OpenCV -绘制形状与文字
1.line()函数
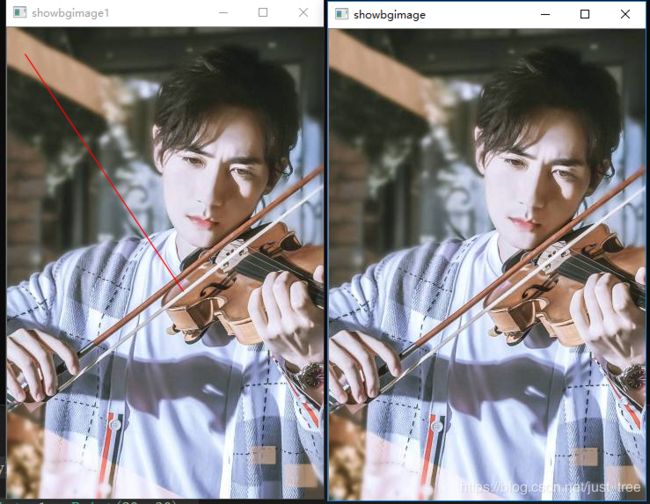
画直线函数 cv::line(背景图片,起点,终点, 线条颜色,线条粗细,线条形状,坐标点的小数点位数(可略))

{
...
imshow("showbgimage", bgImage);
MyLines();
imshow("showbgimage1", bgImage);
waitKey(0);
return 0;
}
void MyLines()
{
Point p1 = Point(20, 30);
Point p2 = Point(200, 300);
Scalar color = Scalar(0, 0, 255);
line(bgImage, p1, p2, color, 1, LINE_AA);
}
2.rectangle()函数
画矩形函数 cv::rectangle(背景图片,矩形区域, 线条颜色,线条粗细,线条形状)

void MyRectangle() //画矩形函数
{
Rect rect = Rect(150, 50, 200, 200);
Scalar color = Scalar(0, 255, 0);
rectangle(bgImage, rect, color, 2, LINE_8);
}
3.ellipse() 函数
画椭圆函数 cv::ellipse(
img 背景图像
center 椭圆圆心坐标
axes 轴的长度
angle 偏转的角度
start_angle 圆弧起始角的角度
end_angle 圆弧终结角的角度
color 线条颜色
thickness 线条粗细
line_type 线条形状
shift 圆心坐标点和数轴的精度)

void MyEllipse() //画椭圆函数
{
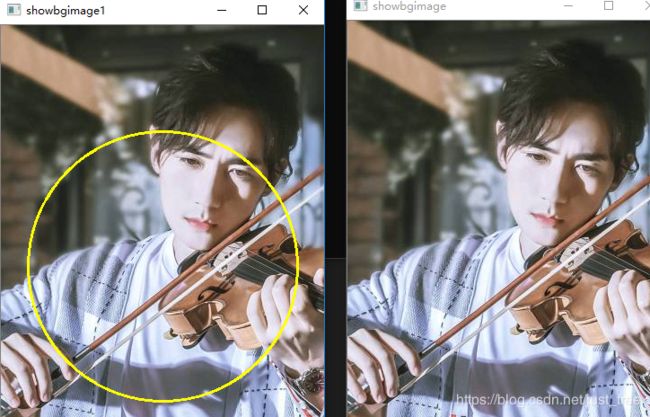
Scalar color = Scalar(255, 0, 0);
ellipse(bgImage, Point(bgImage.cols / 2, bgImage.rows / 2), Size(bgImage.cols / 4, bgImage.rows / 8), 90, 0, 360, color, 2, LINE_8);
}
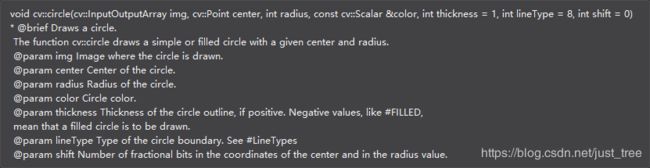
4.circle() 函数
画圆函数 cv::circle(
img 背景图像
center 椭圆圆心坐标
radius 圆的半径
color 线条颜色
thickness 线条粗细
line_type 线条形状
shift 圆心坐标点和数轴的精度)
)

void MyCircle() //画圆函数
{
Scalar color = Scalar(0, 255, 255);
Point center = Point(bgImage.cols / 2, bgImage.rows / 2);
circle(bgImage, center, 150, color, 2, 8);
}
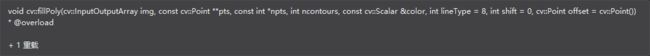
5.fillPoly() 绘制多边形并填充
绘制多边形函数 cv::fillPoly(
image 背景图片
pts 数组存放每个多边形的顶点集合
npts 数组存放每个多边形的顶点点数
ncontours 要绘制多边形的数量
color 线条颜色
line_type 线条形状
shift 圆心坐标点和数轴的精度
offset
)

