地下的管线错综复杂如何,图纸并不能完全满足实际需求,我们就用ThingJS平台来模拟一个小区水,电,天然气管线演示。
查看DEMO
第一步,利用CampusBuilder搭建模拟场景。CampusBuilder的模型库有各种各样的模型,使我们搭建出的场景更逼真。使用CampusBuilde创建层级,之后再给层级加外立面就出现了当前的效果。详情移步:CampusBuilder3D场景制作工具
//加载场景代码
var app = new THING.App({
// 场景地址
"url": "http://www.thingjs.com/./uploads/wechat/oLX7p05lsWJZUIxnIWsNXAzJ40X8/scene/管线演示2",
//背景设置
"skyBox": "BlueSky"
});
第二步, 初始化摄像机位置,添加四个按钮,并创建四个方法。
app.on('load', function () {
//摄像机位置初始化
app.camera.position = [0.4374202706634094, 101.92917348318593, 97.06808820543526];
app.camera.target = [52.75056074670042, -18.885239034825123, -20.619558480451797];
new THING.widget.Button('水管演示', water);
new THING.widget.Button('电线演示', electric);
new THING.widget.Button('燃气演示', gas);
});
function water() {
}
function electric() {
}
function gas() {
}
第三步,创建管线,我们这里写水管线以后的电线,燃气管线同理。这里简单说一下PolygonLine,它继承THING.LineBase,同样有贴图属性,可以自己从本地上传图片至页面资源后使用。
var line = null;
function buildLine(points, color) {
line = app.create({
type: 'PolygonLine',
points: points,
style: {
color: color,
}
});
line.scrollUV = true;
}
function water() {
var waterUnderPoints = [];
buildingOpacity(0.3);
app.query(/building_0/).forEach(
function (parentObj) {
var points = [];
points.push(parentObj.selfToWorld([5, -0.8, 0]));
waterUnderPoints.push(points[0]);
for (var i = 3; i <= 24; i += 3) {
points.push(parentObj.selfToWorld([5, i, 0]));
points.push(parentObj.selfToWorld([5, i, 3]));
points.push(parentObj.selfToWorld([-5, i, 3]));
points.push(parentObj.selfToWorld([-5, i, -3]));
points.push(parentObj.selfToWorld([5, i, -3]));
points.push(parentObj.selfToWorld([5, i, 0]));
}
points.push(parentObj.selfToWorld([5, 24, 0]));
buildLine(points, '#0000FF');
}
);
waterUnderPoints.push([15.32711, -0.79, -55.655339999999999]);
buildLine(waterUnderPoints, '#0000FF');
//renderOrder();
}
function buildingOpacity(num) {
app.query("*").forEach(function (obj) {
obj.style.opacity = num;
});
}
function renderOrder(){
app.query('.PolygonLine').forEach(
function (obj) {
obj.renderOrder = -10000;
}
);
}
这里用到了两个方法:
1) buildingOpacity(num);
这个方法的主要作用就是为了将场景虚化,更好的展示我们的管线。
2)renderOrder();
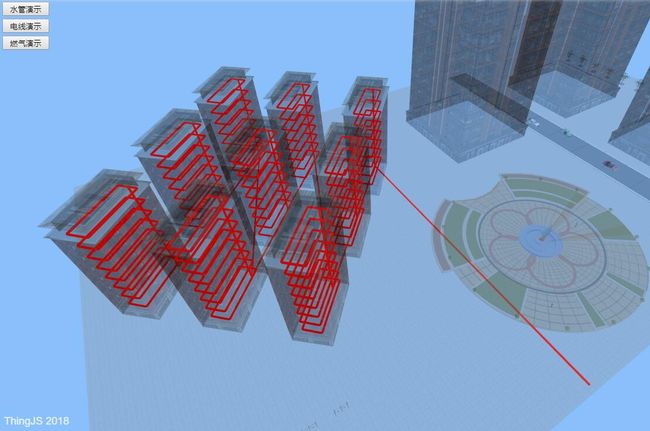
这个我在代码中先注释掉了我们先看一下现在的效果:
注意:如果没有设置renderOrder();属性的 ,管线的渲染层级没有building高 ,就会导致有被building遮盖的PolygonLine无法正常显示,设置renderOrder();属性后,渲染效果正常
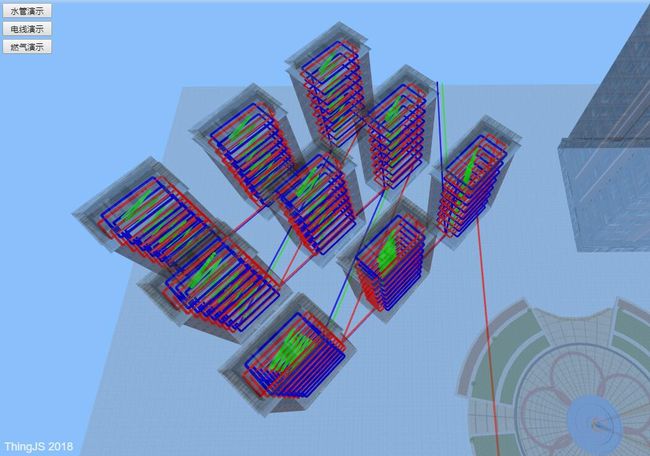
最后一步,创建出电线以及燃气线
function electric() {
var electricUnderPoints = [];
buildingOpacity(0.3);
app.query(/building_0/).forEach(
function (parentObj) {
var points = [];
points.push(parentObj.selfToWorld([3, -0.8, 0]));
electricUnderPoints.push(points[0]);
for (var i = 3; i <= 24; i += 2.5) {
points.push(parentObj.selfToWorld([3, i, 0]));
points.push(parentObj.selfToWorld([-3, i, 2]));
}
points.push(parentObj.selfToWorld([3, 24, 0]));
buildLine(points, '#00FF00');
console.log(points);
}
);
electricUnderPoints.push([16.690666, -0.79, -55.115203999999999]);
buildLine(electricUnderPoints, '#00FF00');
renderOrder();
}
function gas() {
var gasUnderPoints = [];
buildingOpacity(0.3);
app.query(/building_0/).forEach(
function (parentObj) {
var points = [];
points.push(parentObj.selfToWorld([-6.2, -0.3, 0]));
gasUnderPoints.unshift(points[0]);
for (var i = 3; i <= 24; i += 3) {
points.push(parentObj.selfToWorld([-6.2, i, 0]));
points.push(parentObj.selfToWorld([-6.2, i, 2]));
points.push(parentObj.selfToWorld([6.2, i, 2]));
points.push(parentObj.selfToWorld([6.2, i, -2]));
points.push(parentObj.selfToWorld([-6.2, i, -2]));
