简单的ECharts数据可视化,30分钟学会
小南:你先跟我说说什么是ECharts吧。
信平:ECharts是开源的商业及数据图表库,它是一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度定制化定制的数据可视化图表。ECharts中加入了更丰富的交互功能以及更多的可视化效果,并对移动端做了深度的优化。
简单的说,ECharts是由来自百度EFE数据可视化团队开发的,ECharts是基于JavaScript的数据图表库。
小南:明白,那么ECharts要怎么用呢?
信平:很简单,ECharts官网下载地址:
http://echarts.baidu.com/download.html。
使用ECharts绘制简单的图表,新建 echarts_demo目录,在目录下新建文件夹jslib,把下载的echarts.min.js放入到此目录中。本案例中的脚本结构如下。
echarts_demo01
└─jslib
└─echarts.min.js
│─echarts_demo.html
然后在echarts_demo01目录下新建echarts_demo.html页面。
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8" />
<title></title>
<!--引入 echarts.js -->
<scriptsrc="jslib/echarts.min.js"></script>
</head>
<body>
<!--为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main"></div>
<scripttype="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart =echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
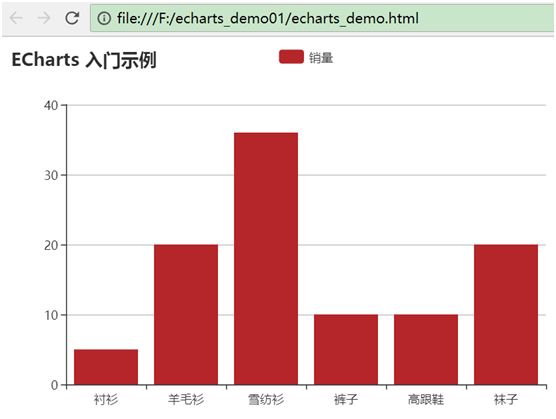
使用浏览器打开echarts_demo.html页面,显示效果如图8-46所示。
本案例中,我们使用ECharts绘制简单的柱状图,有以下知识点需要注意。
1,引入ECharts
ECharts是一个纯JavaScript的图标库,需要像普通的JavaScript库一样用script标签引用。
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<!--引入ECharts文件 -->
<scriptsrc="jslib/echarts.min.js"></script>
</head>
</html>
2, 绘制简单图表
在绘图前需要为 ECharts 准备一个具备高宽的 DOM 容器。
<body>
<!--为ECharts准备一个具备大小(宽高)的 DOM -->
<div id="main"></div>
</body>
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图。
<scripttype="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart =echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
小南:哇,ECharts功能好强大啊,可以给我举一些常用图表的范例吗?
信平:OK,在数据分析中常用的图表就是柱形图,下面我们来看看Flask和ECharts结合的范例吧。
在新建 echarts_demo2目录,在目录下新建文件夹jslib,把下载的echarts.min.js放入到此目录中。在本例中实现显示多个图表功能。本案例中的脚本结构如下。
echarts_demo2
└─jslib
└─echarts.min.js
│─report.py
│─echarts_bar.html
然后在echarts_demo2目录下新建路由report.py
# -*- coding: utf-8 -*-
from flask import Flask
app = Flask(__name__,static_url_path='', static_folder='')
if __name__ == '__main__':
app.debug = True
app.run(host='0.0.0.0', port=80)
启动Flask服务器,在命令行运行以下 report.py 脚本启动服务器
python report.py
柱形图
在echarts_demo2目录下新建页面echarts_bar.html
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title>ECharts</title>
<!--引入 echarts.js-->
<scriptsrc="jslib/echarts.min.js"></script>
</head>
<body>
<!--为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main"></div>
<scripttype="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts柱状图'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
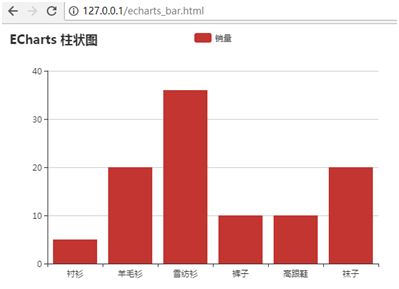
然后访问http://127.0.0.1/echarts_bar.html,就会出现一个Echarts的柱状图,如图8-48所示。
小南:棒棒的,Echarts功能简单,和Flask结合在一起就像是“倚天剑“+“屠龙刀”的组合。
推荐一本好书,这本书参加了京东年中购物节,每满100减50
购买二维码
另外由于出版社美眉送了一本,送给有需要的朋友,规则就一条:留言点赞最多者,且大于十者