HTML元素分类
顶级(top-level)元素
包括html, body, frameset, 表现如Block-level element, 属于高级块级元素.内联(inline)元素
指依附其他块级元素存在, 紧接于被联元素之间显示, 而不换行. 常用的内联元素包括: img, span, li, br等;块级(block-level) 元素
指能够独立存在, 一般的块级元素之间以换行(如一个段落结束后另起一行)分隔. 常用的块级元素包括: p, h1~h6, div, ul等;
块级元素是构成一个html的主要和关键元素, 而任意一个块级元素均可以用Box model来解释说明.
Box Model
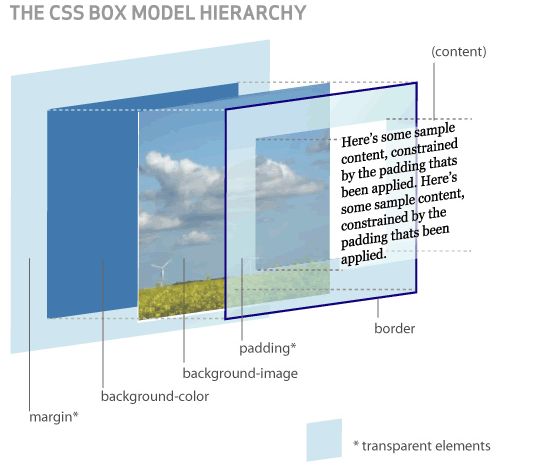
任意一个块级元素均由content(内容), padding, background(包括背景颜色和图片), border(边框), margin五个部分组成. 立体图如下:
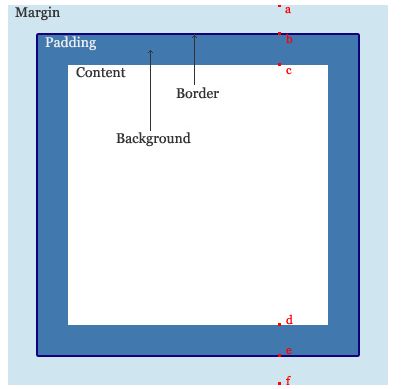
平面图如下:
-
Margin:属性:
包括margin-top, margin-right, margin-bottom, margin-left, 控制块级元素之间的距离, 它们是透明不可见的, 如BoxModel平面图所示的上右下左margin值均为40px,
因此代码为:
margin-top: 40px;
margin-right: 40px;
margin-bottom: 40px;
margin-left: 40px;
根据上, 右, 下, 左的顺时针规则:
简写为margin: 40px 40px 40px 40px;当上下, 左右margin值分别一致,
可简写为:margin: 40px 40px;
前一个40px代表上下margin值, 后一个40px代表左右margin值.
当上下左右margin值均一致,
可简写为:margin: 40px;
- Padding属性:
包括padding-top, padding-right, padding-bottom, padding-left, 控制块级元素内部, content与border之间的距离, 其代码, 简写请参考margin属性的写法.
当你想让两个元素的content在垂直方向(vertically)分隔时, 既可以选择padding-top/bottom, 也可以选择margin-top/bottom, 再此Jorux建议你尽量使用padding-top/bottom来达到你的目的, 这是因为css中存在Collapsing margins(折叠的margins)的现象.
Collapsing margins(折叠的margins)的现象
margins折叠现象只存在于临近或有从属关系的元素, 垂直方向的margin中.
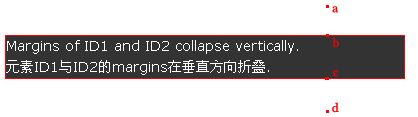
margin-collapsing现象栗子:
Margins of ID1 and ID2 collapse vertically.
元素ID1与ID2的margins在垂直方向折叠.
* {padding:0;margin:0;}
#ID1 {background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;}
#ID2 {font: normal 14px/1.5 Verdana, sans-serif;
margin-top: 30px;
margin-bottom: 30px;
border: 1px solid #F00;}
// 在html写入的代码表示, 在html中插入id分别为ID1和ID2的两个块级元素div, h1;
// *{padding:0; margin:0;}: 使浏览器默认的元素padding和margin值均归零;
// #ID1{…}: 使id为ID1的元素div的背景颜色为#333, 字体颜色为#FFF,
margin-top/bottom为10px;
//#ID2{…}: 使id为ID2的元素h1的字体大小为14px, verdana字体, 行高为字体高的150%, 正常
粗细.
//margin-top/bottom为30px, 边框为1px宽, 红色实线.
根据上述解释,得到以下效果图:
即ID1的margin-top/bottom=ab=ef=10px;
ID2的margin-top/bottom=bc=de=30px;
浏览器实际运行效果图:
即ab=cd=30px, ID1的margin-top/bottom=10px被折叠了, 而且ID1应有的margin黑色背景也一同被折叠消失了.
为什么会折叠: 造成以上现象的原因是, 我们在css中并没有声明id为ID1的元素div的height(高), 因此它的高便被设为auto(自动)了. 一旦其值被设为auto, 那么浏览器就会认为它的高为子元素ID2的border-top到border-bottom之间的距离, 即Fig. 4中bc的长度, 所以子元素ID2的margin-top/bottom(30px)就伸出到了父元素ID1之外, 出现了Fig. 4中ab与cd之间的空白区域. 因此父元素ID1的margin-top/bottom因子元素的”红杏出墙”而被折叠消失了.
如何解决折叠问题: 可能大家最初想到的办法就是根据折叠发生的原因—auto, 来解决问题. 但是, 在实际操作中, 某些元素如div, h1, p等, 我们是不可能预先知道它的高是多少的, 因此在css文件中是不能常规通过声明元素的高来解决折叠问题.我们需要在css文件中加入如下代码(红色部分):
#ID1 { background-color: #333;
color:#FFF;
margin-top: 10px;
margin-bottom: 10px;
padding-top:1px;
padding-bottom:1px;
}
或是:
#ID1 {background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
border-top:1px solid #333;
border-bottom:1px solid #333;
}
通过增加以上代码, 便可使浏览器重新计算ID1的高, 使其为子元素ID2的margin-top/bottom外缘(outer top/bottom)之间的距离, 即 理论效果图.png中b - e的距离.简单说来:也就是说 设置margin 那么他所占据的空白地方会是在边框外面设置padding 他所占据的空白地方是在边框里面而且在IE6 一下的版本中 存在这padding 计算错误的BUGCSS 的宽度属性本来是不包含padding的 但是 在ie下面有的时候宽度是包含padding 所以 建议在不熟悉CSS 在定位的时候 都用margin属性.
本博客转自http://android.blog.51cto.com/268543/541832