Serverless 背景下的前端困境与解决方案
回顾 2018 年的前端届,笔者看到的是 PWA、SSR、AMP、Web Component & Polymer、GraphQL 等半生不熟的技术,其中最有创新点的大概就是 Truffle(区块链)和 TFJS(TensorFlow.js)了。
到了 2019 年 ,当数 Serverless 的发展最为迅速。那么,当下去分析 Serverless 背景下的前端困境就显得尤为重要——从自身痛点出发,才能更好地赋能前端。
本文将从 Serverless 背景下的前端困境入手分析,结合具体的技术点,最后给出解决方案相关的建议。
Serverless 背景下的前端困境
国内各个公司在 Serverless 投入很大,腾讯和阿里云都铆足了劲在上面发力,提出了各自的解决方案,腾讯推出了 Serverless 2.0,以及前段时间阿里云推出的预留模式,都是对 Serverless 越来越重视的表现。
阿里近期在做前端研发升级,为拓展前端的边界和职能,尝试做了一次和 Serverless 的结合,希望能将传统应用快速迁移到 Serverless 体系,让大家都能享受到 Serverless 的红利。
Serverless 技术已经来临,Web 应用是 Serverless 技术一个重要的场景。
应该以什么姿态和角色去迎接新的技术变革,是每个端开发需要思考的问题。
我们可能会有如下思考:
Serverless 能给我们带来多大价值?
有没有符合 Serverless 应用的开发框架?
Serverless 下前端传统的渲染,该如何做?
Serverless 应用的开发模式会不会和过去的开发模式存在很大的差异?
为了让 Web 应用在 Serverless 场景下,保持甚至超越传统开发体验,我们做了许多探索。我们尝试将传统 Web 应用框架迁移到 Serverless 平台上,比如 Egg.js 等框架,虽然与传统开发体验相差不大,但是也带来了不少问题,例如不支持跨云平台,还需要针对 Serverless 特性做好适配,相关的工具也没法深度适配 Web 应用框架这种特定场景。
FaaS 架构研发模式如何升级
Node.js Web 的浪潮,把前端变为了全栈开发工程师,体会到了传统前后端一体应用的魅力,也扩充了前端的边界,而 Serverless 则成了工程师们从 DevOps 到 NoOps 的另一次契机,新的革命即将到来。
传统应用开发、调试、部署的整个研发流程,在新的机会下需要模式升级,也需要从工具链、框架、到整个发布和灰度以及回滚流程,整体来重塑原有的体系。
面对基建成本和技术革新,阿里集团利用传统的 Node.js 技术栈的经验积累,演进出全新的 midway-faas 框架,结合完整的工具链从整个研发流程,调试,发布着手,通过平台化,工具化,将整个工程从头迁移到 Serverless 新体系。
为此,阿里开始了「前端研发升级」这个大项目。
整个前端研发模式升级的目的有两个,一为「前端赋能」,二为「提效」。所谓的「前端赋能」,是因为我们希望能够打破现有的技术壁垒,朝着更底层、面向数据的地方去深入探索,在这之中可以从面向 UI 和视图本身变得更加了解业务,从更全面的视角来理解现有的体系。而「前端提效」,则是希望让 Serverless,用更轻量化的方式进行业务研发,降低整个前端参与业务交付的门槛,同时,在开发期间,也能减少人力总成本,让前端减负,业务小步快跑成为可能。
