UGUI优化系列(一) ------ 基础概念
本系列是学习siki学院UGUI整体解决方案-优化篇(Unity 2019.1.0f2)笔记
github地址:https://github.com/BlueMonk1107/UGUISolution
图集分块算法地址:https://github.com/DaVikingCode/UnityRuntimeSpriteSheetsGenerator
texturepacker官网:https://www.codeandweb.com/texturepacker
一.基础概念
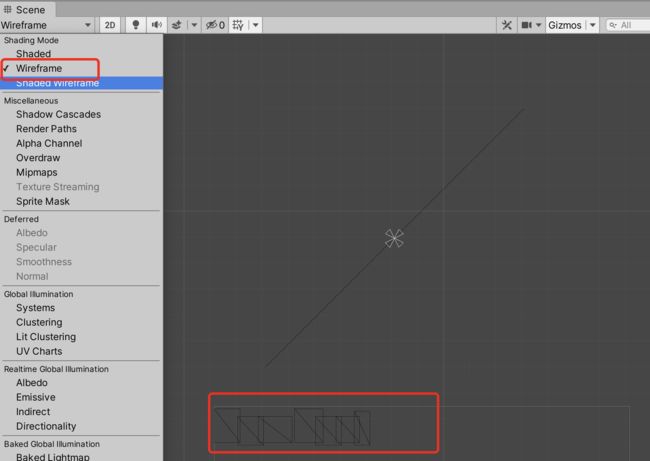
1.UI都是由网格绘制的
3D和2D都是网格绘制的,只是复杂程度不同
在unity中查看网格 :
可以看到新建的text的网格
2.DrallCall
Unity性能优化总结一中第2点
3.填充率
像素填充率是指图形处理单元在每秒内所渲染的像素数量,单位是MPixel/S(每秒百万像素),或者GPixel/S(每秒十亿像素),是用来度量当前显卡的像素处理性能的最常用指标。显卡的渲染管线是显示核心的重要组成部分,是显示核心中负责给图形配上颜色的一组专门通道。渲染管线越多,每组管线工作的频率(一般就是显卡的核心频率)越高,那么所绘出的显卡的填充率就越高,显卡的性能就越高,因此可以从显卡的象素填充率上大致判断出显卡的性能。
分辨率 : 整个屏幕宽高的像素点,像素点越多,屏幕图像就越清晰细腻
4.Batch(批处理)
Unity性能优化总结一中第4点
**
二.基础组件
1.Canvas :UI的父物体,将UI描绘到屏幕上
首先对其子物体进行批处理,合并batch,然后发送渲染指令到unity的图形系统(通过CanvasRender获取组件的几何图形)
# 封装的C++类
public sealed class Canvas : Behaviour
2.Graphic :可以绘制几何图形的组件都需要继承Graphic
Graphic继承了ICanvasElement接口,代表此组件需要作为canvas的子物体,如果没有放在canvas下则不能进行正常的mesh重建(ICanvasElement接口中含有Rebuild方法)
public abstract class Graphic : UIBehaviour, ICanvasElement
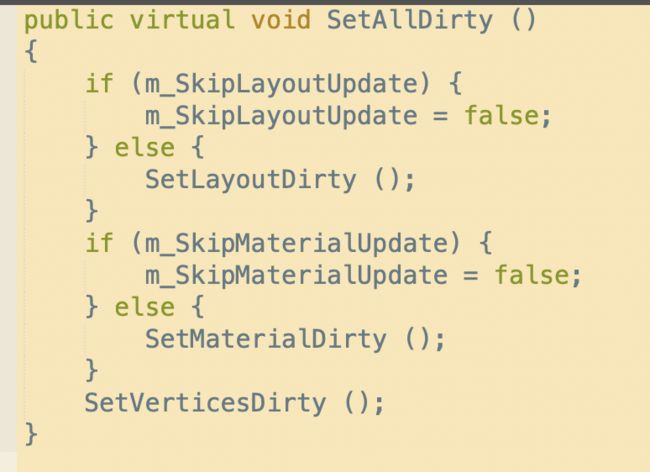
1).dirty : 脏标记
mesh是否被修改了,如果被修改了就被标记,需要重建,如此才能将修改的被显示出来
主要需要注意的是Layout/Material/Vertices
2).MaskableGraphic : Graphic比较重要的子类
MaskableGraphic继承了IMaskable,UI组件中继承此类的都能被遮挡,比如Image/Text
public abstract class MaskableGraphic : Graphic, IClippable, IMaskable, IMaterialModifier
3).LayoutRebuilder : 排序
public class LayoutRebuilder : ICanvasElement
此类中会调用:CanvasUpdateRegistry中的TryRegisterCanvasElementForLayoutRebuild方法
private static void MarkLayoutRootForRebuild (RectTransform controller)
{
if (!(controller == null)) {
LayoutRebuilder layoutRebuilder = s_Rebuilders.Get ();
layoutRebuilder.Initialize (controller);
if (!CanvasUpdateRegistry.TryRegisterCanvasElementForLayoutRebuild (layoutRebuilder)) {
s_Rebuilders.Release (layoutRebuilder);
}
}
}
CanvasUpdateRegistry中会将此元素加入重建队列中
public static bool TryRegisterCanvasElementForLayoutRebuild (ICanvasElement element)
{
return instance.InternalRegisterCanvasElementForLayoutRebuild (element);
}
private bool InternalRegisterCanvasElementForLayoutRebuild (ICanvasElement element)
{
if (m_LayoutRebuildQueue.Contains (element)) {
return false;
}
return m_LayoutRebuildQueue.AddUnique (element);
}
能排序的都会继承ILayoutElement(Image/Text):
public class Image : MaskableGraphic, ISerializationCallbackReceiver,
ILayoutElement, ICanvasRaycastFilter
建议避免使用自动排序组件,因为需要进行重建的消耗非常高
4).CanvasUpdateRegistry
负责Canvas更新的注册,其他类是否需要重建都是调用此类中的方法
protected CanvasUpdateRegistry ()
{
Canvas.willRenderCanvases += PerformUpdate;
}
# PerformUpdate中会进行Layout重建/Graphic重建
三.两种遮罩的实现区别
1.Mask
剪切逻辑在GetModifiedMaterial方法中 : 主要实现的效果是模板(stencil)缓存
2.RectMask2D
对2D进行遮罩,继承了剪切部分的接口IClipper
public class RectMask2D : UIBehaviour, IClipper, ICanvasRaycastFilter
#IClipper主要方法是PerformClipping : 实现剪切逻辑
因为实现不同,之后的优化过程中的表现也不同
参考 : UGUI源码