一、过滤器
过滤器就是Vue允许开发者在输出内容和操作数据中,自定义的文本格式化函数
过滤器分为全局过滤器和局部过滤器
1.1、全局过滤器 Vue.filter()
先定义两个函数名
在全局中使用vue.filter(),用来限制其中一个函数
<body> <div id="app"> <p>{{price}}p> <p>{{price|format}}p> div> <script>
Vue.filter("format",function(money){
return money.toFixed(2)+"元"; // js中提供了一个toFixed方法可以保留2位小鼠
});
var vm = new Vue({ el:"#app", // vm的模板对象 data:{ // vm的数据 price: 8.156333, }, methods:{}, // vm的方法 }); script> body>
1.2、局部过滤器
局部过滤则是在Vue对象中,使用属性filter来使用
<body> <div id="app"> <p>{{price}}p> <p>{{price|format}}p> div> <script> var vm = new Vue({ el:"#app", // vm的模板对象 data:{ // vm的数据 price: 8.156333, }, methods:{}, // vm的方法 // 局部过滤器只能在当前vm对象中使用 filters:{ format(money){ return money.toFixed(2)+"元"; } } }); script> body>
二、计算属性与监听属性
2.1、计算属性 computed
Vue对象专门为计算功能划分了一个属性computed
parseFloat:将数据转换成浮点型
parseInt:将数据转换成整型
<body> <div id="app"> <input type="text" v-model="num1">+ <input type="text" v-model="num2">=<span>{{total}}span> div> <script> var vm = new Vue({ el:"#app", // vm的模板对象 data:{ // vm的数据 num1: 0, num2: 0, }, methods:{}, // vm的方法 computed:{ // 计算属性,相当于创建一个新的变量保存数据计算的结果 total(){ // parseFloat 把数据转换成浮点数 // parseInt 把数据转换成整数 return parseFloat(this.num1)+parseFloat(this.num2); } } }); script> body>
2.2、监听属性 watch
监听属性watch是一个对象,监听的是对象或者变量,值通常为函数,,当监听对象发生变化时,会调用该函数
watch有两个参数,第一个为未改变前的数据值,第二个为改变后的数据值
<body> <div id="app"> <button @click="num++">赞({{num}})button> div> <script> var vm = new Vue({ el:"#app", // vm的模板对象 data:{ // vm的数据 num: 0, }, watch:{ // 侦听属性,监听指定变量的值是否发生变化,当发生变化时调用对应的方法 num(v1,v2){ if(this.num>=5){ this.num=5; } console.log(this.num,"修改后num="+v1,"修改前num="+v2); } } }); script> body>
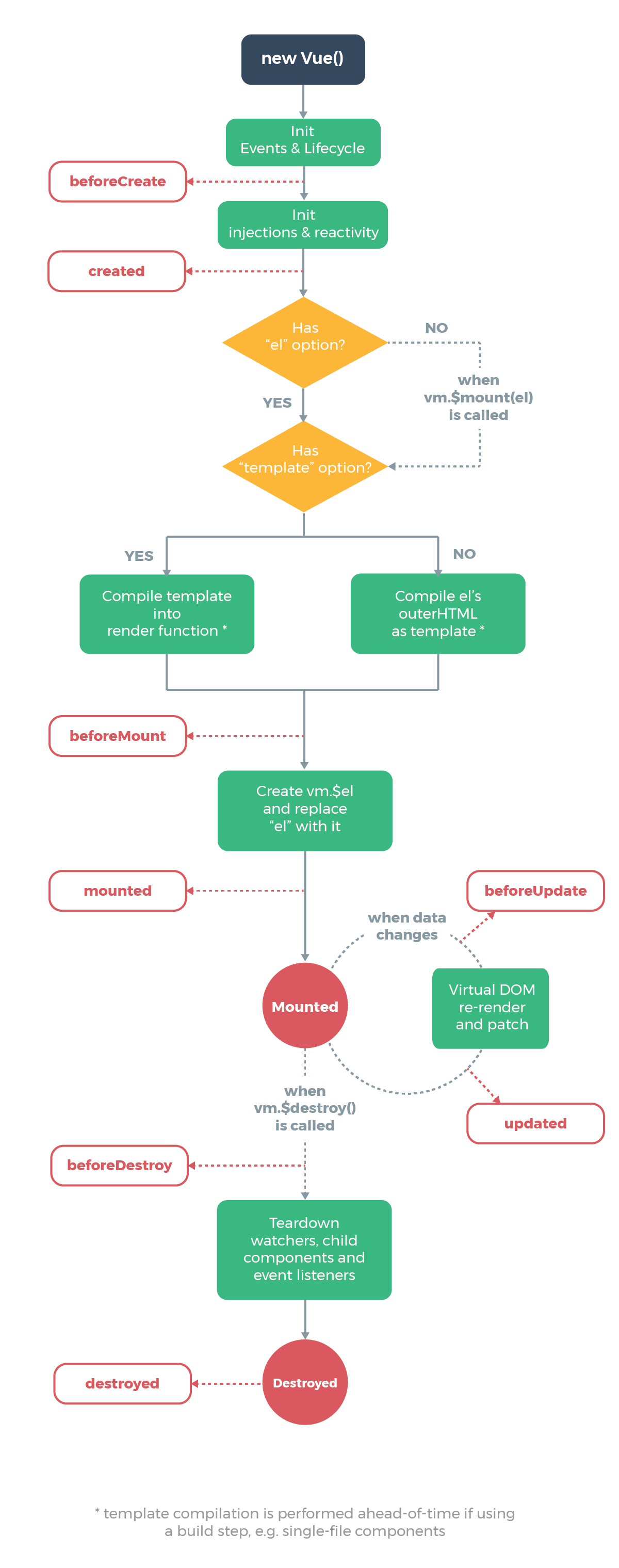
三、Vue的生命周期
Vue在创建对象的时候都会进行一系列的初始化过程,在这个过程中Vue.js会自动执行一些叫做生命周期的钩子函数
我们可以在是使用这些函数,在特定的生命周期填放编写的代码,实现特定的功能。
在vue使用的过程中,如果要初始化操作,把初始化操作的代码放在 mounted 中执行。
mounted阶段就是在vm对象已经把data数据实现到页面以后。一般页面初始化使用。例如,用户访问页面加载成功以后,就要执行的ajax请求。
另一个就是created,这个阶段就是在 vue对象创建以后,把ajax请求后端数据的代码放进 created