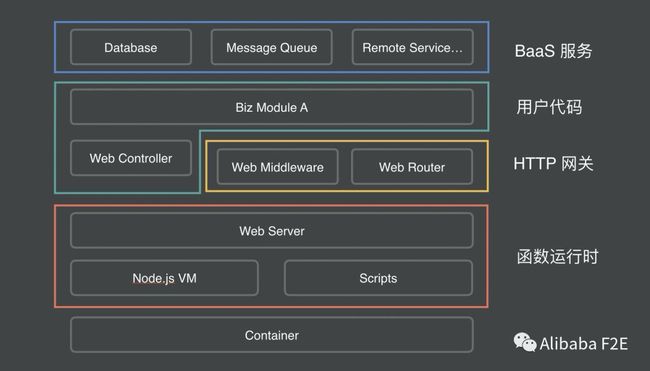
概览如下,用户代码桥接函数和 BaaS 服务,其中 HTTP 网关和函数运行时、容器是三大核心技术。
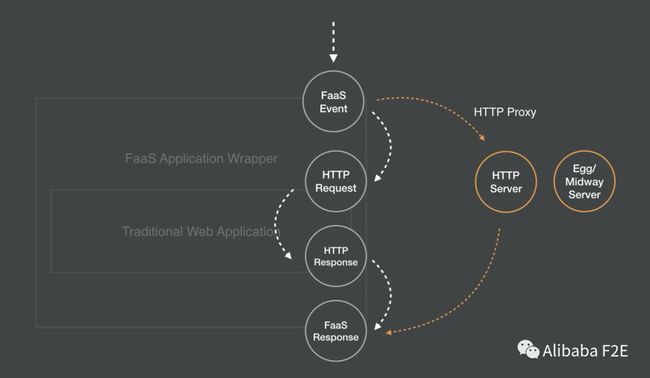
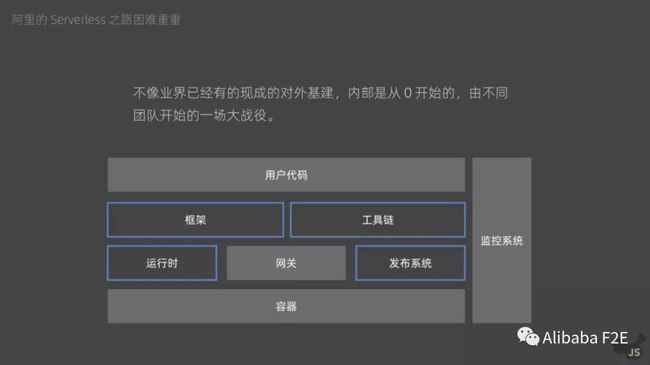
基于现有生态,如何实现函数运行时,其中也是有很多故事的。
Node.js 基础团队的使命,就是为阿里集团 Node.js 生态提供各种基础能力,包括但不限于框架,中间件包等,而在 Serverless 体系中,我们要负责框架、工具链、运行时、发布系统,同时也需要和周边的网关,监控系统等对接。
渲染层如何做
从 beidou、Next.js、Egg-react-ssr 到 Umi SSR, 可以看出服务端渲染是很重要的端侧渲染组成部分。无论如何,React SSR 都是依赖 Node.js Web 应用的。那么,在 Serverless 时代,基于函数即服务(Functions as a Service,简写为FaaS)做 API 开发相关是非常简单的,因为它 1. 无服务,不需要管运维工作;2. 代码只关心函数粒度,面向 API 编程,降低构建复杂度;3. 可扩展。
那么,在 FaaS 下,如何做好渲染层呢?直出 HTML,做 CSR 很明显是太简单了,其实我们可以做的更多,笔者目前能想到的 Serverless 时代的渲染层具有如下特点:
采用 Next.js/egg-react-ssr 写法,实现客户端渲染和服务端渲染统一
采用 Umi SSR 构建,生成独立 umi.server.js 做法,做到渲染
采用 Umi 做法,内置 Webpack 和 React, 简化开发,只在构建时区分客户端渲染和服务端渲染,做好和 CDN 的搭档,做好优雅降级,保证稳定性
结合 FaaS API,做好渲染集成
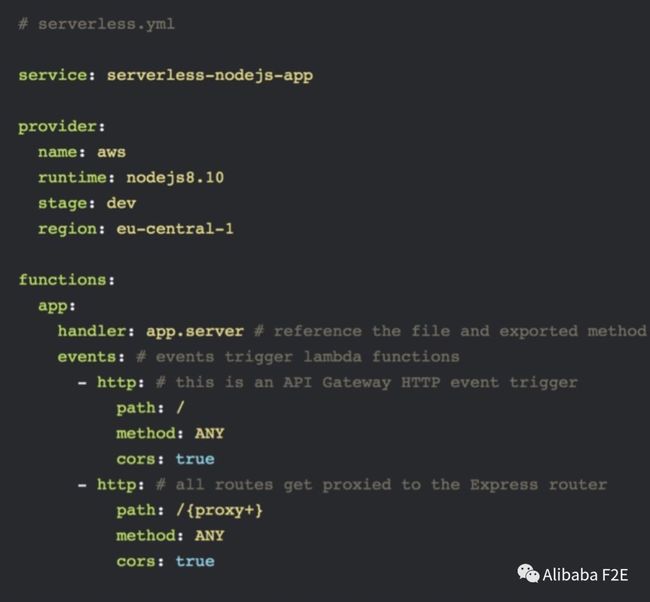
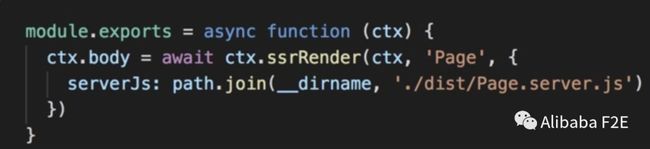
为了演示 Serverless 下渲染层实现原理,下面会进行简要说明。在 Serverless 云函数里,一般会有 server.yml 作为配置文件,这里以 lamda 为例子。
通过这个配置,我们可以看出函数 app.server 对应的 HTTP 请求路径是 '/',这个配置其实描述的就是路由信息。对应的 app.server 函数实现如下图。
通过提供 ctx.ssrRender 方法,读取 dist 目录下的 Page.server.js 完成服务端渲染。
核心要点:
ssrRender 方法比较容易实现
采用类似 Umi SSR 的方式,将源码打包到 Page.server.js 文件中
在发布的时候,将配置,app.server 函数和 Page.server.js 等文件上传到 Serverless 运行环境即可
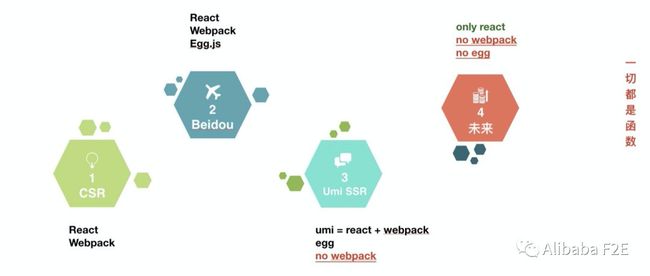
综上所述,我们大致可以推出架构升级的四大阶段。
在 CSR 中,开发者需要关心 React 和 Webpack
在 SSR 中,开发者需要关心 React、Webpack 和 Egg.js