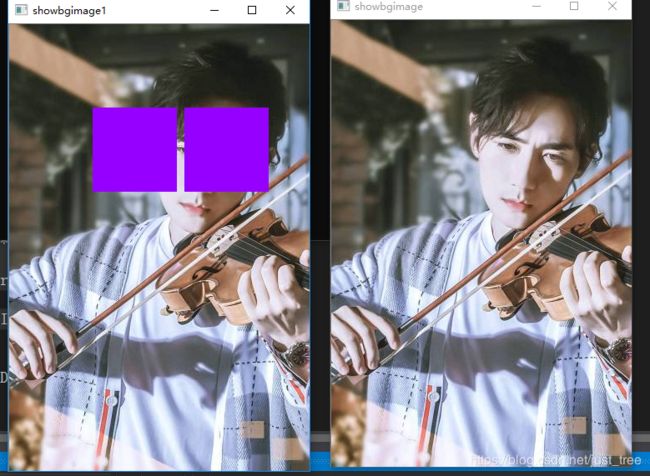
void MyPolygon() //画多边形函数
{
Point pts[1][5];
pts[0][0] = Point(100, 100);
pts[0][1] = Point(100, 200);
pts[0][2] = Point(200, 200);
pts[0][3] = Point(200, 100);
pts[0][4] = Point(100, 100);
Point pts2[1][5];
pts2[0][0] = Point(210, 100);
pts2[0][1] = Point(210, 200);
pts2[0][2] = Point(310, 200);
pts2[0][3] = Point(310, 100);
pts2[0][4] = Point(210, 100);
const Point* ppts[] = { pts[0], pts2[0] };
int npt[] = { 5, 5 };
Scalar color = Scalar(255, 0, 150);
fillPoly(bgImage, ppts, npt, 2, color, 8);
}
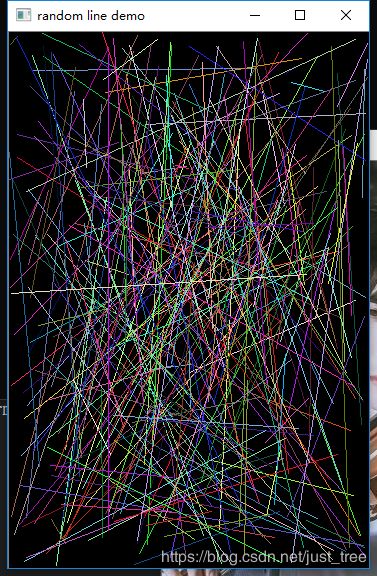
6.随机画直线
**
void RandomLineDemo() //画乱直线函数
{
RNG rng(12345); //随机类函数
Point pt1;
Point pt2;
Mat bg = Mat::zeros(bgImage.size(), bgImage.type());
namedWindow("random line demo", CV_WINDOW_AUTOSIZE);
for (int i = 0; i < 100000; i++) {
pt1.x = rng.uniform(0, bgImage.cols); //x取值范围为 (0,bgImage.cols)
pt2.x = rng.uniform(0, bgImage.cols);
pt1.y = rng.uniform(0, bgImage.rows); //y取值范围为 (0,bgImage.rows)
pt2.y = rng.uniform(0, bgImage.rows);
Scalar color = Scalar(rng.uniform(0, 255), rng.uniform(0, 255), rng.uniform(0, 255));
if (waitKey(50) > 0) {
break;
}
line(bg, pt1, pt2, color, 1, 8);
imshow("random line demo", bg);
}
}
7.插入文字
void cv::putText(
cv::Mat& img, // 待绘制的图像
const string& text, // 待绘制的文字
cv::Point origin, // 文本框的左下角
int fontFace, // 字体 (如cv::FONT_HERSHEY_PLAIN)
double fontScale, // 尺寸因子,值越大文字越大
cv::Scalar color, // 线条的颜色(RGB)
int thickness = 1, // 线条宽度
int lineType = 8, // 线型(4邻域或8邻域,默认8邻域)
bool bottomLeftOrigin = false // true='origin at lower left'
);
putText(bgImage, "Hello OpenCV", Point(100, 300), CV_FONT_HERSHEY_COMPLEX, 1.0, Scalar(12, 23, 200), 3, 8);