<body> <div id="app"> <p @click="num++">{{num}}p> div> <script> var vm = new Vue({ el:"#app", data:{ num: 10, }, // beforeCreate(){ // console.log("----vm对象初始化完成之前自动执行的代码----"); // console.log(this.$el); // console.log(this.$data); // }, created(){ // 这里主要实现到服务端获取页面数据[ajax] console.log("----vm对象初始化完成以后自动执行的代码----"); console.log(this.$el); // 没有查找到vm需要控制的元素 console.log(this.$data); // 已经把data模型中的数据注入到vm对象里面作为属性了 }, // beforeMount(){ // console.log("----vm数据渲染到html模板之前执行的代码----"); // console.log(this.$el); // 没有查找到vm需要控制的元素 // }, mounted(){ // 修改页面的内容[页面特效] console.log("----vm数据渲染到html模板之后执行的代码----"); console.log(this.$el); // 没有查找到vm需要控制的元素 }, // beforeUpdate(){ // console.log("----数据更新了,渲染之前执行的代码------"); // console.log(this.num); // console.log(this.$el.innerHTML); // }, // updated(){ // console.log("----数据更新了,渲染之后执行的代码------"); // console.log(this.num); // console.log(this.$el.innerHTML); // }, // 销毁vm对象 vm.$destroy() beforeDestroy(){ console.log("--- 当vm对象被销毁之前,会自动执行这里的代码 ---"); console.log( this ); }, destroyed(){ console.log("--- 当vm对象被销毁以后,会自动执行这里的代码 ---"); } }); script> body>
四、阻止事件冒泡以及刷新页面
4.1、冒泡事件
冒泡事件:指的是js中通过子元素触发之后,导致父元素也触发了
优点:正确利用该特点,实现事件委托,提升特效的性能
缺点:没有正确的使用,容易出现bug
阻止冒泡事件:使用.sport
<head> <meta charset="UTF-8"> <title>事件冒泡title> <style> .box1{ width: 400px; height: 300px; background-color: orange; padding-top: 100px; } .box2{ width: 200px; height: 200px; background-color: #000; margin: auto; } style> <script src="vue.js">script> head> <body> <div id="app" class="box1" @click="show('点击了box1')"> <div class="box2" @click.stop="show('点击了box2')">div> div> <script> // vue本质上就是js,所以vue中的事件操作也会存在事件冒泡现象 // 可以使用辅助指令 @click.stop来阻止事件冒泡 var vm = new Vue({ el:"#app", methods:{ show(message){ alert(message); } } }) script> body>
4.2、阻止页面刷新
使用.prevent来阻止页面的刷新,辅助指令可以一起使用,即.sport.prevent,即可以在阻止页面刷新也可以阻止冒泡事件
<body> <div id="app"> <a href="http://www.baidu.com" @click.stop.prevent="show">百度a> div> <script> // vue本质上就是js,所以vue中的事件操作也会存在事件冒泡现象 // 可以使用辅助指令 @click.stop来阻止事件冒泡 var vm = new Vue({ el:"#app", methods:{ show(){ } } }) script> body>