在 Umi SSR 同构中,开发者需要关心 React 和 Egg.js,由于 Umi 内置了 Webpack, 开发者基本不需要关注 Webpack
未来,基于 FaaS 的渲染层,开发者只需要关心 React, 不需要关心 Webpack 和 Egg.js
在这四个阶段中,依次出现了 CSR 和 SSR, 之后在同构实践中,对开发者要求要更高,甚至是全栈。所有这些经验和最佳实践的积累,沉淀出了更简单的开发方式,在未来 Serverless 环境下,希望前端更加简单、高效。
Serverless 时代,我们还能干点什么
Serverless 是一个颠覆性的演进,与之伴随而来的,是对未知的探索,这既是机遇也是挑战。
1)自动化
目前看,从申请域名,到网关,到集群的链路,离「无运维」还有许多优化空间。
2)面向页面开发,会导致页面管理成本增加
页面和 API 都以函数的形式存在,其维护成本比微服务时还要高
3)多种技术栈的融合
像早年的 Portal,现在的微前端,其实都是在解决「Widget 或组件的复用和配置」问题。
一个大型应用被“碎片化”后,还要保持“一目了然”。它由哪些子应用构成、运行状态、异常监控、代码健康度、甚至一些运营数据的监控,就变得非常必要了。
简化开发,赋能业务,为大中台,小前台贡献应变能力,笔者畅想的未来是这样的:
组件:开发只写组件
页面:配置出来
系统:集成出来
寄语未来前端
通过阿里前端的四大方向:Serverless、搭建、智能化、IDE, 我们可以看到未来对前端要求会越来越高,复合型人才(比如掌握算法),需要跨界(影响力),国际化,生在这样的时代是每一个前端的机遇和荣耀。
希望前端能够有更强的业务 Owner 意识,勇于创新,打破前端自身的局限和壁垒。无论 Serverless 还是智能化,我们都在突破,引领潮流。
本届 D2 Serverless 专场
其实,Serverless 背景下的前端困境对应的解决方案,业界都在探索,这是一条开拓的路,本次 D2 特地设置了 Serverless 专场,邀请国际国内知名一线专家,共同探讨,目前已入驻以下主题,邀你共赏。
1)Serverless 赋能前端应用开发
讲师:Matheus Fernandes & Shu Ding, 海外嘉宾,来自业界践行 Serverless 的先驱、知名 Serverless 解决方案提供商 ZEIT 公司。Matheus Fernandes 是 ZEIT 的技术负责人,知名的产品包括 Next.js 和 ZEIT now, 他帮助团队快速发展和业务的全球扩张。对开源、网络、CDN加速和摄影充满热情。为了追逐梦想,他辍学了,环球旅行和写代码,作为 ZEIT 的技术负责人,他两项爱好都实现了。Shu Ding 是 ZEIT 的产品设计师,他参与深受全球用户的喜爱的 Next.js、zeit.co 管理后台、SWR 等产品的设计。从高中开始编程,花了 4 年在算法比赛上。复旦大学计算机系本科毕业,目前是一名平面设计师和前端开发者,在上海工作。他创建了 inns.studio 以及其他很多项目。
内容摘要:ZEIT 是如何应用 Serverless 思想,借助前端实现 API 目录以及 Serverless target 等功能,在无额外开发成本的情况下,大幅度提升应用的可用性与伸缩性的?在本次分享中,我们将通过分析实际的案例,去了解 Serverless 在开发场景背后的工作方式,一起感受如何利用 Serverless 的思想和能力去编写功能强大的前端应用程序。
