需要重写;设计成本高,很多设计细节需要变更;用户审美,能在电视上播放的都是大众审美。我们可以去感受一下真正的用户,他们的审美观如何。
Reference
1.Material Design 中文版
2.重磅教程!帮你全面彻底搞定MATERIAL DESIGN的学习笔记
3.谷歌设计师讲述Material Design的一些设计性思考