解决iframe跨域问题
目录
- 场景
- 解决跨域一:使用代理页面(来自 [伯纳乌的追风少年](https://www.jianshu.com/p/9d90d3333215))
- 解决2:使用postmessage
场景
在开发中,发现部分页面内容在不同项目中重复率极高,像导航栏这种,不同项目都需要复制一份代码在项目中很麻烦,而且修改起来也工具量大,容易遗漏或错误。想到通过引用组件或iframe页面嵌套的方式解决,使用组件解决的话每次更新也需要重新引入组件,所以采用iframe页面嵌套。
首先在主项目(子框架)中设置导航栏,在子项目(父框架)中使用iframe引入:
这样其它项目使用时直接复制这行代码就行。但是,由于导航栏有划过显示子导航,而子导航内容不确定,如果设定划过iframe的height为固定值时,onmouseout只会在划出固定高度内容后才会触发。对于子导航远小于这个高度时,在子框架里已经认为划出子导航隐藏子导航内容,而在父框架里仍没有触发onmouseout。所以需要在公用的子框架中检测划出来改变iframe高度。
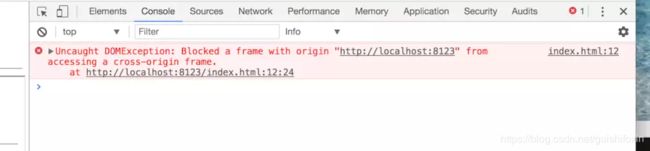
在子框架中使用window.parent.document.getElementById(‘iframe’).style来设置时,会报跨域问题:

解决跨域一:使用代理页面(来自 伯纳乌的追风少年)
文章链接: https://www.jianshu.com/p/9d90d3333215
解决2:使用postmessage
在子框架写入:
window.parent.postMessage({ height: '65px', 'z-index': '100' }, '*')
父框架写入:
window.addEventListener('message', (event) => {
const op = event.data
if (op.height) {
this.$refs.iframe.style.height = op.height
this.$refs.iframe.style['z-index'] = op['z-index']
}
})