2)前端新思路:组件即服务和 Serverless SSR 实践
讲师:狼叔,来自阿里巴巴,花名狼叔,前去哪儿前端架构师,StuQ 明星讲师,Node.js 技术布道者。曾就职于新浪、网秦,曾做过前端、后端、数据分析、移动端负责人、做过首席架构师、技术总监,全栈技术实践者,目前主要关注技术架构和团队梯队建设方向。
内容摘要:今天,做 Node.js 的运维和高并发依然是富有挑战的,为了提效,我们将架构演进为页面即服务,可是粒度还不够,借着云原生和 Serverless 大潮,无运维、轻松扩展,是对前端极大的诱惑。那么,基于 FaaS 之上,前端有哪些可能性呢?2019 年上半年,我在阿里巴巴经济体前端委员会推进的 Serverless 研发体系共建项目中负责 Serverless SSR 的研究,将 CSR、SSR、边缘渲染进行整合和尝试,提出组件即服务的概念(Component as Service),试图结合Faas, 做出更简单的开发方式。本次分享主要围绕 Serverless SSR 和它的演进过程、背后思考为主。
3)Serverless 下函数应用架构升级
讲师:陈仲寅,来自阿里巴巴,花名张挺,长期耕耘于 Node.js 技术栈,为淘宝和阿里其他BU提供框架和中间件解决方案,负责淘宝整体的 Node.js 体系基础建设,解决全栈开发的各种维护和稳定性问题,也同时负责 MidwayJs 系列内部和社区开源产品,包括 Midway、Sandbox、Pandora、Injection 等开源产品的开发、维护等工作。
内容摘要:Node.js Web 的浪潮,让前端变为了全栈开发工程师,体会到了传统前后端一体应用的魅力,也扩充了前端的边界,而 Serverless 则成了工程师们从 DevOps 到 NoOps 的另一次契机,一次革命。传统的应用开发、调试、部署的整个研发流程,在新的机会下需要模式升级,也需要整体重塑原有的体系,从工具链、框架、到整个发布和灰度以及回滚流程。面对基建成本和技术革新,阿里集团利用传统的 Node.js 技术栈的经验积累,演进出全新的 midway-faas 框架,结合完整的工具链从整个研发流程,调试,发布着手,通过平台化,工具化,将整个工程从头迁移到 Serverless 新体系。本次分享主要围绕 Serverless 体系下,使用全新的框架、工具链和研发模式,讲解在新的体系中进行业务快速迭代,研发升级以及多场景,多环境的问题。
4)基于 FaaS 实现 NPM CDN 同步
讲师:张立理,就职于百度,现任资深前端工程师 & 百度 ECOMFE、FE-CMC 主席一职。作为行业享有盛名的大咖,张立理行事低调,对工作热情饱满,多次受邀作为嘉宾出席各类大会,并发表了精彩演讲。
内容摘要:NPM 是 JavaScript 最权威的依赖仓库,通过 CDN 访问 NPM 任意包内的文件有助于快速构建前端应用,UNPKG 和 jsDelivr 是国际上比较知名的 NPM CDN 提供商,本次分享将介绍通过基于云服务(包括函数云、对象存储、CDN、容器引擎)和 Terraform 框架构建一个高弹性、高稳定性、免运维的 NPM 到 CDN 的同步服务