五、综合案例
vue中的查看,增加,删除,移动功能
使用input以及a标签设置按键并且跳转
在vm的方法methods中,添加add,del,up,down功能
add:获取input框中的信息,使用.push添加,需要清空input框中的信息,赋值为空
del:获取input框信息,使用.splice(index,1)删除,index为改行信息
up:上移,将该行清除,并赋值为一个变量current,通过该变量利用.splice(index-1,0,current)替换
down:下移,将改行清楚,并赋值为一个变量current,通过该变量利用.splice(index+1,0,current)替换
<head> <meta charset="UTF-8"> <title>todolisttitle> <style type="text/css"> .list_con{ width:600px; margin:50px auto 0; } .inputtxt{ width:550px; height:30px; border:1px solid #ccc; padding:0px; text-indent:10px; } .inputbtn{ width:40px; height:32px; padding:0px; border:1px solid #ccc; } .list{ margin:0; padding:0; list-style:none; margin-top:20px; } .list li{ height:40px; line-height:40px; border-bottom:1px solid #ccc; } .list li span{ float:left; } .list li a{ float:right; text-decoration:none; margin:0 10px; } style> <script src="vue.js">script> head> <body> <div class="list_con" id="app"> <h2>To do listh2> <input type="text" v-model="content" id="txt1" class="inputtxt"> <input type="button" @click="add" value="增加" id="btn1" class="inputbtn"> <ul id="list" class="list"> <li v-for="item,index in todolist"> <span>{{item}}span> <a href="javascript:;" class="up" @click="up(index)"> ↑ a> <a href="javascript:;" class="down" @click="down(index)"> ↓ a> <a href="javascript:;" class="del" @click="del(index)">删除a> li> ul> div> <script> var vm = new Vue({ el:"#app", data:{ content: "", todolist: ["学习html","学习css","学习javascript"], }, methods:{ add(){ // 添加计划 this.todolist.push(this.content); // 清空单行文本框中的信息 this.content=""; }, del(index){ // 删除计划 this.todolist.splice(index,1); }, up(index){ // 向上移动计划 let current = this.todolist.splice(index,1)[0]; this.todolist.splice(index-1, 0, current); }, down(index){ // 向下移动计划 let current = this.todolist.splice(index,1)[0]; this.todolist.splice(index+1,0,current); } } }) script> body>