points.push(parentObj.selfToWorld([-6.2, i, 0]));
}
points.push(parentObj.selfToWorld([-6.2, 24, 0]));
buildLine(points, '#FF0000');
console.log(points);
}
);
gasUnderPoints.unshift([22.963023600000003, -0.3, 57.8305784]);
buildLine(gasUnderPoints, '#FF0000');
renderOrder();
}
附上完整代码,可以直接在ThingJS平台调试
//加载场景代码
var app = new THING.App({
// 场景地址
"url": "http://www.thingjs.com/./uploads/wechat/oLX7p05lsWJZUIxnIWsNXAzJ40X8/scene/管线演示2",
//背景设置
"skyBox": "BlueSky"
});
app.on('load', function () {
//摄像机位置初始化
app.camera.position = [0.4374202706634094, 101.92917348318593, 97.06808820543526];
app.camera.target = [52.75056074670042, -18.885239034825123, -20.619558480451797];
new THING.widget.Button('水管演示', water);
new THING.widget.Button('电线演示', electric);
new THING.widget.Button('燃气演示', gas);
});
function water() {
var waterUnderPoints = [];
buildingOpacity(0.3);
app.query(/building_0/).forEach(
function (parentObj) {
var points = [];
points.push(parentObj.selfToWorld([5, -0.8, 0]));
waterUnderPoints.push(points[0]);
for (var i = 3; i <= 24; i += 3) {
points.push(parentObj.selfToWorld([5, i, 0]));
points.push(parentObj.selfToWorld([5, i, 3]));
points.push(parentObj.selfToWorld([-5, i, 3]));
points.push(parentObj.selfToWorld([-5, i, -3]));
points.push(parentObj.selfToWorld([5, i, -3]));
points.push(parentObj.selfToWorld([5, i, 0]));
}
points.push(parentObj.selfToWorld([5, 24, 0]));
buildLine(points, '#0000FF');
}
);
waterUnderPoints.push([15.32711, -0.79, -55.655339999999999]);
buildLine(waterUnderPoints, '#0000FF');
renderOrder();
}
function electric() {
var electricUnderPoints = [];
buildingOpacity(0.3);
app.query(/building_0/).forEach(
function (parentObj) {
var points = [];
points.push(parentObj.selfToWorld([3, -0.8, 0]));
electricUnderPoints.push(points[0]);
for (var i = 3; i <= 24; i += 2.5) {
points.push(parentObj.selfToWorld([3, i, 0]));
points.push(parentObj.selfToWorld([-3, i, 2]));
}
points.push(parentObj.selfToWorld([3, 24, 0]));
buildLine(points, '#00FF00');
console.log(points);
}
);
electricUnderPoints.push([16.690666, -0.79, -55.115203999999999]);
buildLine(electricUnderPoints, '#00FF00');
renderOrder();
}
function gas() {
var gasUnderPoints = [];
buildingOpacity(0.3);
app.query(/building_0/).forEach(
function (parentObj) {
var points = [];
points.push(parentObj.selfToWorld([-6.2, -0.3, 0]));
gasUnderPoints.unshift(points[0]);
for (var i = 3; i <= 24; i += 3) {
points.push(parentObj.selfToWorld([-6.2, i, 0]));
points.push(parentObj.selfToWorld([-6.2, i, 2]));
points.push(parentObj.selfToWorld([6.2, i, 2]));
points.push(parentObj.selfToWorld([6.2, i, -2]));
points.push(parentObj.selfToWorld([-6.2, i, -2]));
points.push(parentObj.selfToWorld([-6.2, i, 0]));
}
points.push(parentObj.selfToWorld([-6.2, 24, 0]));
buildLine(points, '#FF0000');
console.log(points);
}
);
gasUnderPoints.unshift([22.963023600000003, -0.3, 57.8305784]);
buildLine(gasUnderPoints, '#FF0000');
renderOrder();
}
/************************************************************************
* common
*/
function buildingOpacity(num) {
app.query("*").forEach(function (obj) {
obj.style.opacity = num;
});
}
function renderOrder(){
app.query('.PolygonLine').forEach(
function (obj) {
obj.renderOrder = -10000;
}
);
}
var line = null;
function buildLine(points, color) {
line = app.create({
type: 'PolygonLine',
points: points,
style: {
color: color,
}
});
line.scrollUV = true;
}
现实中社区管线远比DEMO中复杂,开发者可以根据自身业务实际,使用ThingJS开发出更多三维可视化应用。